下载安装JDK并配置环境变量
下载地址和操作流程我有发过https://blog.csdn.net/qq_42527726/article/details/103290589
下载安装tomcat
https://pan.baidu.com/s/1wXjYpCSr4GY3y00tqKcW2Q
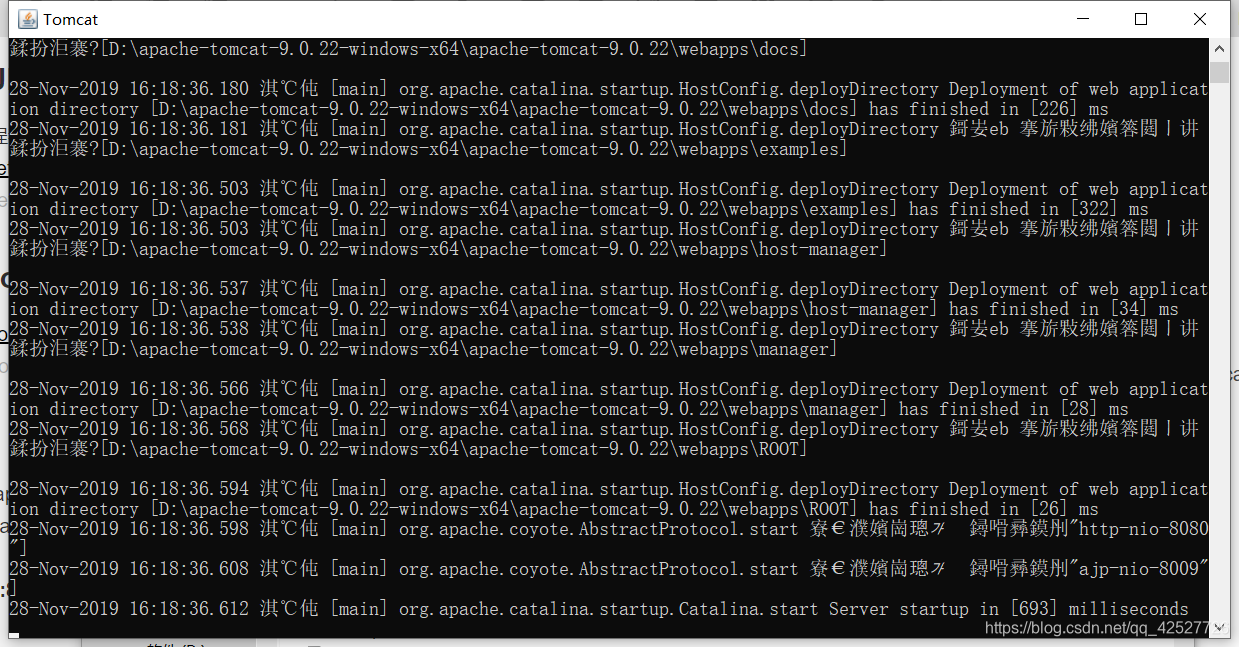
1. 启动Tomcat
点击文件执行:D:\apache-tomcat-9.0.22-windows-x64\apache-tomcat-9.0.22\bin\startup.bat(安装地址)
出现以下内容说明Tomcat启动成功,记得不要关。

2. 访问localhost:8080
打开浏览器,在地址栏输入 localhost:8080 ,出现以下内容就OK

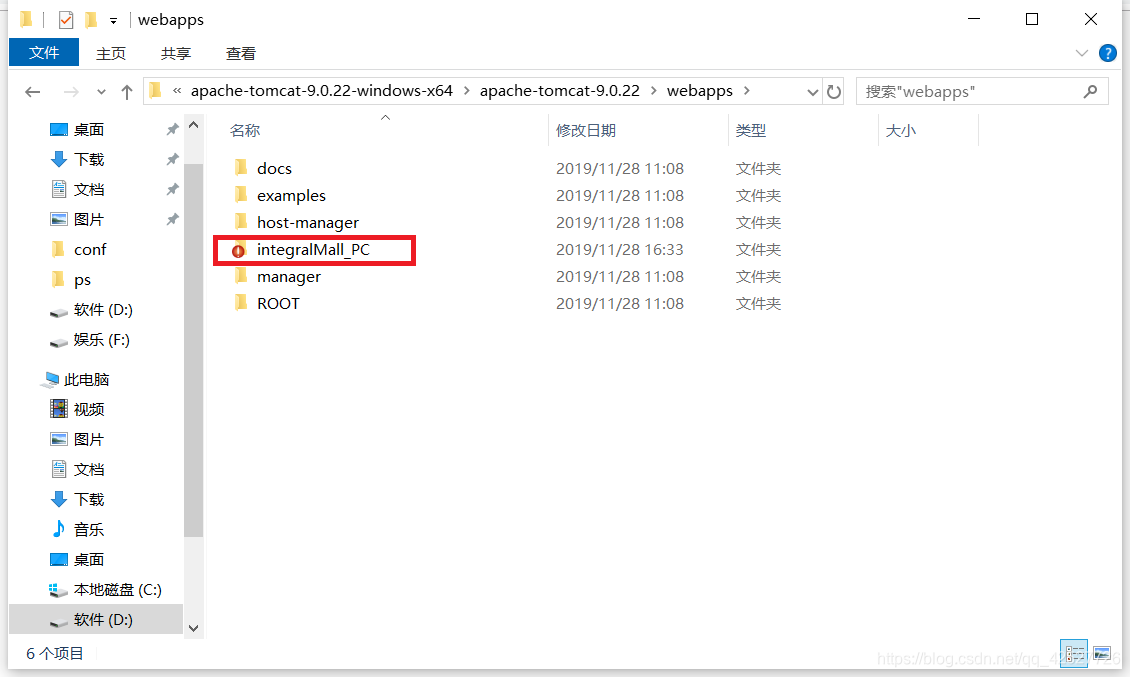
3. 把项目放到WebApps目录下即可运行
将项目整个放到WebApps目录下:
D:\apache-tomcat-9.0.22-windows-x64\apache-tomcat-9.0.22\webapps
然后在浏览器地址栏输入 localhost:8080/项目名即可

























 3513
3513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










