布局、导航和数据网格
api下载:EasyUI1.4.3api点我下载
布局和导航
EasyUI的布局采用了布局容器,布局容器有5个区域:东部(east)、西部(west)、南部(sourth)、北部(north)和中间(上北下南、左西右东)。
- 上面的页面中 上标题属于北部区域,菜单部分属于西部区域,显示内容主区域属于中间区域。
- 中间区域面板是必须的,边缘的面板都是可选的。
- 每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。
布局Layout有自己的属性。而布局的五个区域每个区域都是一个面板(panel)对象
| 属性名 | 类型 | 描述 | 默认值 |
| fit | boolean | 如果设置为true,布局组件将自适应父容器。当使用'body'标签创建布局的时候,整个页面会自动最大。 | False |
区域面板是布局的东西南北中五个部分。每个区域面板也有自己的属性,它的属性和panel组件的属性类似,下面的是公共的和新增的属性
| 属性名 | 类型 | 描述 | 默认值 |
| title | string | 布局面板标题文本 | null |
| region | string | 布局面板位置,可用的值有:north, south, east, west, center |
|
| border | boolean | 为true时显示布局面板边框 | true |
| split | boolean | 为true时用户可以通过分割栏改变面板大小 | false |
| iconCls | string | 一个包含图标的CSS类ID,该图标将会显示到面板标题上 | null |
| href | string | 用于读取远程站点数据的URL链接 | null |
| collapsible | boolean | 定义是否显示折叠按钮 | false |
| minWidth | number | 最小面板宽度 | 10 |
| minHeight | number | 最小面板高度 | 10 |
| maxWidth | number | 最大面板宽度 | 10000 |
| maxHeight | number | 最大面板高度 | 10000 |
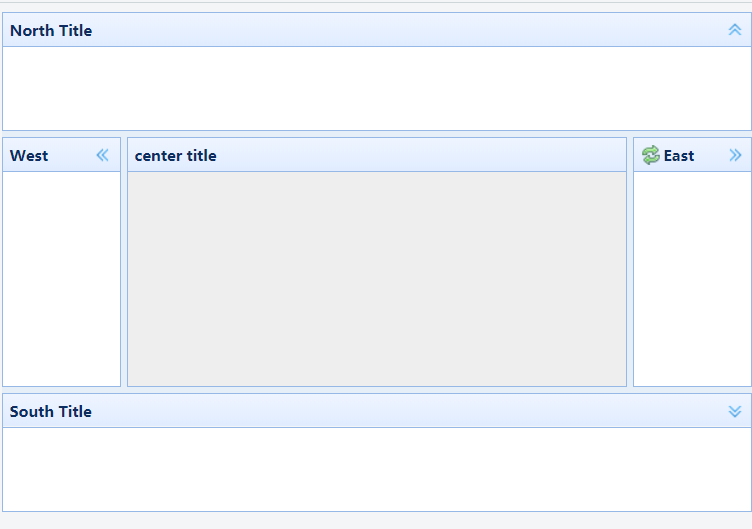
任务2:使用div完成1个局部布局效果
效果图:

代码地址:http://jsrun.net/uQqKp/edit
注意:东西面版只需要宽度 南北面板只需要高度
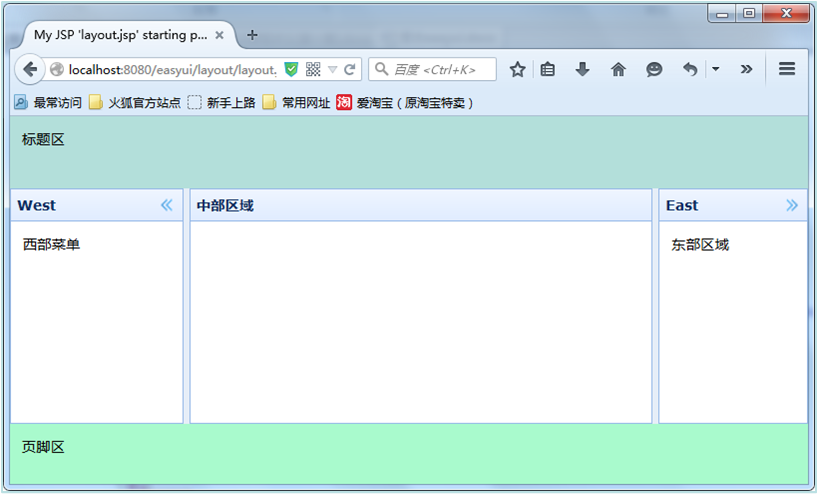
任务3:使用body完成1个在项目中真正能用的完整宏观布局。
效果图:

代码地址:http://jsrun.net/MQqKp/edit
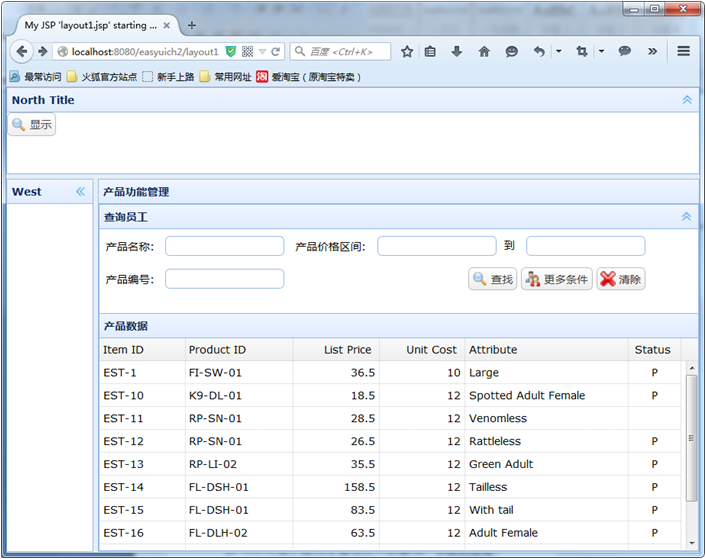
任务4:完成1个如下图所示的复杂布局

代码地址:http://jsrun.net/SQqKp/edit
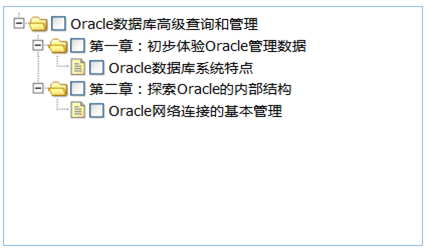
任务5:我们显示《Oracle数据库高级查询和管理》这本书的结构,用tree控件描述,运行效果如下:

代码地址:http://jsrun.net/KzqKp/edit
任务6:从JSON数据中,加载数据,显示树
效果图:

代码地址:http://jsrun.net/pzqKp/edit
任务七和任务八都放到github上了 可以自行查看 地址:https://github.com/mysBanana/easyui/tree/master/easyui%E5%AD%A6%E4%B9%A0/%E7%AC%AC%E4%BA%8C%E7%AB%A0




















 2298
2298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








