
前两周学院书记给我和几位党员教师布置了个任务,让我们根据自身专业(钢琴、声乐、器乐、舞蹈)选择一首爱国主义音乐作品,做10分钟的讲解汇报。
原本书记是要求我除了完成自己的汇报以外,还要帮其他三位老师「简单弄一下」PPT的,好在这几位老师都还比较体谅我,自己也不想弄太复杂,我这才逃过一劫。
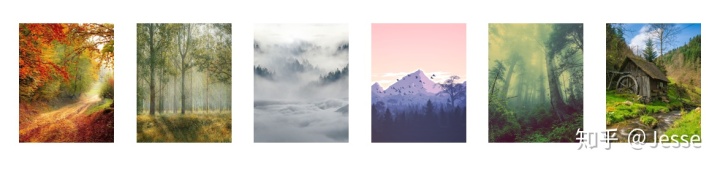
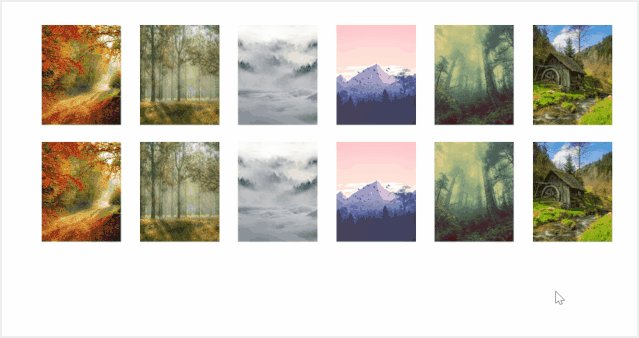
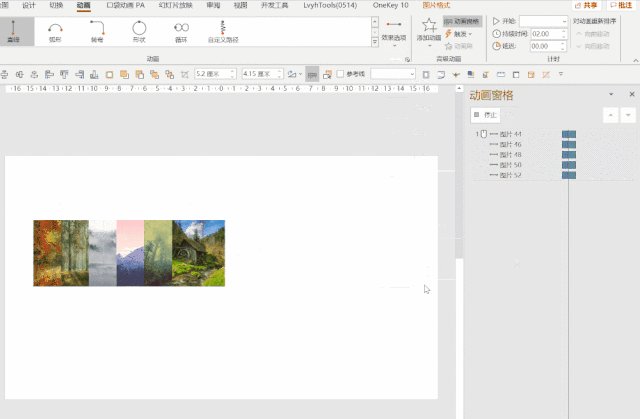
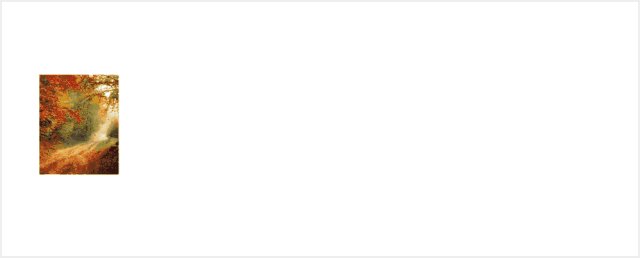
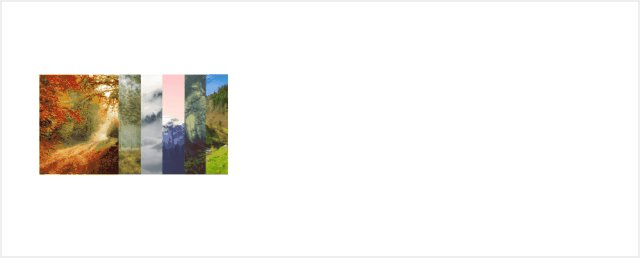
不过,自己这份PPT还是得做的,于是我加班加点做了一份讲解《黄河》钢琴协奏曲的PPT。在讲到《黄河》钢琴协奏曲的6位作者时,我用了一个小动画——嗯,就是这个样子:

这个动画看起来很简单,但实际做起来,有些细节之处的解决方法新手未必想得到,今天就和大家聊聊看。
PS:完成这个动画最简单的做法当然是使用「平滑」切换,但如果考虑到低版本的通用性,我们就只能使用路径动画来制作了,今天我们要聊的就是路径动画制作中的几个要点。
制作这个动画效果,最大的一个问题是定位——如果是直接排列6张图片水平均匀分布,用对齐命令里的「水平分布」命令就行了。可现在我们是要求图片在动画完成的终点位置实现水平分布,这个位置并没有实体存在,我们该如何让这些虚位也能均匀的进行水平分布呢?
下面这两个方法,可以一试。
01
辅助定位法
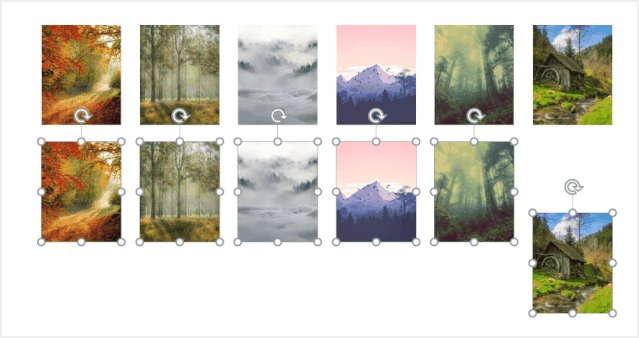
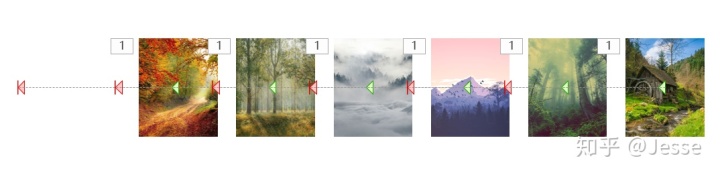
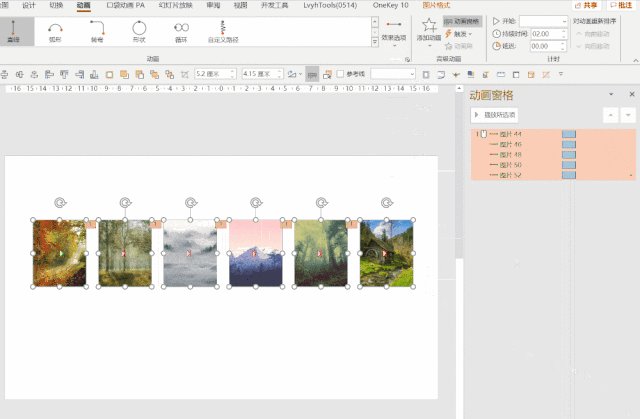
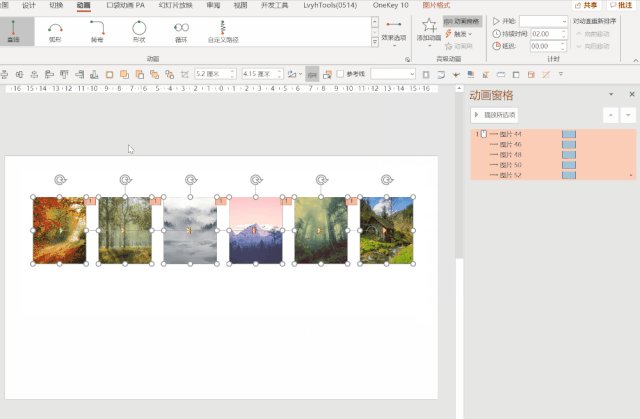
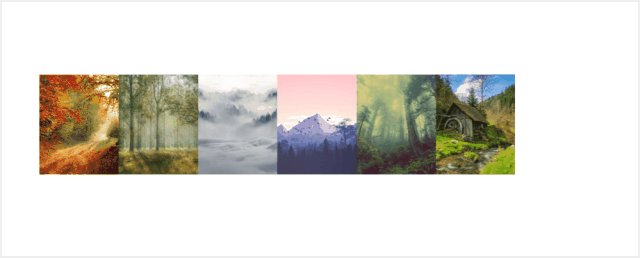
首先,把图片按照最终效果一字排开,做好水平均匀分布:

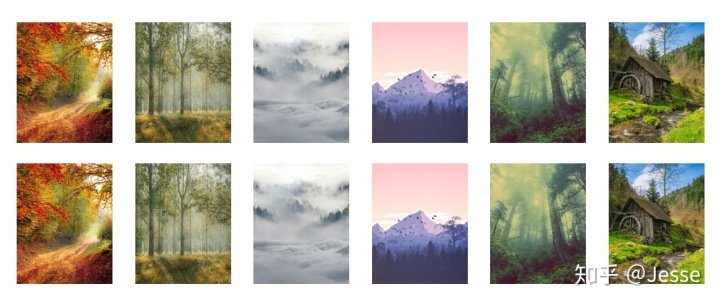
全选后按住【Shift】向下拖动,复制出一行图片来:

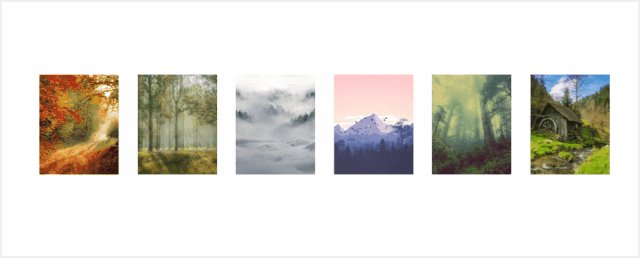
将复制出来的一行图片里的最后一张再向下垂直移动一小段距离(移动时同样按住【Shift】),然后选中第二排所有图片垂直分布、左对齐:

进行这一步的目的是错开每一张图片,为后续分别选中调整路径动画提供方便。
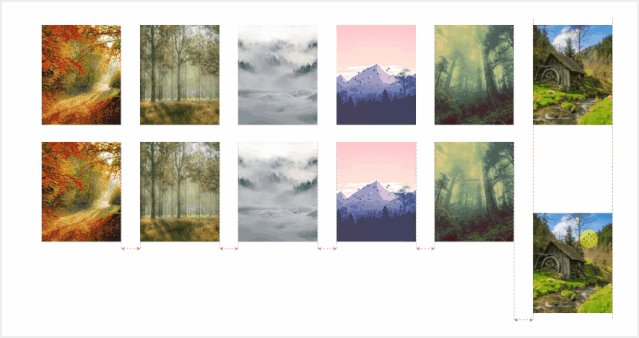
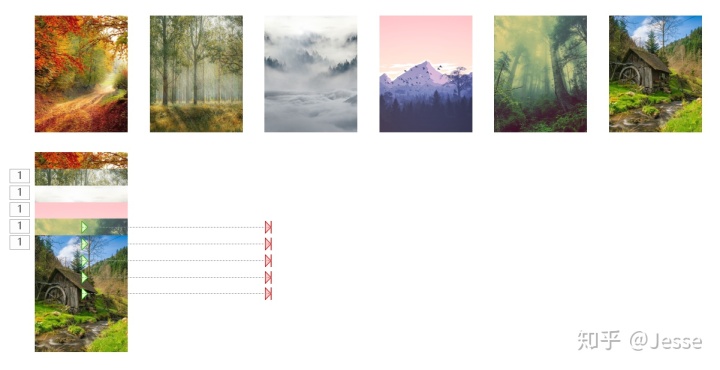
框选第二行除第一张图以外的所有图片,添加直线运动动画,将方向修改为向右:

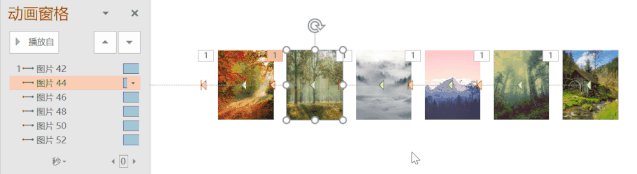
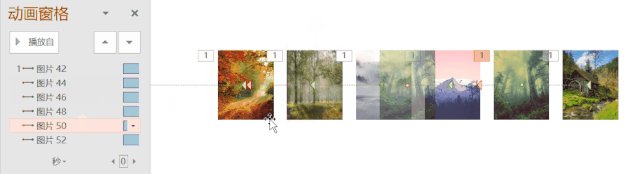
打开动画窗格,单独选中每一张图片的动画,按住【Shift】调整路径终点位置——由于有第一排图片的存在,当路径终点移动到相同水平位置时会有自动吸附效果(虽然看不到智能辅助线,但能感受到吸附):

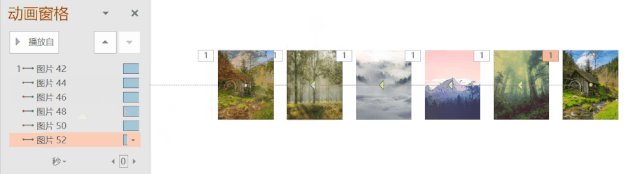
完成后的效果:

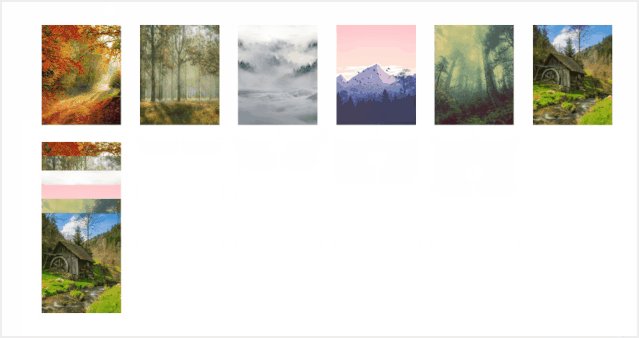
删除第一行作为参照的图片,调整第二行图片的图层关系——从下到上依次置于顶层(最下方图片可不操作,因为它目前就是在顶层的),然后顶部对齐所有图片即可:

最终动画效果:

02
反转路径法
相对于第一种方法,这种方法更有技术含量,并且无需辅助定位,直接就能完成动画设置,操作起来更加快捷。更为重要的是,按照这种方法操作一遍,你就能充分理解路径动画的两个关键设置。
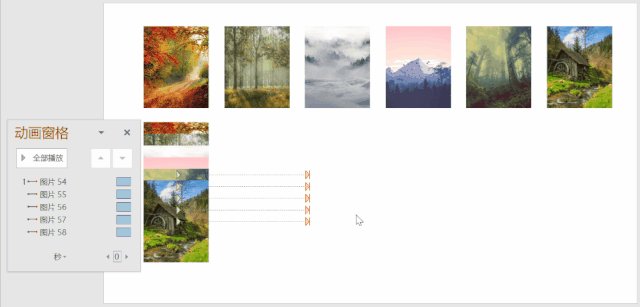
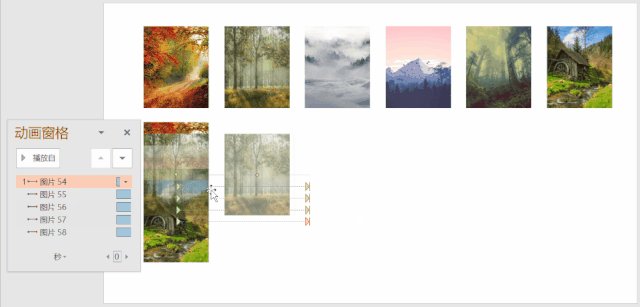
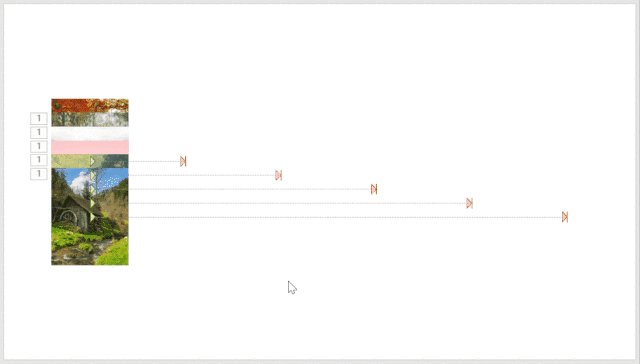
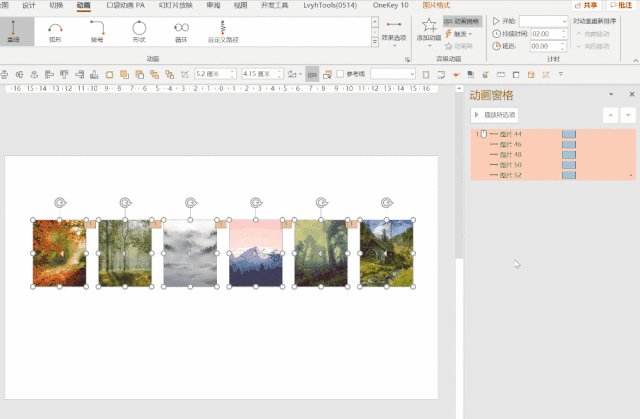
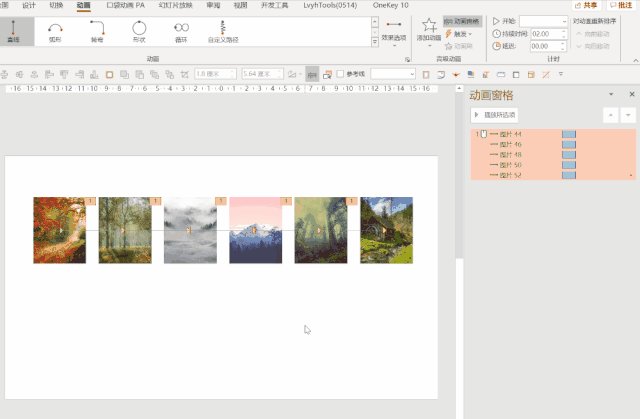
首先还是排列好所有的图片,然后选中所有图片,为它们都添加上直线路径动画,方向改为向左:

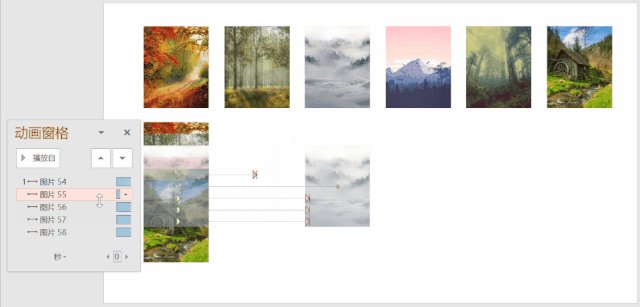
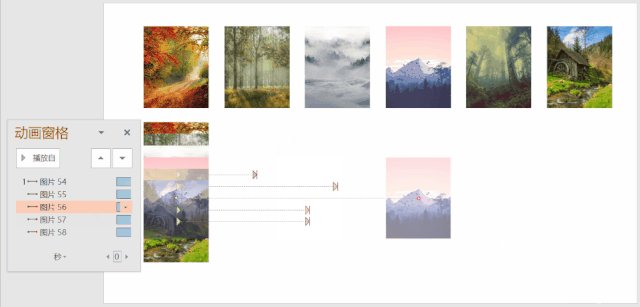
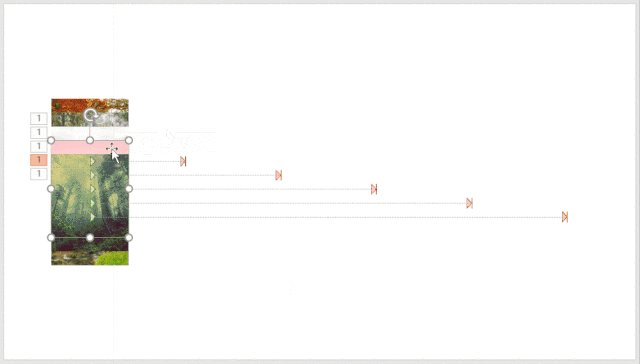
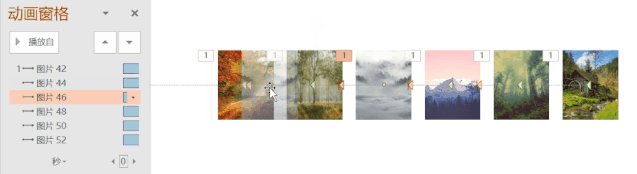
在动画窗格中依次选中第2-6张图片的动画,调整动画终点位置。由于第1张图片也有路径动画,所以当我们调整2-6张图片路径动画的终点时,它会与第1张图片路径动画的起点(也就是图片的中心点)产生自动吸附,对齐完全不是问题:

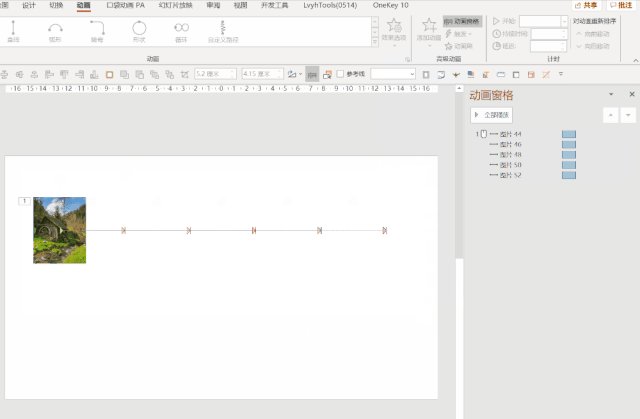
完成动画设置后,删除第一张图片的动画,将第二张图片的动画改为单击开始,动画就基本算是OK了。
有的同学可能要问了:陈老师,我们想要的效果是图片从集中到散开,可现在的效果是反过来从散开到集中呀?
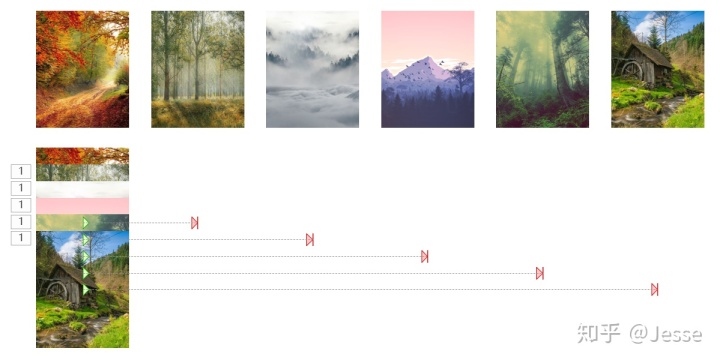
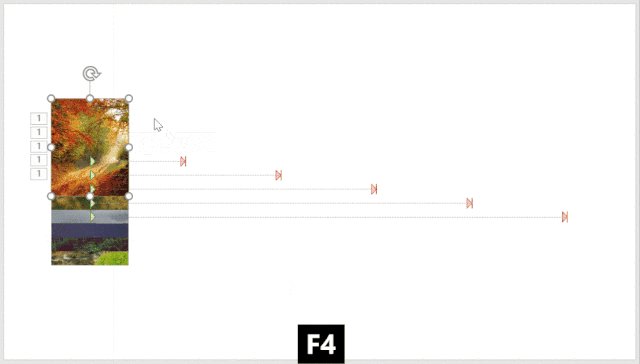
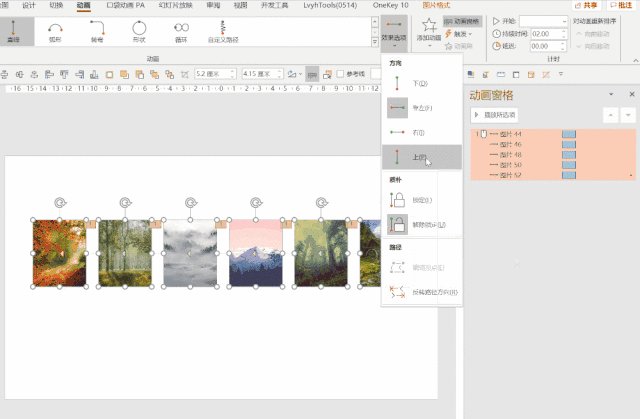
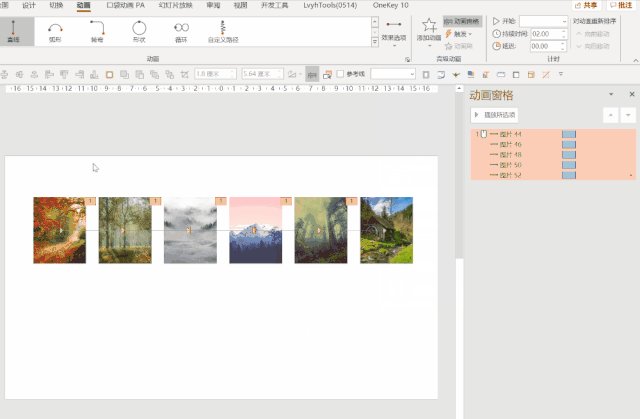
嗯,别急,来看第一个关键设置——选中所有动画,点开「效果选项」,选择「反转路径方向」,你会发现原本是从右向左进行的直线动画现在变成了从左向右,刚好就是我们想要的效果了:

不过仅仅是这一个设置还不能完全解决问题,因为动画开始前,图片应该重叠在一起,而现在所有的图片是一字排开摆放在页面上的。
那我们可以直接把所有图片左对齐来解决这个问题吗?
嗯,不行,原因是路径默认依附于对象,如果对象的位置发生了变化,那路径的位置也会随之变化了:

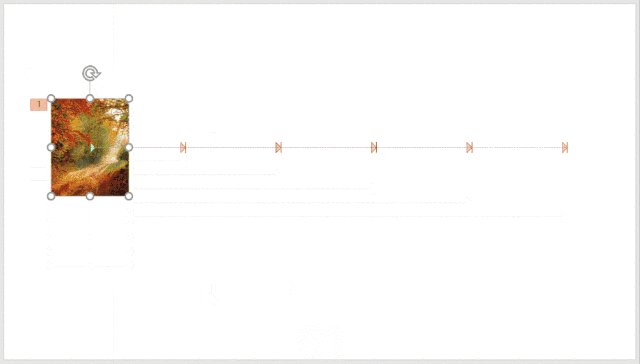
怎样才能只移动对象位置,却不影响到路径位置呢?第二个关键设置来了——选中所有动画,点开「效果选项」,选择「锁定」,这样路径就被固定在了当前位置,不再随对象移动而移动。此时把所有图片左对齐,就可以实现动画效果了:

当然了,要实现和前例一模一样的效果,还需要在最后一步左对齐所有图片之前,调整好图片的图层顺序。方法相同,这里就不做重复了。
最终效果与前一种方法一致:

看完这个案例,路径动画中的「反转路径方向」和「锁定/解除锁定」两个功能到底该怎么去使用,相信大家就可以有一个基本的认识了。不过好记性不如烂笔头,有时间的话,陈老师还是希望你能动手试试看,如果遇到不明白的地方也欢迎在留言区留言我们一起探讨。
天冷了,多加件衣服(比心❤️)。





















 815
815

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








