本文主要内容:如何使用代码模拟用户点击事件,触发回调处理方法
使用代码模拟调用点击事件:
<button onclick="newYear()" id="clickme" style="display:none;"></button>
<script> $(window).load(function () { //IE if(document.all) { document.getElementById("clickme").click(); } // 其它浏览器 else { var e = document.createEvent("MouseEvents"); e.initEvent("click", true, true); document.getElementById("clickme").dispatchEvent(e); } }) </script>
知识点:
创建一个指定类型的事件。其返回的对象必须先初始化并可以被传递给 element.dispatchEvent。
语法
var event = document.createEvent(type);
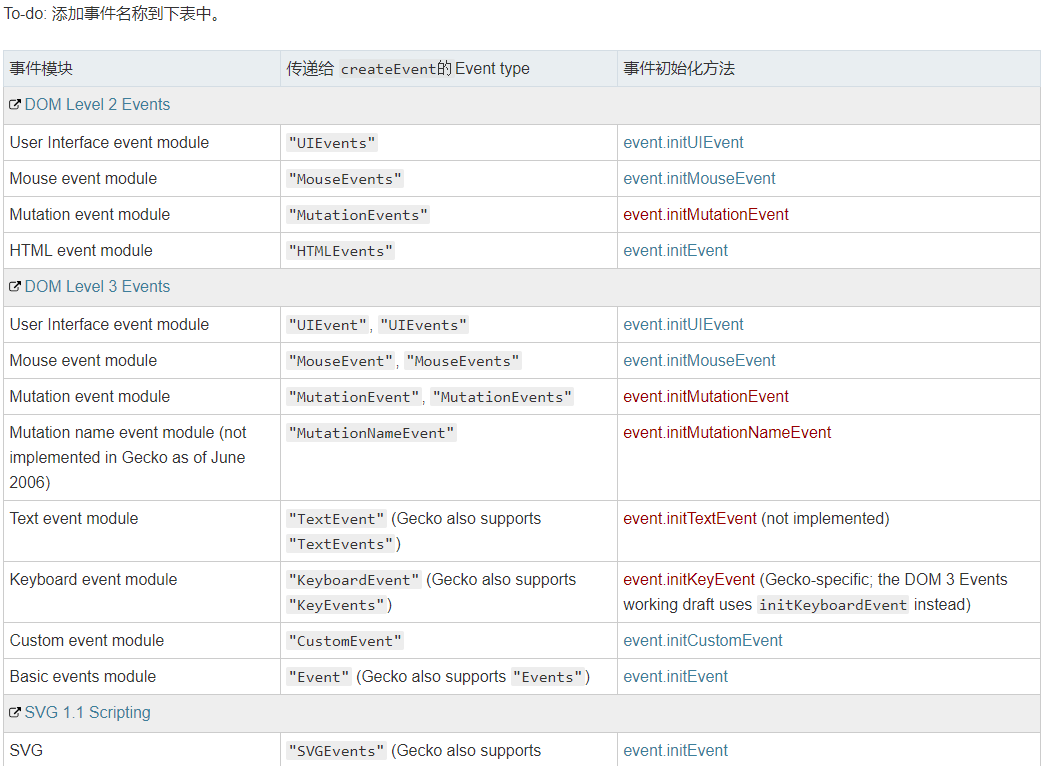
event就是被创建的 Event 对象.type是一个字符串,表示要创建的事件类型。事件类型可能包括"UIEvents","MouseEvents","MutationEvents", 或者"HTMLEvents"。请查看 Notes 章节获取详细信息 。
注意
Event type字符串只能传递事件模块中定义的值给CreateEvent。其中一些事件模块是在DOM事件规范定义的,还有些事在其他规范定义的(如SVG),还有一些是Gecko-specific事件。详情见下表。
To-do: 添加事件名称到下表中。

完整示例代码:
// 创建事件 var event = document.createEvent('Event'); // 定义事件名为'build'. event.initEvent('build', true, true); // 监听事件 elem.addEventListener('build', function (e) { // e.target matches elem }, false); // 触发对象可以是任何元素或其他事件目标 elem.dispatchEvent(event);
参考文献:Document.createEvent() - Web API 接口参考 | MDN
参考网页:view-source:http://www.chinasafety.gov.cn/




















 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








