1,准备好样式
<style>
.myTable {
margin: 0 auto;
/* height: 300px; */
width: 700px;
}
.myTitle {
background-color: #F2F3F5;
}
tr:hover {
background: #edffcf;
}
th {
font-size: 16px;
font-weight: bold;
}
td {
font-size: 14px;
}
th,td {
border: solid 1px black;
text-align: center;
}
</style>
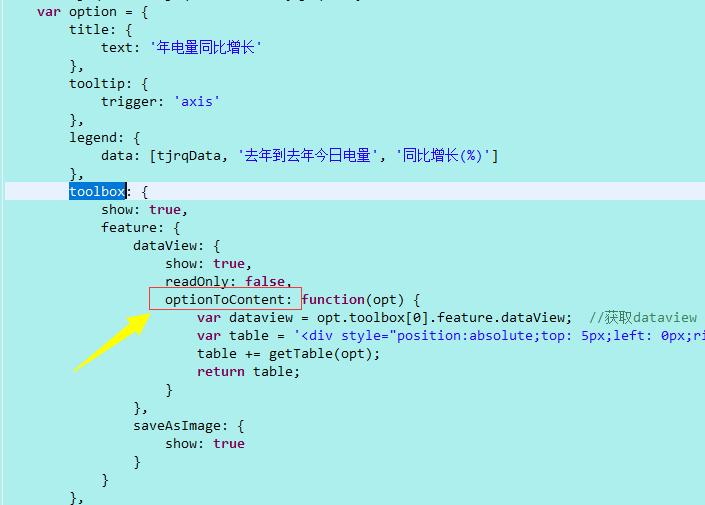
2,toolbox中添加optionToContent

代码:
optionToContent: function(opt) {
var dataview = opt.toolbox[0].feature.dataView; //获取dataview
var table = '<div style="position:absolute;top: 5px;left: 0px;right: 0px;line-height: 1.4em;text-align:center;font-size:1








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4622
4622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








