首先我们准备好要依次播放的图片(这里使用的是CS的光标缩放,只有两张图)

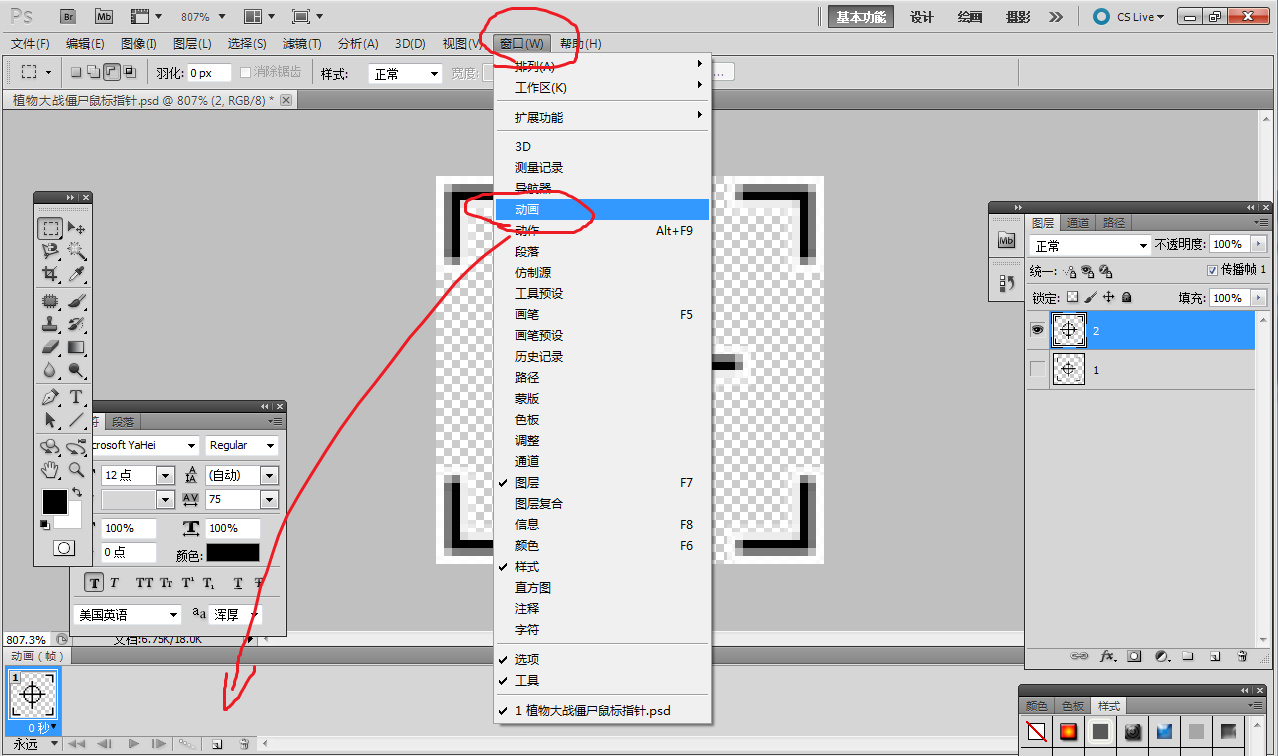
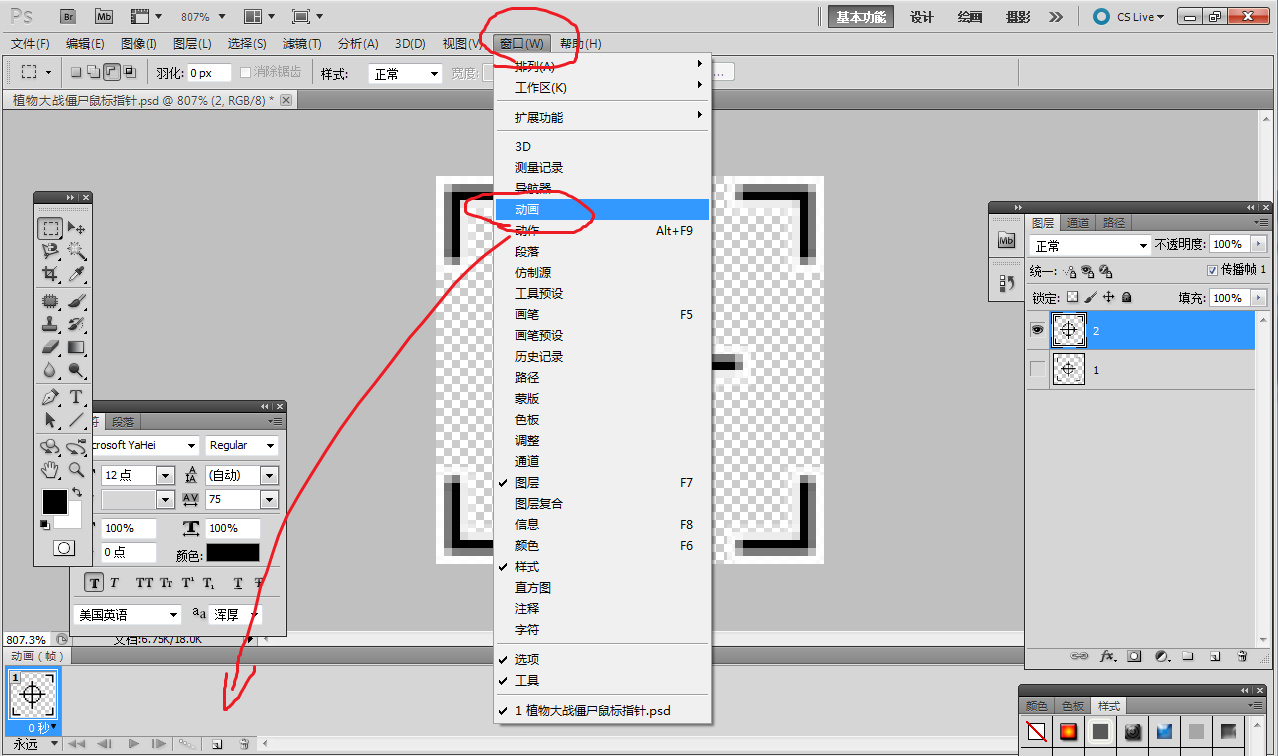
然后在窗口中打开动画,则下方会出现动画的面板.

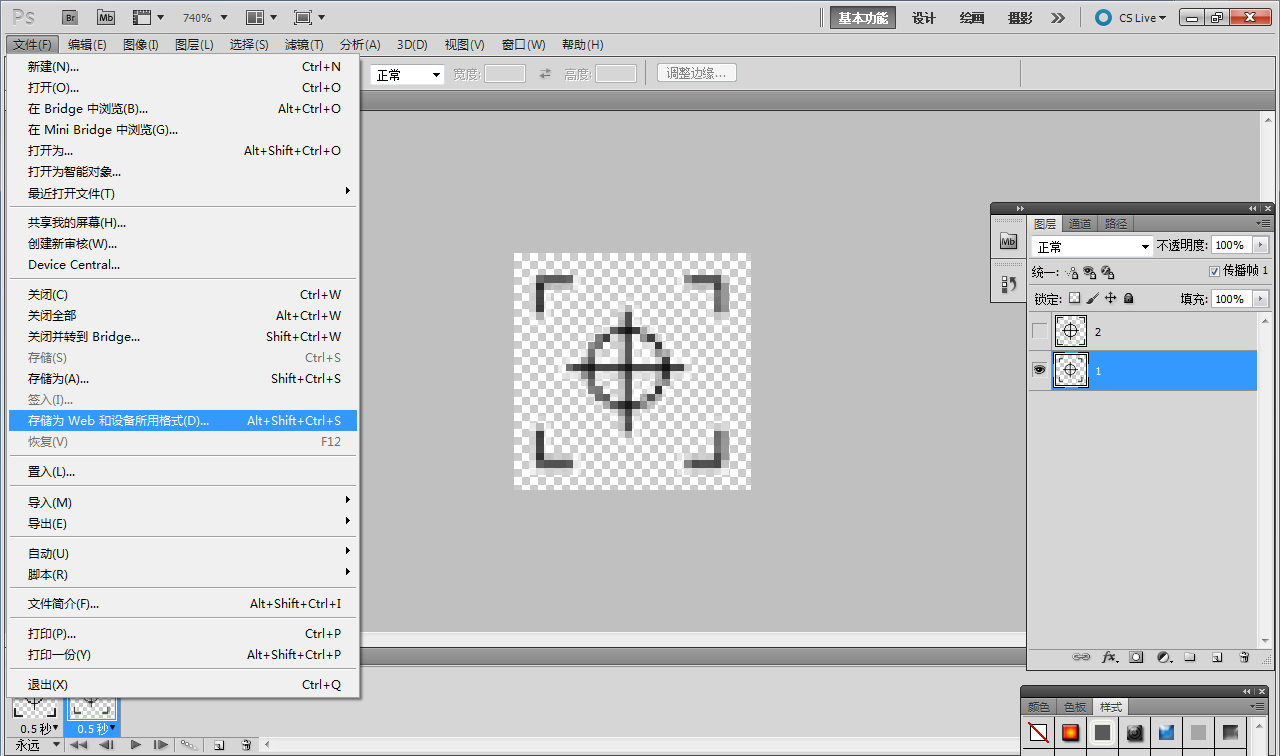
点击图层按钮可以添加一帧,我们让第一帧显示为大图片,第二帧为小图片.还可以设置每一帧显示的时间.

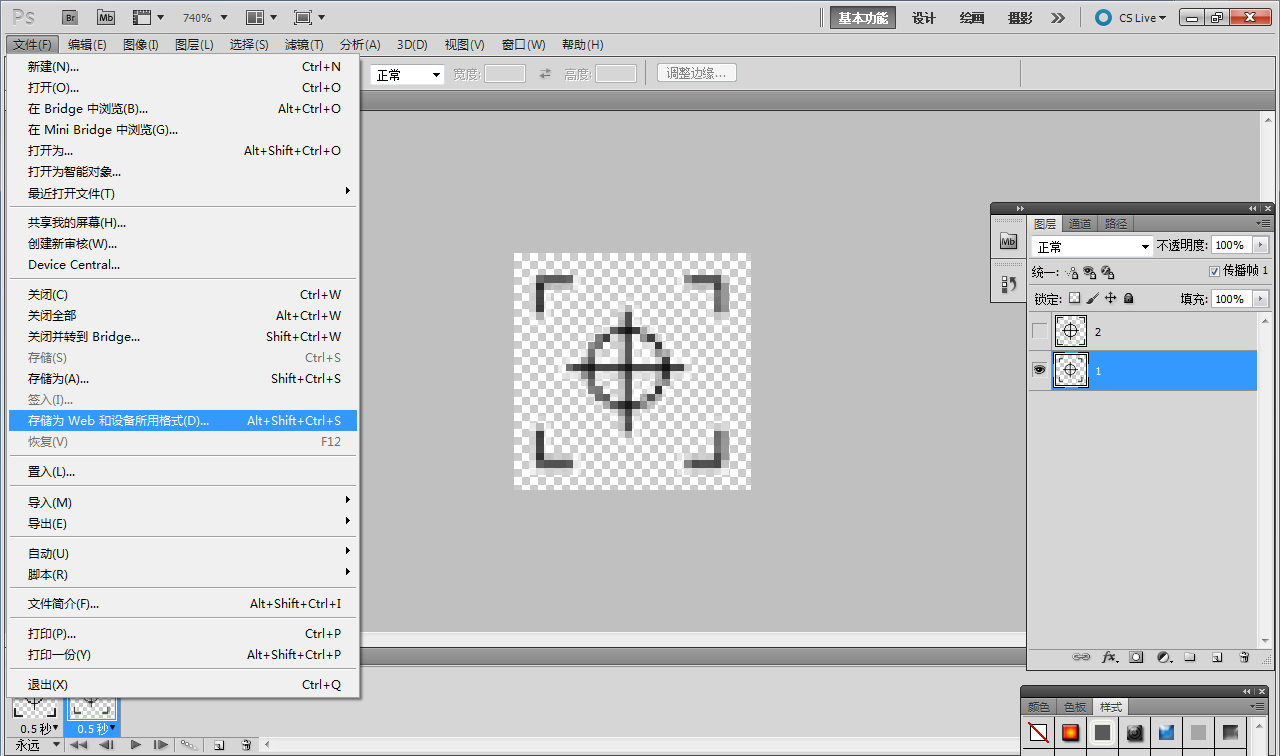
最关键的是保存,必须点击存储为Web和设备所用格式

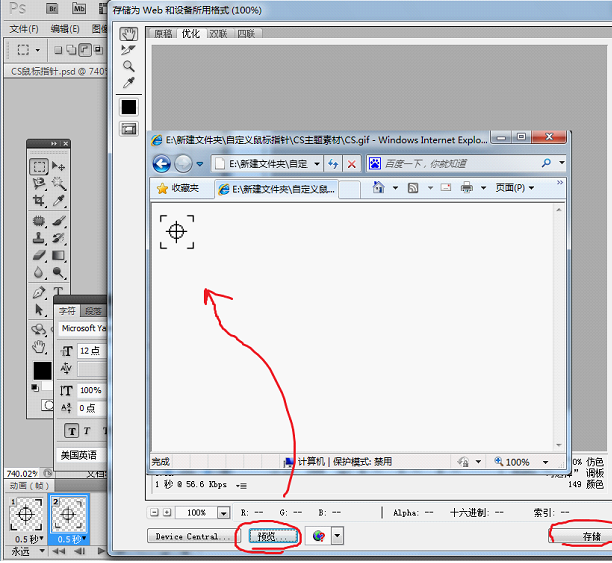
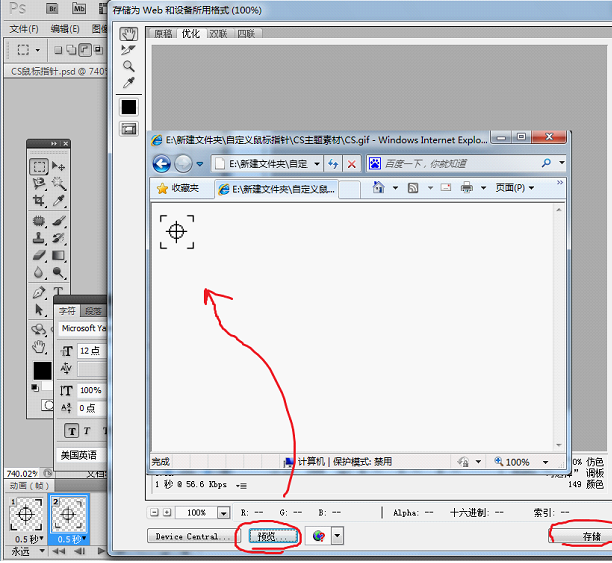
可以先预览,没有问题之后点击存储

首先我们准备好要依次播放的图片(这里使用的是CS的光标缩放,只有两张图)

然后在窗口中打开动画,则下方会出现动画的面板.

点击图层按钮可以添加一帧,我们让第一帧显示为大图片,第二帧为小图片.还可以设置每一帧显示的时间.

最关键的是保存,必须点击存储为Web和设备所用格式

可以先预览,没有问题之后点击存储

转载于:https://www.cnblogs.com/acetaohai123/p/6588710.html
 1716
1716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


