Telerik Reporting是一个非常人性化的控件,一个报表的生成几乎不用写代码,都是通过"所见即所得"模式完成。由于客户需要在实际的项目中运用Telerik Reporting控件,故需要把报表显示到页面上。起步骤如下:
一、安装Telerik Reporting控件
在官网http://www.telerik.com/products/reporting.aspx下载Telerik Reporting在线安装包。安装时最好关闭Visual Studio(不关不知道会不会出现问题,以防万一最好关闭)。安装是只需要勾选"Reporting"选项即可。下载大概60M,等待自动安装完成。
二、新建报表
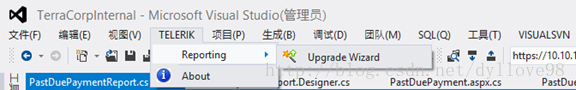
安装完成后,在Visual Studio菜单栏上会显示"Telerik"选项,但是暂时还没有可操作的子菜单。如下图:
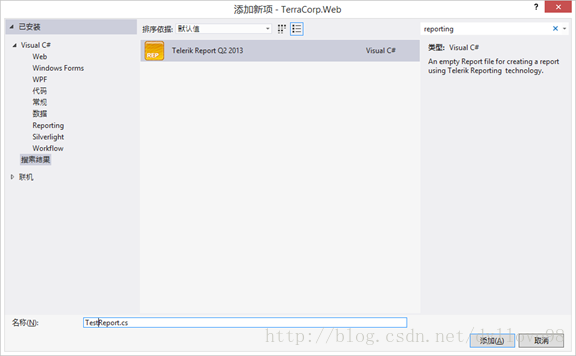
在项目中添加"新建项",搜索"reporting"找到刚刚安装的reporting控件,修改自己需要的文件名。如下图:
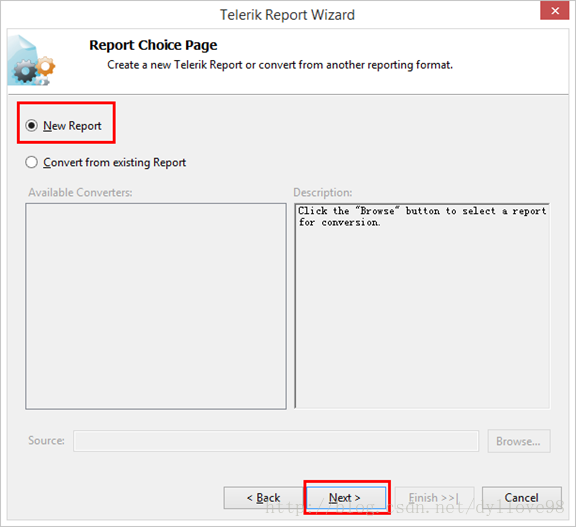
弹出向导:向导的作用是绑定数据源。
同时可以看到reporting的编辑界面,由3个文件组成:
三、绑定数据
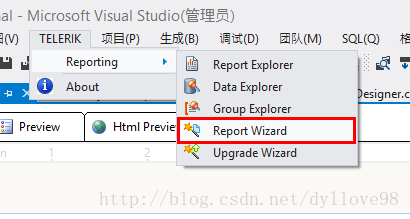
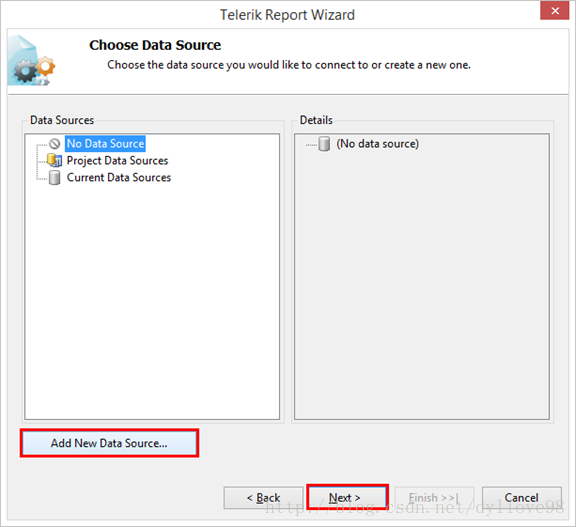
接着上面的向导界面设置数据源。如果向导界面被关闭,可以在"Telerik"界面中打开,如下图所示:
点击NEXT 设置如下:
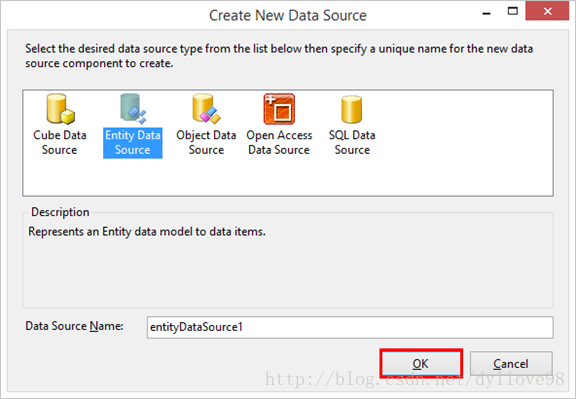
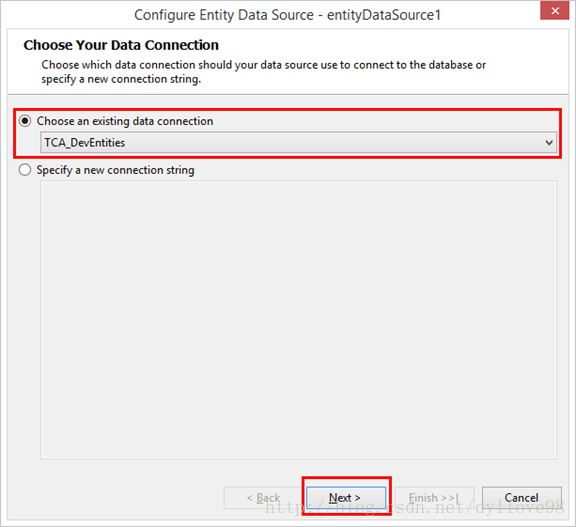
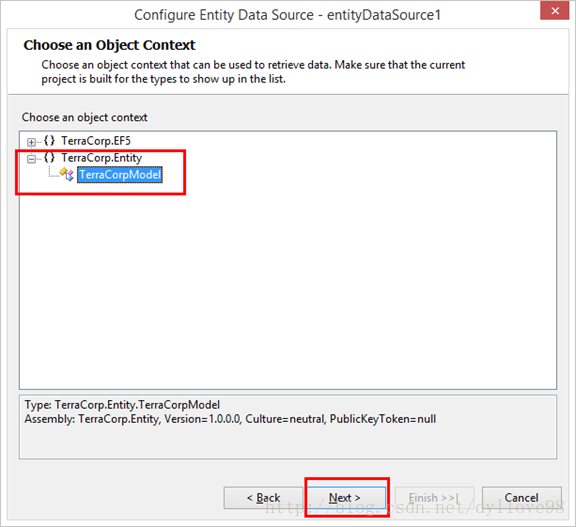
选择你现在已有的数据源,因为我的项目中用的是EF,用SQL Service的可以自己照着想要的选项选择,这里就不多赘述。
然后选择项目中的EF Model,名字和你项目中的 TracTerraModel.edmx 一致(如果不行的话就试下另外的一个)。如下:
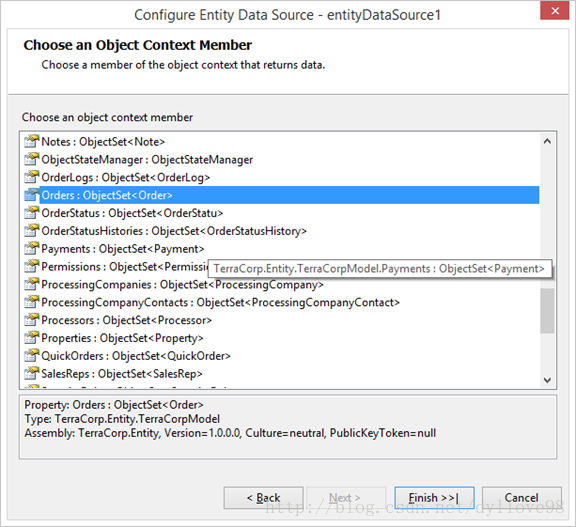
选择一个你要显示的表(其实个人觉得这里点哪个都无所谓,但是不点的话不然下一步,就随便点一个表吧),点NEXT,如图:
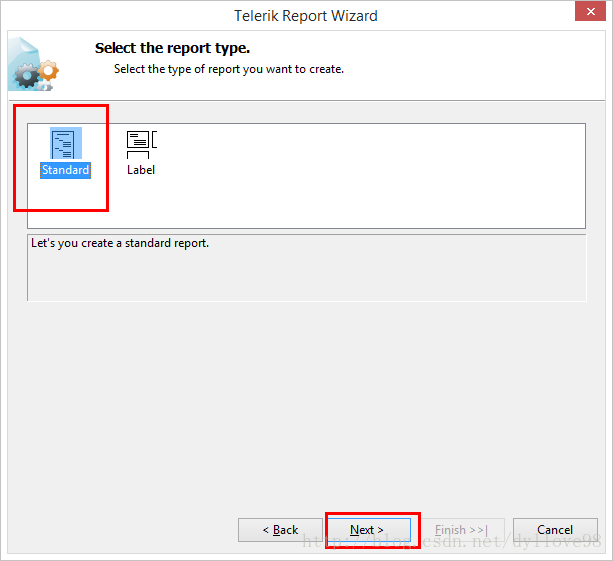
接着,
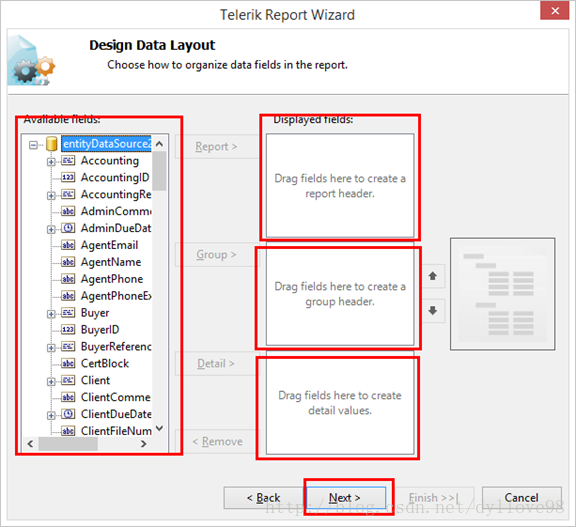
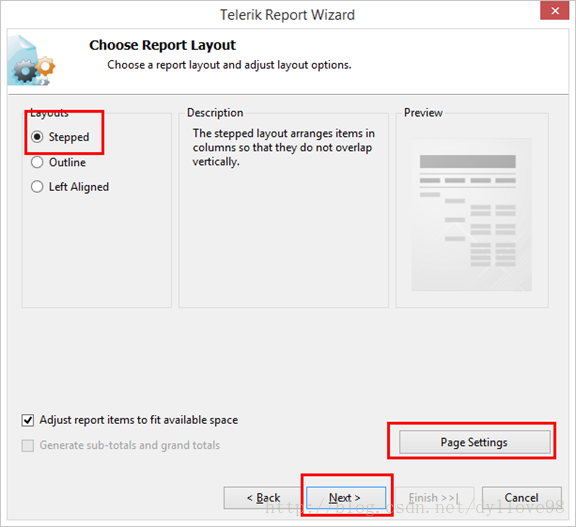
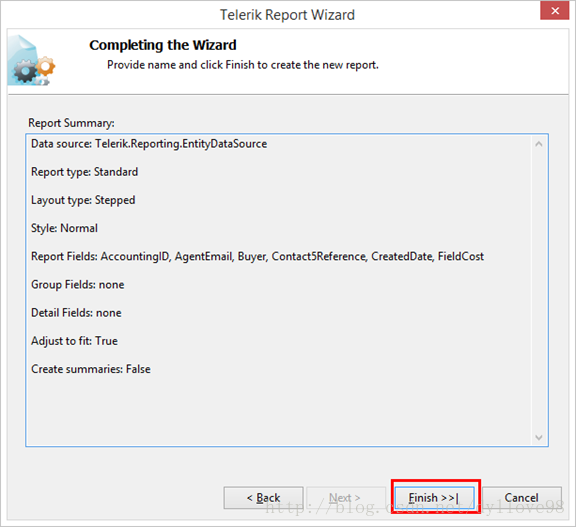
选择你要在报表中要显示的列到相应的区域,一直点NEXT,报表就生成成功了。如下图:
点中间的preview文件即可看到数据已经绑定成功。
三、把report显示到页面
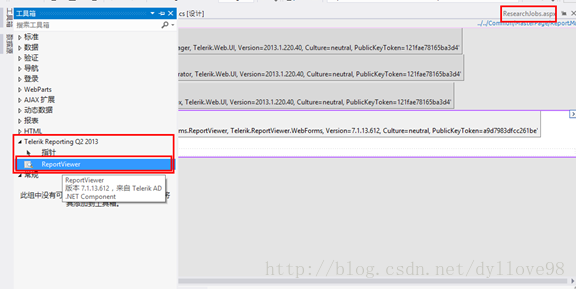
1.先从工具箱中拖ReportViewer控件到页面的设计视图上:
2.在web.config里面配置如下信息:
system.web中:
<system.web>
<httpHandlers>
…
<add verb="*" path="Telerik.ReportViewer.axd" type = "Telerik.ReportViewer.WebForms.HttpHandler, Telerik.ReportViewer.WebForms, Version=7.1.13.612, Culture=neutral, PublicKeyToken=a9d7983dfcc261be" />
…
</httpHandlers>
</system.web>
system.webServer中:
<system.webServer>
…
<validation validateIntegratedModeConfiguration="false"/>
<handlers>
…
<add name="Telerik.ReportViewer.axd_*" path="Telerik.ReportViewer.axd" verb="*" type="Telerik.ReportViewer.WebForms.HttpHandler, Telerik.ReportViewer.WebForms, Version=x.x.x.x, Culture=neutral, PublicKeyToken=a9d7983dfcc261be" preCondition="integratedMode"/>
…
</handlers>
…
</system.webServer>
3.在需要显示的页面后台中调用这个report,代码如下:
其中红色部分为创建的Report对象。
到此为止,所有的工作都做完,运行程序,打开页面即可看到报表了。








































 638
638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








