background:
background为符合属性.属性如下:
background:background-color ||background-image || background-repeat || background-attachment || background-position
background-color:
默认值:tansparent
| 取值 | 描述(背景颜色) | 例子 | 效果 |
| transparent | 背景颜色透明 | <div style="background-color:Aqua">
<span style="border:solid 1px black">span</span><br />
div
</div> |  |
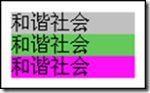
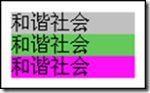
| color | 指定颜色
1.系统定义的颜色
2.rgb(100,100,100)
3.#FFEE11 | <div style="background-color:Silver">和谐社会</div>
<div style="background-color:rgb(100,200,90)">和谐社会</div>
<div style="background-color:#ff11f6">和谐社会</div> |  |
background-image:
默认值:none
| 取值 | 描述(背景图片) | 例子 | 效果 |
| none | 没有背景图片 | <div style="background-image:none">Background</div> |  |
| url(url) |
使用绝对或相对的url指定背景图片
| <div style="background-image:url('del.gif')"></div> |  |
background-repeat:
默认值:repeat
| 取值 | 描述(背景平铺) | 例子 | 效果 |
| repeat | 在横向和纵向上平铺 | <div style="background-image:url('del.gif'); background-repeat:repeat">
</div> |  |
| no-repeat | 不平铺 | <div style="background-image:url('del.gif'); background-repeat:no-repeat">
</div> |  |
| repeat-x | 在横向上平铺 | <div style="background-image:url('del.gif'); background-repeat:repeat-x">
</div> |  |
| repeat-y | 在纵向上平铺 | <div style="background-image:url('del.gif'); background-repeat:repeat-y">
</div> |  |
background-attachment:
默认值:scroll
| 取值 | 描述(背景滚动) | 例子 | 效果 |
| scroll | 跟随内容滚动 | <body style="background-image:url('del.gif'); background-repeat:no-repeat;
background-attachment:scroll">
</body> | 随着滚动条的移动,可能就看不到了. |
| fixed | 不论怎样滚动,始终固定在页面上 | <body style="background-image:url('del.gif'); background-repeat:no-repeat;
background-attachment:fixed ">
</body> | 始终显示 |
background-position:
默认值:0% 0%
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为 50% 。如果指定了两个值,第二个值将用于纵坐标。
| 表达 | 例子 | 效果 |
background-position: length || length
百分数 | 由浮点数字和单位标识符组成的长度值 | <div style="background-image:url('del.gif'); background-position:10px 10px;
background-repeat:no-repeat">
</div><br />
<div style="background-image:url('del.gif'); background-position:50% 50%;
background-repeat:no-repeat">
</div> |  |
background-position:position||position
第一个position: top center bottom
第二个position: left center right | <div style="background-image:url('del.gif'); background-position:left center;
background-repeat:no-repeat">
</div><br />
<div style="background-image:url('del.gif'); background-position:center center;
background-repeat:no-repeat">
</div> |  |
| 属性名 | 取值 | 默认值 |
| background-position-x | length/left/center/right | 0% |
| background-position-y | length/top/center/bottom | 0% |
layer-background-color:
| 取值 | 描述 | 例子 | 效果 |
| transparent | 背景色透明 | | |
| color | 指定颜色 | | |






























 104
104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








