文章大纲
一、什么是PhotoView
二、代码实战
三、项目源码下载
一、什么是PhotoView
一款 ImageView 展示框架,支持缩放,响应手势,位于图片排行榜的第五位,PhotoView 与上面不同的是图片的展示功能,可以实现类似微信头像的放大功能,还有就是很多 App 的图片显示响应手势按压式如何是现实的,这里 PhotoView 将都可以轻松实现。
二、代码实战
1. 添加依赖
implementation 'com.bm.photoview:library:1.4.1'
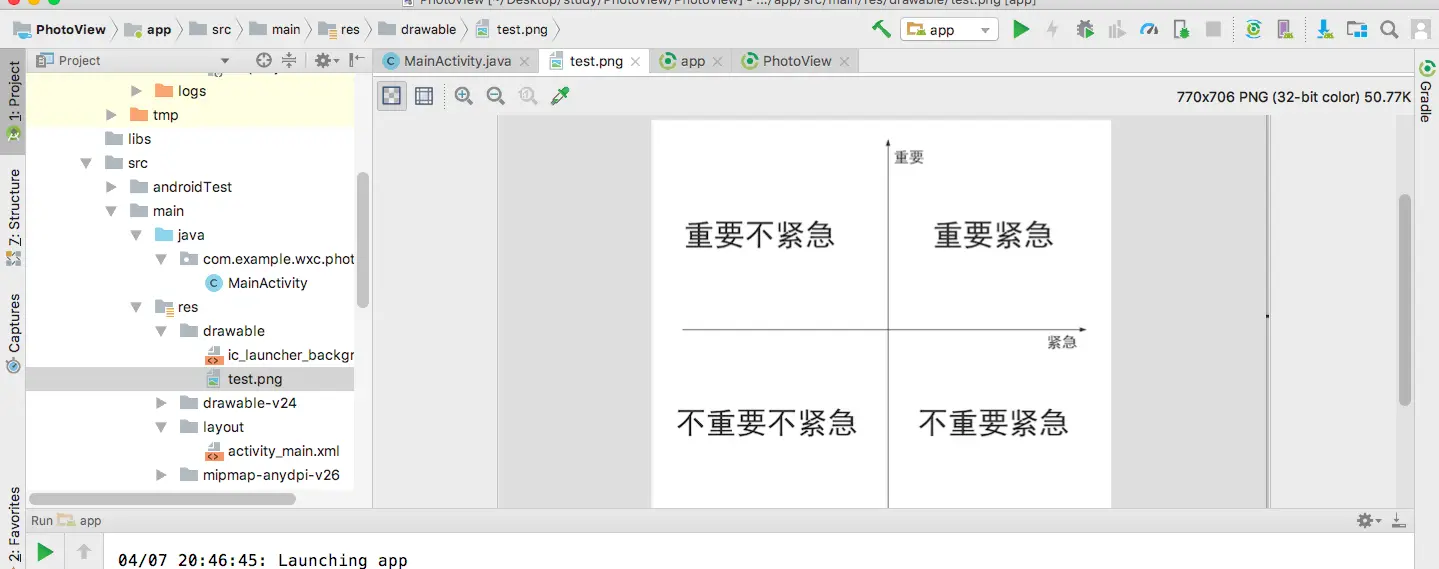
2. 添加图片资源
实际项目中,该图片可能是通过网络请求获取的。

3. 编写xml代码
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.bm.library.PhotoView android:id="@+id/photoview" android:src="@drawable/test" android:layout_width="match_parent" android:layout_height="match_parent"/> </android.support.constraint.ConstraintLayout> 3. 编写Activity代码
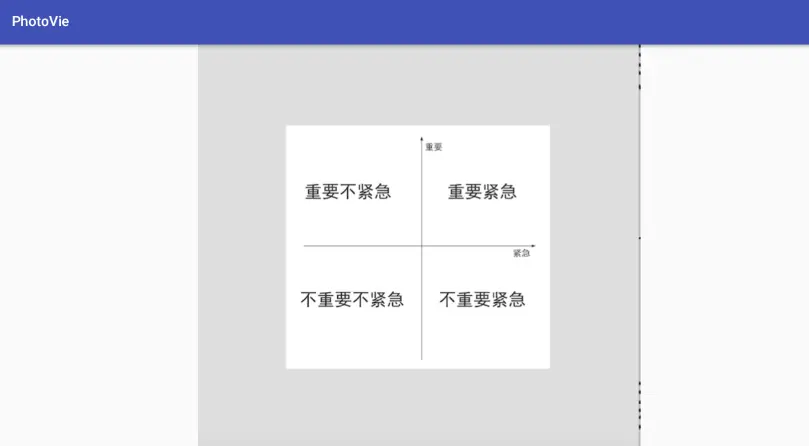
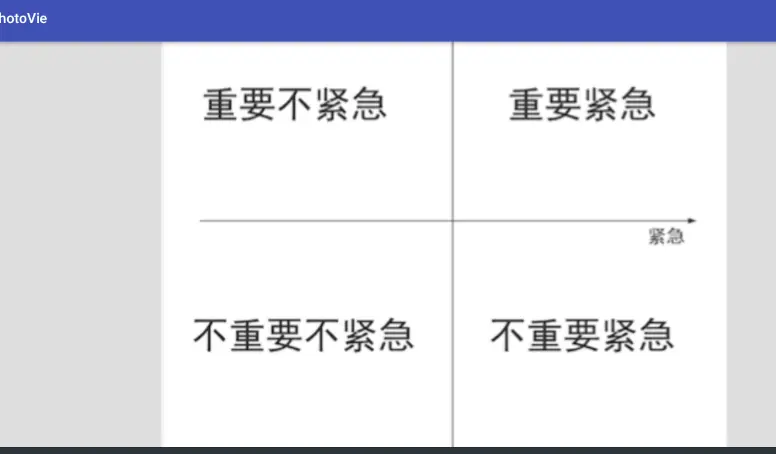
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); PhotoView photoView = findViewById(R.id.photoview); photoView.enable();//设置是否允许缩放,默认是不允许的 } } 4. 运行结果如下























 1158
1158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








