一、Vue CLI初始化Vue项目
- 全局安装vue cli
npm install --global vue-cli - 创建一个基于 webpack 模板的新项目
vue init webpack my-project - 进入项目目录试运行
npm run dev
二、将BootStrap加入到Vue项目中
- 安装JQuery(因为Boostrap是依赖于JQuery的)
npm install jquery --save-dev
- 安装Boostrap
npm install bootstrap --save-dev
- 在main.js中分别添加jquery,bootstrap.css, bootstrap.js
import 'jquery/dist/jquery.min'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min'- 检验
在任何模板中添加如下代码:
<div>
<button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">点击我</button>
<div class="modal fade" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">模态弹出窗标题</h4>
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">&times;</span><span class="sr-only">Close</span></button>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
</div>运行npm run dev,页面出现:

按钮呈现bootstrap的按钮样式,证明Bootstrap样式库添加成功
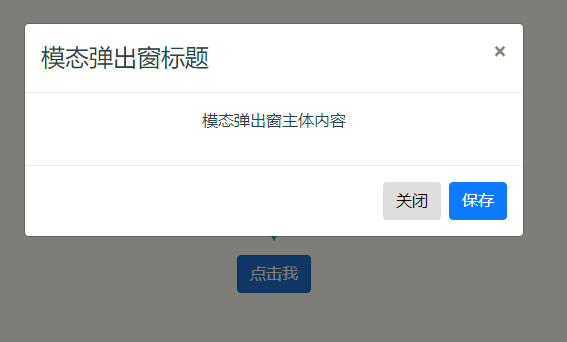
点击按钮出现:

按钮能够正确的响应弹出模式对话框,证明JQuery库和Bootstrap的js库添加成功。




















 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








