
普通单选框
<div class="mui-input-row mui-radio">
<label>PHP</label>
<input name="language" type="radio" value="PHP">
</div>
- 默认radio在右侧显示,若希望在左侧显示,只需增加.mui-left类即可,如下:
<div class="mui-input-row mui-radio mui-left">
- 若要禁用radio,只需在radio上增加disabled属性即可;
<input name="language" type="radio" value="PHP" disabled>
var ele = document.getElementsByName("language");
for (var i = 0; i < ele.length; i++) {
mui.alert(ele[i].value + ": " + ele[i].checked)
}
列表单选框
- mui基于列表控件,提供了列表式单选实现;在列表根节点上增加.mui-table-view-radio类即可,若要默认选中某项,只需要在对应li节点上增加.mui-selected类即可,dom结构如下:
<ul class="mui-table-view mui-table-view-radio">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">Item 1</a>
</li>
<li class="mui-table-view-cell mui-selected">
<a class="mui-navigate-right">Item 2</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">Item 3</a>
</li>
</ul>
- 列表式单选在切换选中项时会触发selected事件,在事件参数(e.detail.el)中可以获得当前选中的dom节点,如下代码打印当前选中项的innerHTML:
document.getElementById('doUl').addEventListener('selected',function (e) {
mui.toast(e.detail.el.innerText)
})
- 可以使用li标签中的class值:mui-selected 来判断是否选中了某个项。
document.getElementById('btnUl').addEventListener('tap',function () {
var obj = mui("#doUl li");
for (var i = 0; i < obj.length; i++) {
mui.alert( obj[i].innerText + ':' + /mui-selected/.test(obj[i].className))
}
})
mradio
测试代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>复选框(checkbox)</title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
<script type="text/javascript" charset="utf-8">
mui.init();
mui.ready(function() {
document.getElementById('doDiv').addEventListener('tap',function () {
var choose = document.getElementsByName("choose");
for (var i = 0; i < choose.length; i++) {
if( choose[i].checked ) {
mui.alert(choose[i].value + ":" + choose[i].checked)
}
}
})
document.getElementById('doUl').addEventListener('selected',function (e) {
mui.alert(e.detail.el.innerText)
})
document.getElementById('btnUl').addEventListener('tap',function () {
var obj = mui("#doUl li");
for (var i = 0; i < obj.length; i++) {
mui.alert( obj[i].innerText + ':' + /mui-selected/.test(obj[i].className))
}
})
})
</script>
<style type="text/css">
.radioOne {
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">单选框(radio)</h1>
</header>
<div class="mui-content">
<div class="radioOne">
<div class="mui-input-row mui-radio mui-left">
<label>小甜甜</label>
<input name="choose" type="radio" value="小甜甜" checked>
</div>
<div class="mui-input-row mui-radio">
<label>JavaWeb架构师</label>
<input type="radio" name="choose" value="JavaWeb架构师" />
</div>
<div class="mui-input-row mui-radio">
<label>禁用</label>
<input type="radio" name="choose" value="JavaWeb架构师" disabled="disabled"/>
</div>
<input type="submit" id="doDiv" value="Div形式" />
</div>
<div class="radioTwo">
<ul class="mui-table-view mui-table-view-radio" id="doUl">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">Java</a>
</li>
<li class="mui-table-view-cell mui-selected">
<a class="mui-navigate-right">C++</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">PHP</a>
</li>
</ul>
<button id="btnUl">列表形式</button>
</div>
</div>
</body>
</html>
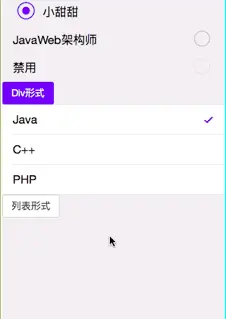
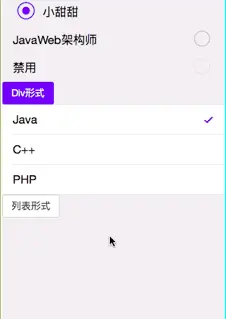
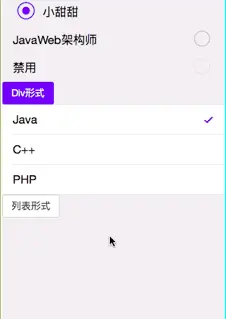
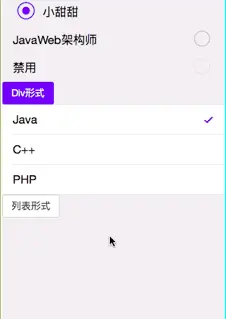
效果

源码下载
关注下方的微信公众号,回复:mui_course.code

欢迎加入交流群:451826376
更多信息:www.itcourse.top



























 2640
2640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








