android 图片浏览功能 图片放大缩小
使用 photoview 双击或双指缩放的ImageView
使用多点触控和双击。
滚动,以平滑滚动甩。
github 下载地址: https://github.com/chrisbanes/PhotoView
实际效果参考
图片来自 : http://a.code4app.com/android/PhotoView/5241a4026803fa1327000000
下载完成后 导入IDE里面
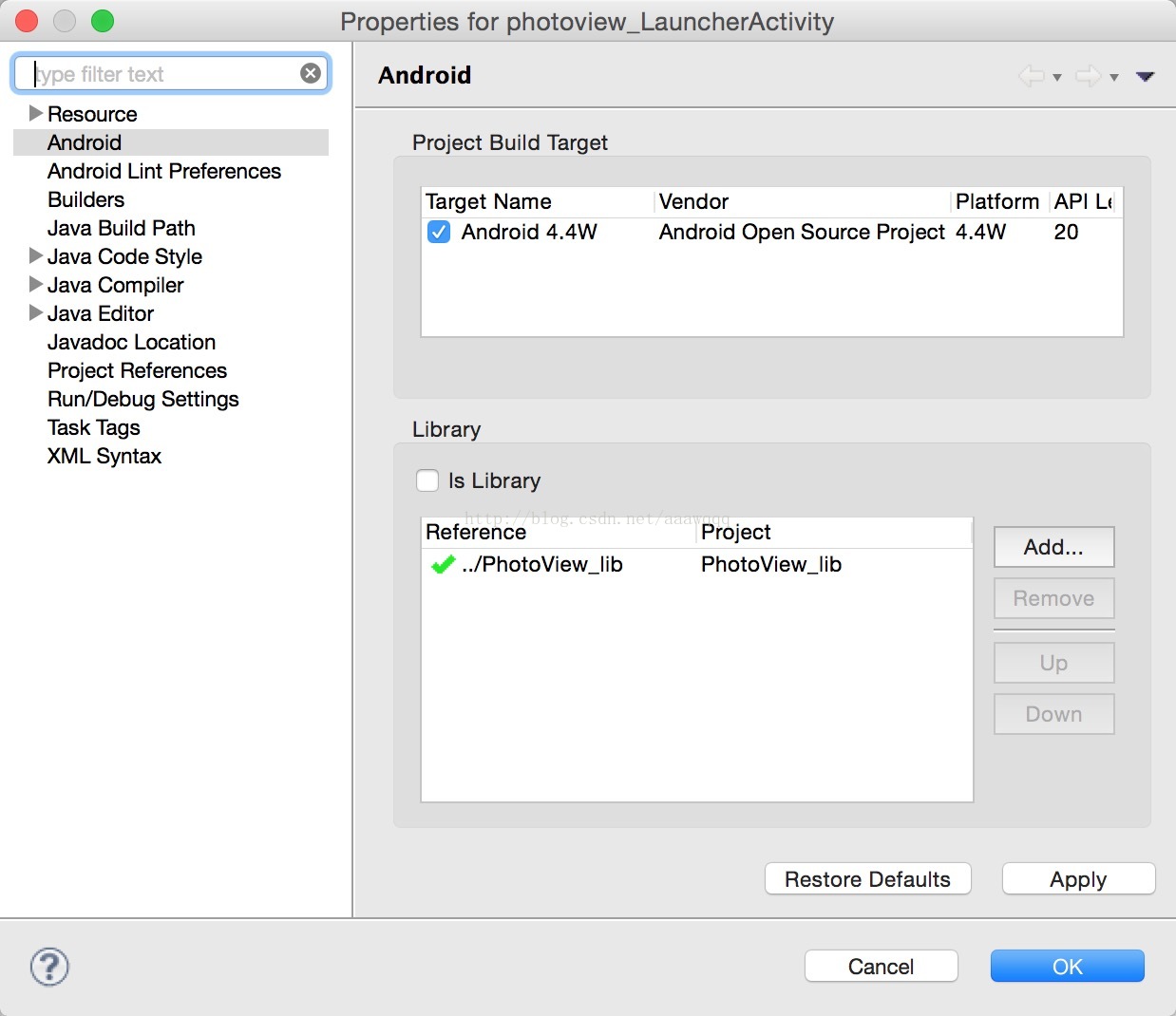
将lib 添加进来
贴出 photoview的代码:
- /*******************************************************************************
- * Copyright 2011, 2012 Chris Banes.
- *
- * Licensed under the Apache License, Version 2.0 (the "License");
- * you may not use this file except in compliance with the License.
- * You may obtain a copy of the License at
- *
- * http://www.apache.org/licenses/LICENSE-2.0
- *
- * Unless required by applicable law or agreed to in writing, software
- * distributed under the License is distributed on an "AS IS" BASIS,
- * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- * See the License for the specific language governing permissions and
- * limitations under the License.
- *******************************************************************************/
- package uk.co.senab.photoview;
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.Matrix;
- import android.graphics.RectF;
- import android.graphics.drawable.Drawable;
- import android.net.Uri;
- import android.util.AttributeSet;
- import android.view.GestureDetector;
- import android.widget.ImageView;
- import uk.co.senab.photoview.PhotoViewAttacher.OnMatrixChangedListener;
- import uk.co.senab.photoview.PhotoViewAttacher.OnPhotoTapListener;
- import uk.co.senab.photoview.PhotoViewAttacher.OnViewTapListener;
- public class PhotoView extends ImageView implements IPhotoView {
- private final PhotoViewAttacher mAttacher;
- private ScaleType mPendingScaleType;
- public PhotoView(Context context) {
- this(context, null);
- }
- public PhotoView(Context context, AttributeSet attr) {
- this(context, attr, 0);
- }
- public PhotoView(Context context, AttributeSet attr, int defStyle) {
- super(context, attr, defStyle);
- super.setScaleType(ScaleType.MATRIX);
- mAttacher = new PhotoViewAttacher(this);
- if (null != mPendingScaleType) {
- setScaleType(mPendingScaleType);
- mPendingScaleType = null;
- }
- }
- /**
- * @deprecated use {@link #setRotationTo(float)}
- */
- @Override
- public void setPhotoViewRotation(float rotationDegree) {
- mAttacher.setRotationTo(rotationDegree);
- }
- @Override
- public void setRotationTo(float rotationDegree) {
- mAttacher.setRotationTo(rotationDegree);
- }
- @Override
- public void setRotationBy(float rotationDegree) {
- mAttacher.setRotationBy(rotationDegree);
- }
- @Override
- public boolean canZoom() {
- return mAttacher.canZoom();
- }
- @Override
- public RectF getDisplayRect() {
- return mAttacher.getDisplayRect();
- }
- @Override
- public Matrix getDisplayMatrix() {
- return mAttacher.getDrawMatrix();
- }
- @Override
- public boolean setDisplayMatrix(Matrix finalRectangle) {
- return mAttacher.setDisplayMatrix(finalRectangle);
- }
- @Override
- @Deprecated
- public float getMinScale() {
- return getMinimumScale();
- }
- @Override
- public float getMinimumScale() {
- return mAttacher.getMinimumScale();
- }
- @Override
- @Deprecated
- public float getMidScale() {
- return getMediumScale();
- }
- @Override
- public float getMediumScale() {
- return mAttacher.getMediumScale();
- }
- @Override
- @Deprecated
- public float getMaxScale() {
- return getMaximumScale();
- }
- @Override
- public float getMaximumScale() {
- return mAttacher.getMaximumScale();
- }
- @Override
- public float getScale() {
- return mAttacher.getScale();
- }
- @Override
- public ScaleType getScaleType() {
- return mAttacher.getScaleType();
- }
- @Override
- public void setAllowParentInterceptOnEdge(boolean allow) {
- mAttacher.setAllowParentInterceptOnEdge(allow);
- }
- @Override
- @Deprecated
- public void setMinScale(float minScale) {
- setMinimumScale(minScale);
- }
- @Override
- public void setMinimumScale(float minimumScale) {
- mAttacher.setMinimumScale(minimumScale);
- }
- @Override
- @Deprecated
- public void setMidScale(float midScale) {
- setMediumScale(midScale);
- }
- @Override
- public void setMediumScale(float mediumScale) {
- mAttacher.setMediumScale(mediumScale);
- }
- @Override
- @Deprecated
- public void setMaxScale(float maxScale) {
- setMaximumScale(maxScale);
- }
- @Override
- public void setMaximumScale(float maximumScale) {
- mAttacher.setMaximumScale(maximumScale);
- }
- @Override
- // setImageBitmap calls through to this method
- public void setImageDrawable(Drawable drawable) {
- super.setImageDrawable(drawable);
- if (null != mAttacher) {
- mAttacher.update();
- }
- }
- @Override
- public void setImageResource(int resId) {
- super.setImageResource(resId);
- if (null != mAttacher) {
- mAttacher.update();
- }
- }
- @Override
- public void setImageURI(Uri uri) {
- super.setImageURI(uri);
- if (null != mAttacher) {
- mAttacher.update();
- }
- }
- @Override
- public void setOnMatrixChangeListener(OnMatrixChangedListener listener) {
- mAttacher.setOnMatrixChangeListener(listener);
- }
- @Override
- public void setOnLongClickListener(OnLongClickListener l) {
- mAttacher.setOnLongClickListener(l);
- }
- @Override
- public void setOnPhotoTapListener(OnPhotoTapListener listener) {
- mAttacher.setOnPhotoTapListener(listener);
- }
- @Override
- public OnPhotoTapListener getOnPhotoTapListener() {
- return mAttacher.getOnPhotoTapListener();
- }
- @Override
- public void setOnViewTapListener(OnViewTapListener listener) {
- mAttacher.setOnViewTapListener(listener);
- }
- @Override
- public OnViewTapListener getOnViewTapListener() {
- return mAttacher.getOnViewTapListener();
- }
- @Override
- public void setScale(float scale) {
- mAttacher.setScale(scale);
- }
- @Override
- public void setScale(float scale, boolean animate) {
- mAttacher.setScale(scale, animate);
- }
- @Override
- public void setScale(float scale, float focalX, float focalY, boolean animate) {
- mAttacher.setScale(scale, focalX, focalY, animate);
- }
- @Override
- public void setScaleType(ScaleType scaleType) {
- if (null != mAttacher) {
- mAttacher.setScaleType(scaleType);
- } else {
- mPendingScaleType = scaleType;
- }
- }
- @Override
- public void setZoomable(boolean zoomable) {
- mAttacher.setZoomable(zoomable);
- }
- @Override
- public Bitmap getVisibleRectangleBitmap() {
- return mAttacher.getVisibleRectangleBitmap();
- }
- @Override
- public void setZoomTransitionDuration(int milliseconds) {
- mAttacher.setZoomTransitionDuration(milliseconds);
- }
- @Override
- public IPhotoView getIPhotoViewImplementation() {
- return mAttacher;
- }
- @Override
- public void setOnDoubleTapListener(GestureDetector.OnDoubleTapListener newOnDoubleTapListener) {
- mAttacher.setOnDoubleTapListener(newOnDoubleTapListener);
- }
- @Override
- protected void onDetachedFromWindow() {
- mAttacher.cleanup();
- super.onDetachedFromWindow();
- }
- }
接下来将lib 导入自己的项目中使用
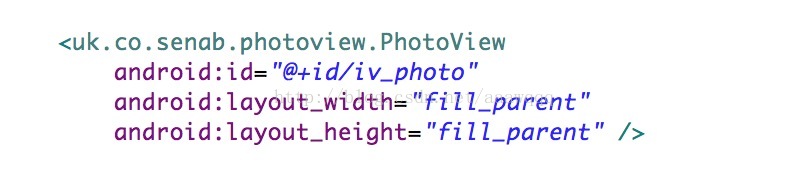
在自己的项目中使用 只需要在 xml 文件里面将 原有的imageview 替换为 uk.co.senab.photoview.PhotoView
就能使用
如图:
非常方便快捷
github 下载地址: https://github.com/chrisbanes/PhotoView
转自:http://blog.csdn.net/aaawqqq/article/details/43128111#comments
谢谢大家
版权声明:本文为博主原创文章,未经博主允许不得转载。


























 451
451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








