一.三角形
https://blog.csdn.net/Szu_AKer/article/details/51755821
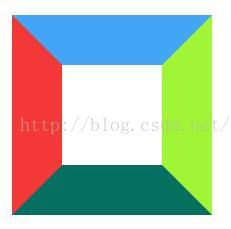
notice:三角的那部分可以用图片作为背景,但是容易出现杂边。所以利用css中border做出三角形状,原理是用border的形状如下:

当我们设置content的宽高为0时,可想而知会出现什么效果,如下:

然后把不保留的其他boder设置颜色为透明transparent就行了。具体代码如下:
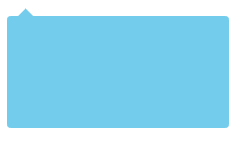
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ position: relative; padding-top: 8px; } .con{ width: 200px; height: 100px; border: 1px skyblue solid; border-radius: 3px; background-color: skyblue; } .con-ret{ border: 7px solid transparent; border-bottom-color:skyblue; position: absolute; left: 10px; top:-6px; } </style> </head> <body> <div class="box"> <div class="con-ret"></div> <div class="con"></div> </div> </body> </html>

二. 箭头
1.右箭头
以下代码实现了两个向右的三角形

<body> <span id="demo16">文字内容</span> <style> #demo16{ position: relative; } #demo16:after, #demo16:before { border: 10px solid transparent; border-left: 10px solid red; width: 0; height: 0; position: absolute; top: 0; right: -20px; content: ' ' } #demo16:before { border-left-color: #fd0; right: -31px; } </style> </body>
将右边三角形左移,再把第一个三角形改为白色即可得到向右的箭头

<body> <span id="demo16">文字内容</span> <style> #demo16{ position: relative; } #demo16:after, #demo16:before { border: 10px solid transparent; border-left: 10px solid #fff; width: 0; height: 0; position: absolute; top: 0; right: -20px; content: ' ' } #demo16:before { border-left-color: red; right: -21px; } </style> </body>
下箭头

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>空心三角形指示箭头</title> <style> /*第一个三角形*/ .all::before{ /*这里的伪元素用单冒号和双冒号都一样*/ content: ''; display: block; position: absolute; top: 14px; left: 160px; border-left: 8px solid transparent ; border-right: 8px solid transparent; border-top: 8px solid #555; } /*第二个三角形*/ .all::after{ content: ''; display: block; position: absolute; top: 11.6px; /*向下偏移量是矩形边框宽度的1.4(根号2)倍,即8.4,top值为-26-(-8.4)*/ left: 160px; border-left: 8px solid transparent; border-right: 8px solid transparent; border-top: 8px solid #ececec; } </style> </head> <body> <a class="all"" href="#">全部商品分类</a> </body> </html>





















 539
539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








