
警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供常见的上下反馈消息和提示。
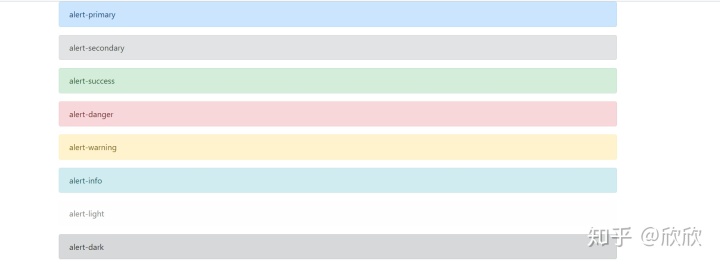
颜色
| 颜色 |
|---|
| .alert-primary |
| .alert-secondary |
| .alert-success |
| .alert-danger |
| .alert-warning |
| .alert-info |
| .alert-light |
| alert-dark |

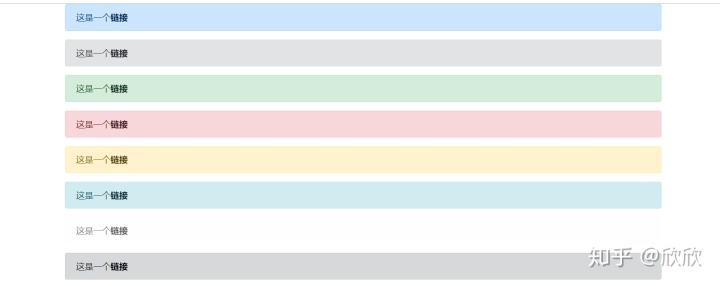
链接颜色:
使用.alert-link类可以为带颜色的警告文本框中的链接加上合适的颜色(BootStrap已经内置了相应的颜色解决方案,会自动对应有一个优化后的链接颜色方案-译者注)。
<div class="container">
<div class="alert alert-primary">
这是一个<a href="#" class="alert-link">链接</a>
</div>
<div class="alert alert-secondary">
这是一个<a href="#" class="alert-link">链接</a>
</div>
<div class="alert alert-success">
这是一个<a href="#" class="alert-link">链接</a>
</div>
<div class="alert alert-danger">
这是一个<a href="#" class="alert-link">链接</a>
</div>
<div class="alert alert-warning">
这是一个<a href="#" class="alert-link">链接</a>
</div>
<div class="alert alert-info">
这是一个<a href="#" class="alert-link">链接</a>
</div>
<div class="alert alert-light">
这是一个<a href="#" class="alert-link">链接</a>
</div>
<div class="alert alert-dark">
这是一个<a href="#" class="alert-link">链接</a>
</div>
</div>
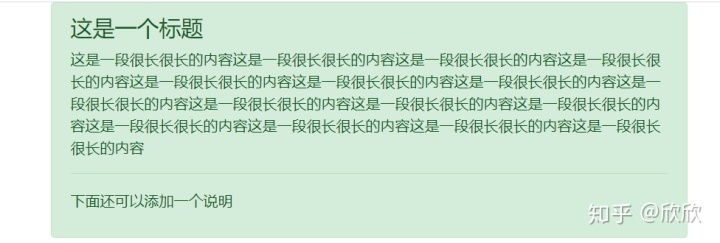
额外附加内容
警报还可以包含其他HTML元素,如标、段落和分隔符。
<div class="container">
<!-- 在警告框里添加额外的内容 -->
<div class="alert alert-success">
<h4 class="alert-heading">这是一个标题</h4>
<p>这是一段很长很长的内容这是一段很长很长的内容这是一段很长很长的内容这是一段很长很长的内容这是一段很长很长的内容这是一段很长很长的内容这是一段很长很长的内容这是一段很长很长的内容这是一段很长很长的内容这是一段很长很长的内容这是一段很长很长的内容这是一段很长很长的内容这是一段很长很长的内容这是一段很长很长的内容这是一段很长很长的内容</p>
<hr>
<p>下面还可以添加一个说明</p>
</div>
</div>
关闭警告
使用.alert结合JavaScript,可以实现警报效果。
- 确保你正确加载了
.alert警报组件,或者是编译后的 Bootstrap JavaScript代码组。 - 如果你要自行编译JavaScript组件,请将ref="https://getbootstrap.net/docs/components/docs/javascript.html#util">必须的 util.js包括进去。
- 可以在右上角定义一个
.close关闭按钮效果,则需要在容器中引用.alert-dismissible类。 - 警告按钮上要增加
data-dismiss="alert"触发 JavaScript 动作,同时使用<button>元素,以确保在所有设备上都能获得正确的行为响应。 - 要在关闭警报时生成警报提示,请确保添加
.fade和.show样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title></title>
<style>
body {
padding-bottom: 5000px;
}
</style>
</head>
<body>
<div class="container">
<!-- 可以关闭的警告框 -->
<div class="alert alert-warning alert-dismissible fade show">
这是一个可以关闭的警告框,但是需要引入jquery与bottstar.js
<button class="close" data-dismiss='alert'>×</button>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous">
</script>
</body>
</html>通过按钮关闭警告框:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title></title>
</head>
<body>
<div class="container">
<div class="alert alert-danger fade show myAlert">
通过按钮关闭警告框
</div>
<button class="closeBtn">关闭警告框</button>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous">
</script>
<script>
//方法
$('.closeBtn').click(function () {
$('.myAlert').alert('close');
});
//事件
$('.myAlert').on('close.bs.alert', function () {
alert('close方法被调用了');
});
$('.myAlert').on('closed.bs.alert', function () {
alert('警告框关闭了');
});
</script>
</body>
</html>




















 993
993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








