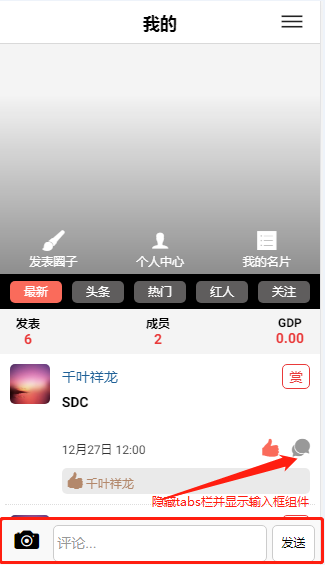
1、先上原始效果图: 2、完成后效果


2、实现思路:
ionic3 的底部栏是隐藏在 div.tabbar.show-tabbar 标签内的,我们可以通过控制器看到。本文实现思路即是通过js动态的控制div.tabbar.show-tabbar 元素的display属性来实现控制底部导航栏的显示和隐藏。
3、实现代码如下:
// js控制底部导航栏的显隐性 let tabbar = this.Utils.getClassName(document,'tabbar'); if(this.showStatus){ tabbar[0].setAttribute("class","tabbar"); }else{ tabbar[0].setAttribute("class","tabbar show-tabbar"); }
4、完成收工。





















 5105
5105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








