突发奇想,想实现类似订单购物的选择效果,分享一下心得:
在实现这个的过程中,我遇到了另一个困难,那就是字符串数组的列表状展示,一直思考并查询了好久,最后在论坛找到解决方案。代码如下:
<table>
<tr>
<c:forEach items="${list}" var="packagelist" varStatus="id">
<c:if test="${(id.index+1)%5!=1}">
<td width="100px" height="60px"><button class="btn btn-default" style="width:100px" onclick="listadd('${packagelist}')">${packagelist}</button></td>
</c:if>
<c:if test="${(id.index+1)%5==1}">
</tr>
<tr>
<td width="100px" height="60px"><button class="btn btn-default" style="width:100px" onclick="listadd('${packagelist}')">${packagelist}</button></td>
</c:if>
</c:forEach>
</tr>
</table>
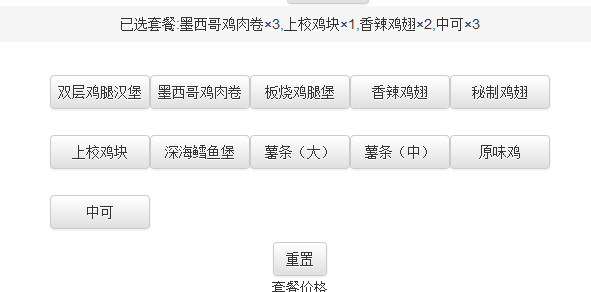
恩效果很好
点击,添加效果实现,还要考虑是否有重复情况,jquery代码如下:
function listadd(keyword)
{
var flag=0;
i=arr.length;
if(arr.length>=0)
{
for(var j=0;j<arr.length;j++)
{
if(arr[j]==keyword)
{
i=j;
flag=1;
}
}
}
if(number[i]==""||number[i]==null)
{
number[i]=0;
}
if(number[i]==3)
{
alert("单品数量不得超过3个");
}
else
{
number[i]=number[i]+1;
arr[i]=keyword;
arr2[i]=keyword+"×"+number[i];
haschoice="已选套餐:"+arr2.join(",");
$("#packagecheck").html(haschoice);
}
}
function Reset()
{
haschoice="请选择套餐规格";
arr.length=0;
arr2.length=0;
number.length=0;
i=0;
$("#packagecheck").html(haschoice);
}

























 3391
3391

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








