本节实现JS压缩,在实现压缩前,先配置JS任务,设置源目录和输出目录。
在系列(三)代码的基础上,再进行扩展。
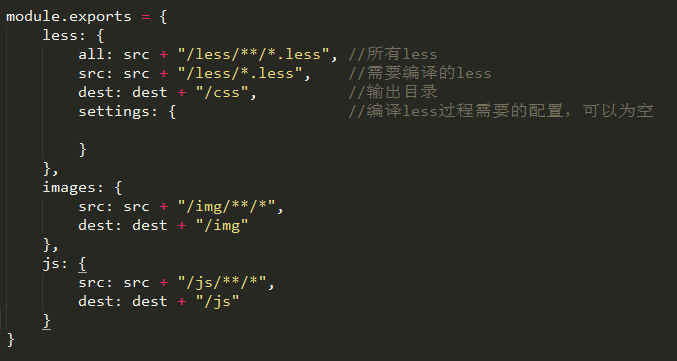
1.找到gulp->config.js,对JS进行源目录(src->img)和输出目录(build->img)的配置:

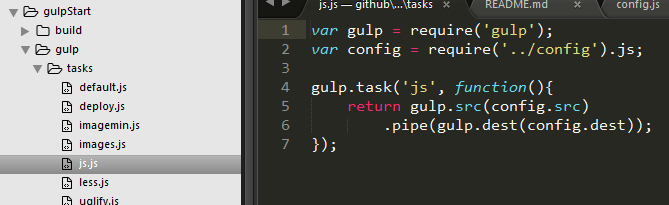
2.gulp->tasks里新建JS任务,如下图:

3.同时在default任务序列里添加js任务:
gulp.task('default', ['less', 'images', 'js', 'watch']);
4.最后在watch里添加对src->js文件夹的监听:
watch(config.js.src, function(){ //监听所有js
gulp.start('js');
});
此时运行gulp,src->js文件下的图片就会被输出到build->js下,src->js的改动也会被监听。
(注意,删除一个JS,虽然会被监听,但是build->js里却不会删除,之后系列会添加另一个任务来解决这个问题,这里也暂时不做)
以上做完后,我们只是做了一个从 src->js 把图片输出到 build->js里的任务。现在再添加js压缩任务:
1.安装模块:
npm install --save-dev gulp-uglify
2.压缩任务:
可以直接插入在JS任务里,但是我们不这样做,只需要在项目部署时进行压缩,
我们在deploy任务,用来设置发布项目时需要执行的JS任务
tasks里修改deploy.js,代码如下:
var gulp = require('gulp');
gulp.task('deploy', ['less', 'uglify', 'imagemin']);
3.最后在tasks文件夹里新建uglify.js:
var uglify = require('gulp-uglify'); var gulp = require('gulp'); var config = require('../config').js; gulp.task('uglify', function(){ return gulp.src(config.src) .pipe(uglify()) .pipe(gulp.dest(config.dest)); });
相比js任务,只是多了一个 压缩方法 —— pipe(uglify());
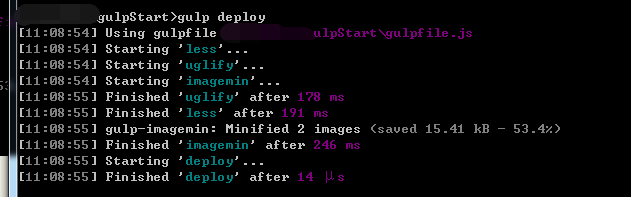
保存后,在命名行中运行 gulp deploy
压缩就执行成功了。

还是那句话多看官方文档。
>>> github 地址,请选择 uglify 分支<<<




















 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








