<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
tr{
vertical-align: inherit;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/vue.js"></script>
<script>
window.οnlοad= function(){
var vm = new Vue({
el:'#container',
data:{
myData:[],
username:'',
age:''
},
methods:{
add:function(){
this.myData.push({
name:this.username,
age:this.age
});
this.username="";
this.age="";
},
reset:function(){
this.username="";
this.age="";
},
del:function(index){
this.myData.splice(index,1)
},
delAll:function(){
this.myData=[];
}
}
})
}
</script>
</head>
<body>
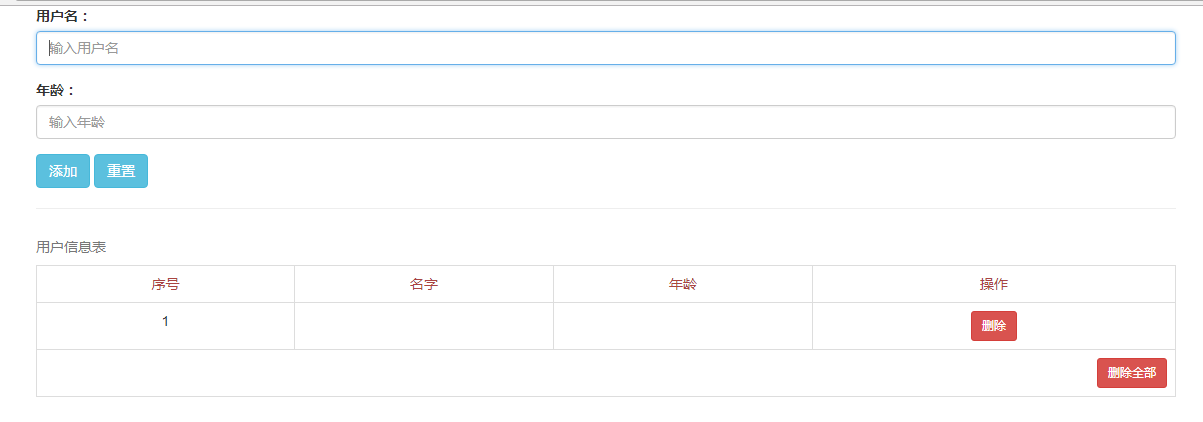
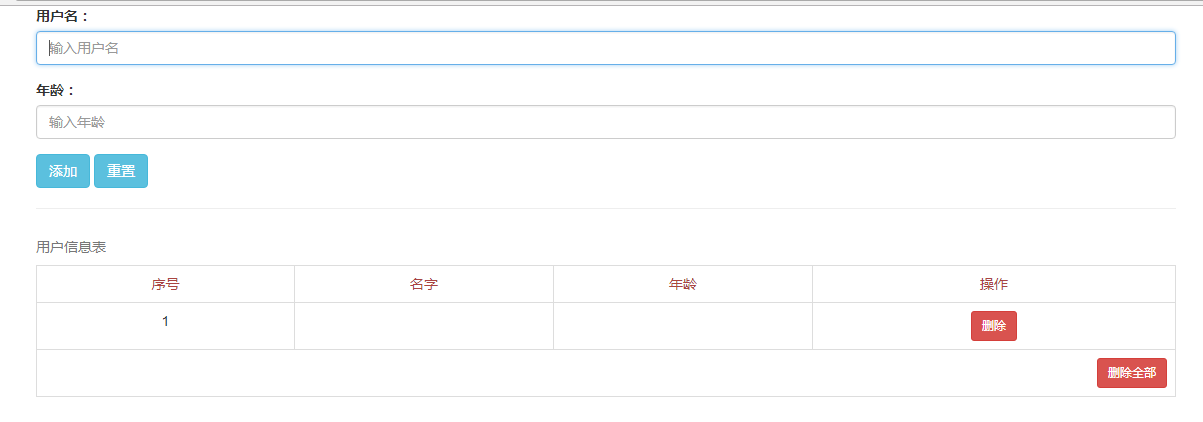
<div id="container">
<form role="form">
<div class="form-group">
<label for="username">用户名:</label>
<input placeholder="输入用户名" type="text"
v-model="username"
id="username" class="form-control">
</div>
<div class="form-group">
<label for="age">年龄:</label>
<input placeholder="输入年龄" type="text"
v-model="age"
id="age" class="form-control">
</div>
<div class="form-group">
<input type="button" class="btn btn-info" v-on:click="add()" value="添加">
<input type="button" class="btn btn-info" v-on:click="reset()" value="重置">
</div>
</form>
<hr>
<table class="table table-bordered table-hover">
<caption>用户信息表</caption>
<tr class="text-danger">
<td class="text-center">序号</td>
<td class="text-center">名字</td>
<td class="text-center">年龄</td>
<td class="text-center">操作</td>
</tr>
<tr v-for="(item,index) in myData">
<td class="text-center">{{index+1}}</td>
<td class="text-center">{{item.name}}</td>
<td class="text-center">{{item.age}}</td>
<td class="text-center">
<button class="btn btn-danger btn-sm"
v-on:click="del(index)"
data-toggle="dialog" data-target="#layer"
>删除</button>
</td>
</tr>
<tr v-show="myData.length!=0">
<td colspan="4" class="text-right">
<button v-on:click="delAll()" class="btn btn-danger btn-sm">删除全部</button>
</td>
</tr>
<tr v-show="myData.length==0">
<td colspan="4" class="text-center">
<p>暂无数据</p>
</td>
</tr>
</table>
</div>
</body>
</html>
























 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








