关于日历控件我真的就是一直就研究。我分享我自己遇到的几个问题
1.点击日历 比如  这种情况 间距的高度小于日历的高度,那我们应该让日历直接显示在左上方
这种情况 间距的高度小于日历的高度,那我们应该让日历直接显示在左上方
解决办法:修改插件库
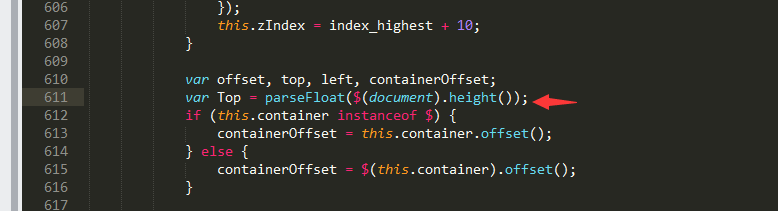
 var一个当前文本的一个高度
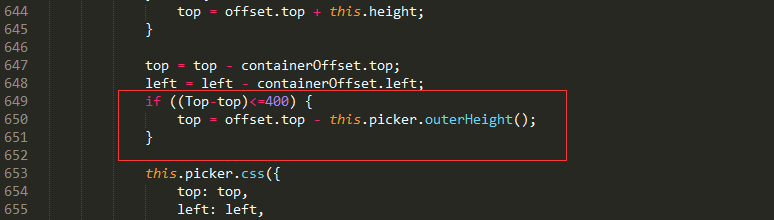
var一个当前文本的一个高度 再判断如果页面的高度减去当前页面点击的高度小于日历的高度 就让top值等于当前页面点击的高度减去日历的高度
再判断如果页面的高度减去当前页面点击的高度小于日历的高度 就让top值等于当前页面点击的高度减去日历的高度
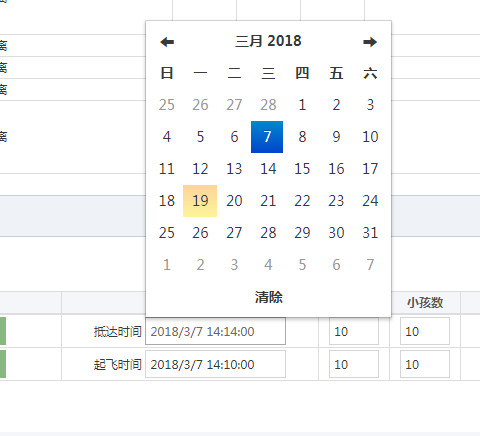
效果如下 
2.箭头显示
解决办法:在配置里面加 bootcssVer: 3 值得一试~
3.出现1899这个问题
解决办法:出现这个问题一般都是自己的配置没有写对
建议对比官网
4.可以选择秒
我们需要修改源文件
1)、this.picker.find('.datetimepicker-minutes td').html(html.join('')); 把这句话改为
var addSec = /,s{1,2},/.test(',' + this.format.parts.join(',') + ','), sSec = addSec ? '<select style="width:100%">' : '';
this.addSec = addSec;
if (addSec) {
var orgSec = this.viewDate.getSeconds();
for (var _i = 0; _i < 60; _i++) sSec += '<option value="' + _i + '"' + (_i == orgSec ? ' selected' : '') + '>' + (_i < 10 ? '0' : '') + _i + '</option>';
sSec += '</select>';
}
this.picker.find('.datetimepicker-minutes td').html(html.join('') + sSec);
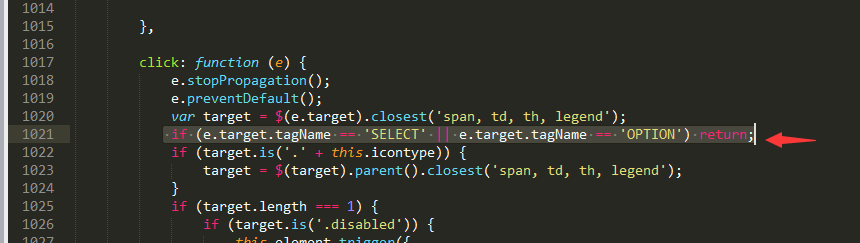
2) 在点击事件这里添加这句话
在点击事件这里添加这句话
if (e.target.tagName == 'SELECT' || e.target.tagName == 'OPTION') return;
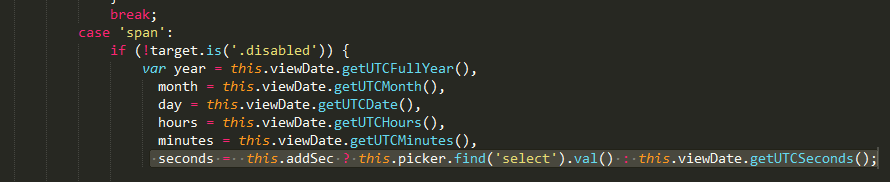
3)找到case 'span' 修改秒针的获取方式
改成 seconds = this.addSec ? this.picker.find('select').val() : this.viewDate.getUTCSeconds();






















 649
649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








