今天记录一下关于如何更改博客页面样式:
1.首先我们要进入一个管理页面:管理->设置
之后你会看到如下信息:

yes,对的就是这个页面,用户可以自定义css样式,我这里还是在系统默认css基础上进行修改的,(大牛完全可以禁用默认css)。
2.以我的博客皮肤为例->我用的是simplememory.这里用到我们浏览器的F12开发者管理工具
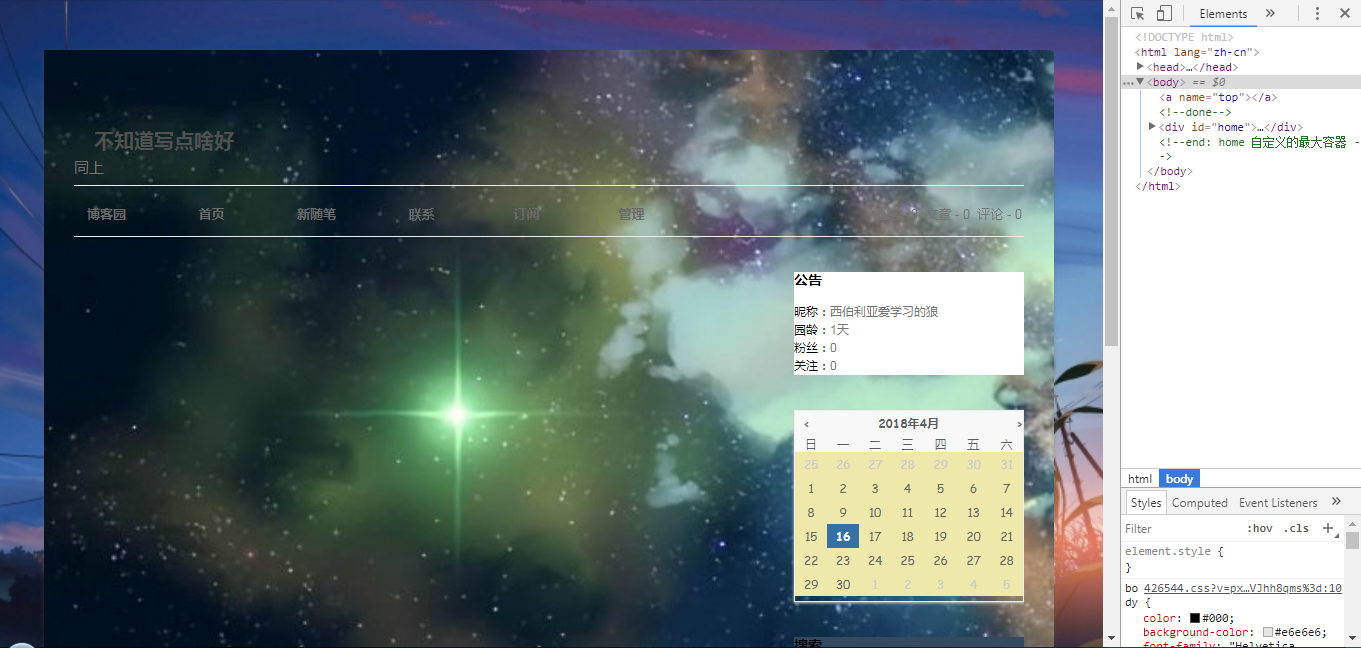
可以看到我的页面是这样的:

我们上传自己喜欢的背景图片,或者想要修改字体样式,都可以在开发者工具里找到相应的位置。
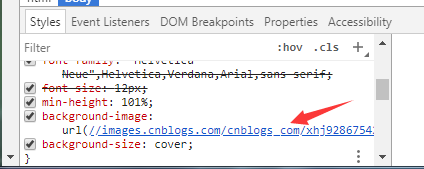
背景图片的位置:
当然这里用的是网络文件夹里的图片,你不能上传你本机的图片!
方法就是:博客园有上传图片到相册的功能,把你喜欢的图片上传到相册之后就可以找到该图片的位置(通过右键点击复制图片地址或者是用F12区找到图片地址)。
找到之后将body里background-imae:url(),地址改为你的图片的地址就可以了。
3.修改字体,背景透明度,颜色等都可以通过开发者工具进行调试,调试好之后再将要修改的css样式写入你的设置栏里就可以了。
总体来说就是:先通过开发者工具进行调试修改(可借助w3c查询)->再将确定好后的css代码粘贴到你的设置栏里。over!





















 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








