前后端分离项目,前端使用vue,部署启动前端项目可以使用NodeJS,Nginx,Tomcat。
*)使用Tomcat部署启动:
1.把vue项目build生成的dist包,放到Tomcat的webapps/ROOT路径下
2.启动Tomcat
3.访问:http://ip:Tomcat端口 即可访问到项目首页。后面加上其他页面的路径,即可访问其他页面
*)使用Tomcat部署时,设置二级域名:
1.在vue中设置:
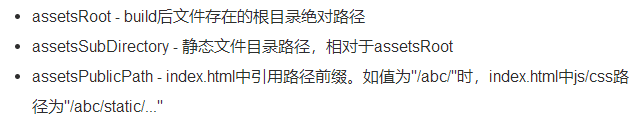
config/index.js中:如下,加上二级域名:

执行:npm run build后生成的dist包结构,和默认的不同,未设置二级域名之前,dist包:static文件夹和index.html文件。设置二级域名之后,dist包:以二级域名命名的文件夹,里面才是static文件夹和index.html。
之后的步骤同上。
此时,访问项目的路径是:http://ip:Tomcat端口/二级域名 即可访问到项目首页






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








