load()方法
load()方法是jquery中最为简单和常用的ajax方法。
直接使用ajax技术的流程
1、创建xmlhttprequest对象
2、调用open函数("提交方式",url,true)
3、指定当xmlhttprequest对象的状态发送变化后,用哪个函数去处理
4、send()//如果提交的方式是post,就需要带数据,如果是get,则无需带上数据。
如果使用jquery,则变得非常简单
1、使用load向某个servlet发送请求get
核心代码:
说明:$("#one")表示id为one的一个jquery对象,这里也可以是任意的一个jquery对象。
url 表示提交给哪个资源(可以是servlet,jsp,action),null表示他是get方式提交
function(data,textStatus,xmlHttpReq)表示回调函数(当xmlHttprequest对象状态发送变化,则函数会自动调用)。
get提交也可以通过 url 传递数据。
使用load向某个servlet/jsp/action发送post请求
get方式
//"load.jsp" : 表示把请求发送给谁,相当于open("请求方式",url,true)中的url
//null:表示有没有数据发送给指定的url 特别说明,如果第二个参数是null,则该提交方式就是get
//如果第二个参数是,"username=shunping&passwd=123",则jquery框架会以post方式提交
//function(data,textStatus,xmlHttpReq)这个函数就是xmlHttpRequest对象的状态发送改变后,
//自动调用的函数。函数中 第一个参数是数据,第二个参数是文本的状态;第三个参数就是对象(xmlhttprequest)
$("#one").load("/hspjquery/MyServlet",null,function(data,textStatus,xmlHttpReq){
alert("服务器回送的数据是"+data);
});
post方式
//使用post方式提交数据 $("#one").load("hspjquery/MyServlet", {"username":$("#username").val(),"pwd":$("#pwd").val()}, //json,java的原生态数据格式你 function(data,state,hsp){ alert("post方式服务器回送的数据是"+data+" textStatus="+hsp.status+" "+hsp); } );
详细代码如下所示:
<!DOCTYPE html> <html> <head> <title>removeElement.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="../js/jquery.js"></script> </head> <body> <form action="" name="form1" id="form1"> 用户名<input type="text" name="username" id="username" value="zhang"/><br/> 密 码<input type="text" id="pwd" name="pwd" value="9999"/><br/> <input type="button" id="b1" value="登陆"/> </form> <div id="one"> </div> </body> <script type="text/javascript"> $("#b1").click(function(){ //"load.jsp" : 表示把请求发送给谁,相当于open("请求方式",url,true)中的url //null:表示有没有数据发送给指定的url 特别说明,如果第二个参数是null,则该提交方式就是get //如果第二个参数是,"username=shunping&passwd=123",则jquery框架会以post方式提交 //function(data,textStatus,xmlHttpReq)这个函数就是xmlHttpRequest对象的状态发送改变后, //自动调用的函数。函数中 第一个参数是数据,第二个参数是文本的状态;第三个参数就是对象(xmlhttprequest) /* $("#one").load("/hspjquery/MyServlet",null,function(data,textStatus,xmlHttpReq){ alert("服务器回送的数据是"+data); }); */ //使用post方式提交数据 $("#one").load("hspjquery/MyServlet", {"username":$("#username").val(),"pwd":$("#pwd").val()}, //json,java的原生态数据格式你 function(data,state,hsp){ alert("post方式服务器回送的数据是"+data+" textStatus="+hsp.status+" "+hsp); } ); }); </script> </html>
MyServlet.java
package cn.hsp.servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class MyServlet extends HttpServlet{ public void doGet (HttpServletRequest request, HttpServletResponse response) throws ServletException,IOException{ request.setCharacterEncoding("utf-8"); response.setContentType("text/html:charset=utf-8"); response.setHeader("Cache-Control", "no-cache"); PrintWriter out=response.getWriter(); String username=request.getParameter("username"); System.out.println("浏览器发送的数据是"+username); String pwd=request.getParameter("pwd"); System.out.println("ok"); System.out.println("密码是:"+pwd); //给浏览器 out.write("ok"); out.close(); System.out.println("ok"); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException,IOException{ } }
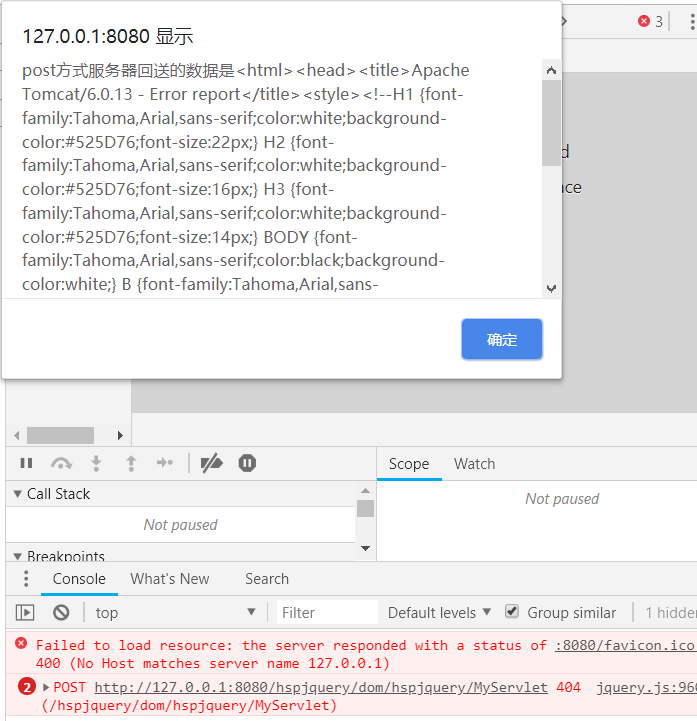
上述代码没有运行成功
报错如下所示:

项目:小而精。(精)。





















 736
736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








