公司手机端项目使用了mui,虽然实际上用到的不多,但是很多手机端的组件使用了mui的一些方法,如果要引用相关组件的话 就必须要引用mui.js
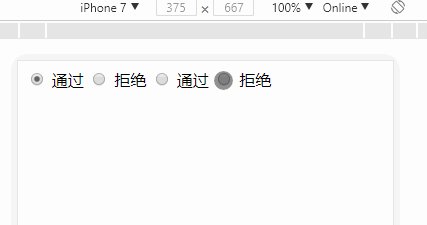
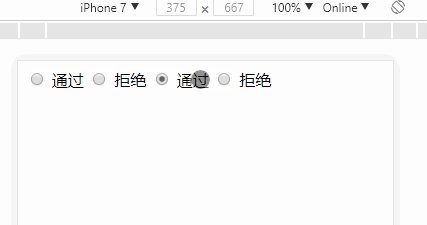
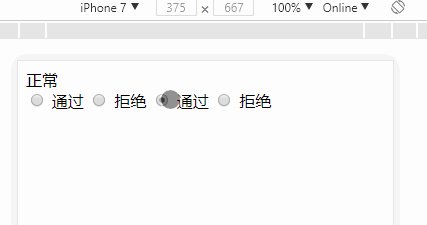
选择单选框的时候 如果点击描述文字的话 会跳到第一个选项,效果如下

这个页面的代码如下
<div> <label> <input type="radio" name="dia-ctrol"> <span>通过</span> </label> <label> <input type="radio" name="dia-ctrol"> <span>拒绝</span> </label> <label> <input type="radio" name="dia-ctrol"> <span>通过</span> </label> <label> <input type="radio" name="dia-ctrol"> <span>拒绝</span> </label> </div>
联系前端求助,前端表示不应该
于是尝试了给label标签加个for属性,没有解决
再看没有引入mui的版本,是正常的,开始怀疑是mui导致的问题,但是没有找到类似的问题.
后来看了下mui radio的示例:发现mui的结构是每个div下面只有一个lable标签
遂尝试如下代码:
<div> <div> <label> <input type="radio" name="dia-ctrol" /> <span>通过</span> </label> </div> <div> <label> <input type="radio" name="dia-ctrol" /> <span>拒绝</span> </label> </div> <div> <label> <input type="radio" name="dia-ctrol" /> <span>通过</span> </label> </div> <div> <label> <input type="radio" name="dia-ctrol" /> <span>拒绝</span> </label> </div> </div>
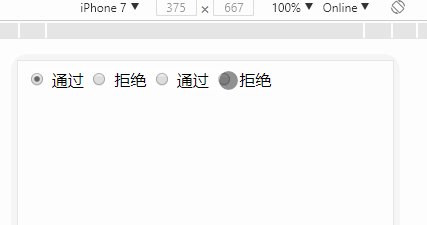
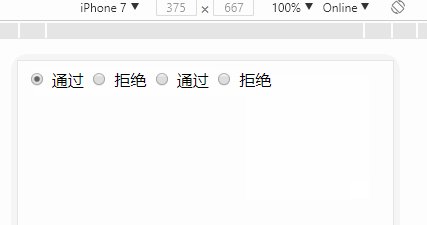
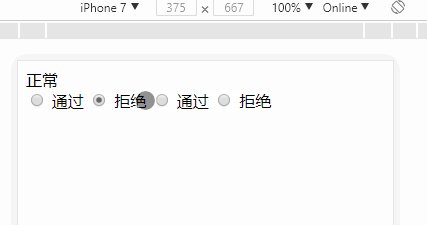
问题解决,效果如下:

综合判断 mui应该是重写了相关事件来实现点击label文字来选中label里面的单选框功能,但是没有考虑到一个div中有多个label的情况,默认选中的是第一个label下面的radio
如果在有mui的项目中遇到这个问题的话 可以尝试在每个label单独嵌套一层div
教训和收获:
1.生产环境中不建议引入多个功能相近的框架同时使用
2.遇到相关问题,可以查看官方示例是如何实现的,参考使用





















 648
648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








