上节地址 http://blog.csdn.net/lwjok2007/article/details/47058101
接着上节我们讲到的iOS调用js
下来我们使用js调用iOS
js调用iOS分两种情况
一,js里面直接调用方法
二,js里面通过对象调用方法
首先我们看第一种,直接调用方法。
当中用到了iOS的block
上代码
-(void)webViewDidFinishLoad:(UIWebView *)webView
{
//网页载入完毕调用此方法
//iOS调用js
//首先创建JSContext 对象(此处通过当前webView的键获取到jscontext)
JSContext *context=[webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
//js调用iOS
//第一种情况
//当中test1就是js的方法名称,赋给是一个block 里面是iOS代码
//此方法终于将打印出全部接收到的參数。js參数是不固定的 我们測试一下就知道
context[@"test1"] = ^() {
NSArray *args = [JSContext currentArguments];
for (id obj in args) {
NSLog(@"%@",obj);
}
};
//此处我们没有写后台(可是前面我们已经知道iOS是能够调用js的。我们模拟一下)
//首先准备一下js代码,来调用js的函数test1 然后运行
//一个參数
NSString *jsFunctStr=@"test1('參数1')";
[context evaluateScript:jsFunctStr];
//二个參数
NSString *jsFunctStr1=@"test1('參数a','參数b')";
[context evaluateScript:jsFunctStr1];
}以上代码中 给test1赋值的block要是运行了那么结果就是对的,js调用了iOS
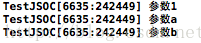
我们看结果
我们看到參数被打印出来了。并且一个參数和两个參数都能够,也符合js參数个数不限制
下来我们看另外一种情况 就是js 中是通过一个对象来调用方法的。
此处略微复杂一点我们须要使用到
JSExport
凡事加入了JSExport协议的协议,所规定的方法,变量等 就会对js开放,我们能够通过js调用到
假设js是一个參数或者没有參数的话 就比較简单,我们的方法名和js的方法名保持一致就可以
比方: js方法为
testobject.TestOneParameter('參数1')-(void)TestOneParameter:(NSString *)message;假设js是多个參数的话 我们代理方法的全部变量前的名字连起来要和js的方法名字一样
比方: js方法为
testobject.TestTowParameterSecondParameter('參数A','參数B')-(void)TestTowParameter:(NSString *)message1 SecondParameter:(NSString *)message2;TestTowParameter 和 SecondParameter
他两个拼接起来就刚好是我们js的方法名
此处有点绕。我们直接看代码
首先创建一个类 继承NSObject 而且规定一个协议
#import <Foundation/Foundation.h>
#import <JavaScriptCore/JavaScriptCore.h>
//首先创建一个实现了JSExport协议的协议
@protocol TestJSObjectProtocol <JSExport>
//此处我们測试几种參数的情况
-(void)TestNOParameter;
-(void)TestOneParameter:(NSString *)message;
-(void)TestTowParameter:(NSString *)message1 SecondParameter:(NSString *)message2;
@end
//让我们创建的类实现上边的协议
@interface TestJSObject : NSObject<TestJSObjectProtocol>
@end
类的实现
#import "TestJSObject.h"
@implementation TestJSObject
//一下方法都是仅仅是打了个log 等会看log 以及參数能对上就说明js调用了此处的iOS 原生方法
-(void)TestNOParameter
{
NSLog(@"this is ios TestNOParameter");
}
-(void)TestOneParameter:(NSString *)message
{
NSLog(@"this is ios TestOneParameter=%@",message);
}
-(void)TestTowParameter:(NSString *)message1 SecondParameter:(NSString *)message2
{
NSLog(@"this is ios TestTowParameter=%@ Second=%@",message1,message2);
}
@end
以下我们在weibview载入完毕之后调用測试一下
代码例如以下:
-(void)webViewDidFinishLoad:(UIWebView *)webView
{
//网页载入完毕调用此方法
//首先创建JSContext 对象(此处通过当前webView的键获取到jscontext)
JSContext *context=[webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
//另外一种情况,js是通过对象调用的。我们如果js里面有一个对象 testobject 在调用方法
//首先创建我们新建类的对象。将他赋值给js的对象
TestJSObject *testJO=[TestJSObject new];
context[@"testobject"]=testJO;
//相同我们也用刚才的方式模拟一下js调用方法
NSString *jsStr1=@"testobject.TestNOParameter()";
[context evaluateScript:jsStr1];
NSString *jsStr2=@"testobject.TestOneParameter('參数1')";
[context evaluateScript:jsStr2];
NSString *jsStr3=@"testobject.TestTowParameterSecondParameter('參数A','參数B')";
[context evaluateScript:jsStr3];
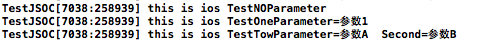
}结果例如以下图
好了 我们看到了结果 三个方法都调用了
ok两种方式都完毕了
源码我们上传到群空间[TestJSOC.zip]有须要的去下载
苹果开发群 :414319235 欢迎增加 欢迎讨论问题























 242
242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








