1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>page01</title> 5 <style type="text/css"> 6 .container{position:relative;width:100%;min-height:100%;} 7 .header{padding-bottom:10%;width:100%;position: fixed;background-color:blue;top:0px;left:0px;} 8 .main{position: fixed;width: 100%;height: 80%;background-color: green;top:10%;left:0px;} 9 .footer{height:10%;width:100%;position:fixed;bottom:0px;left:0px;background-color: yellow;} 10 </style> 11 </head> 12 <body> 13 14 <div class="container"> 15 <div class="header">header</div> 16 <div class="main">main</div> 17 <div class="footer">footer</div> 18 </div> 19 </body> 20 </html>
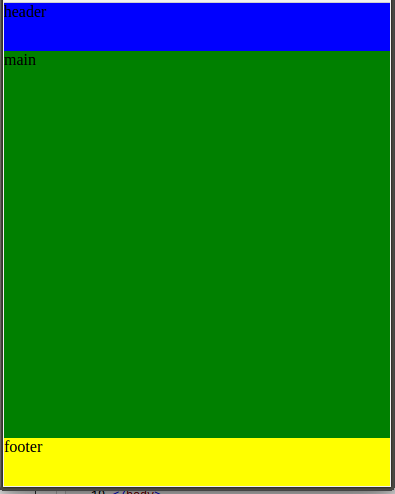
效果图如下:(header固定在顶部,footer固定在底部)






















 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








