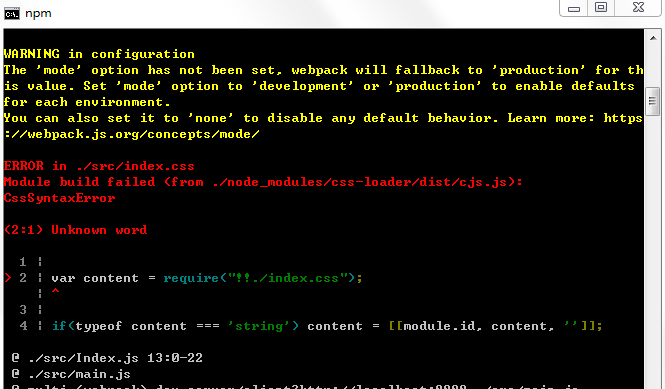
控制台出现的错误如下:

webpack.config.js中的配置如下:
module.exports={
entry:'./src/main.js',
output:{
path:__dirname,
filename:'dist/app.js'
},
module:{
rules:[
{test:/\.js/,loader:'babel-loader',exclude:/node_modules/},
{test:/\.css/,loader:'css-loader!style-loader'},
{test:/\.(png|jpeg|jpg|ttf|gif)/,loader:'file-loader'}
]
},
devServer:{
disableHostCheck:true
}
}
package.json中安装信息如下:








 控制台出现的错误如下: webpack.config.js中的配置如下:module.exports={ entry:'./src/main.js', output:{ path:__dirname, filename:'dist/app.js' }, module:{ ...
控制台出现的错误如下: webpack.config.js中的配置如下:module.exports={ entry:'./src/main.js', output:{ path:__dirname, filename:'dist/app.js' }, module:{ ...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5838
5838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








