要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进行控制的。

css元素选择器就是以HTML元素做选择器的css选择器。最常见的CSS选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。
如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身:
html {color:black;}
h1 {color:blue;}
h2 {color:silver;}
这是 heading 1
这是 heading 2
这是一段普通的段落。
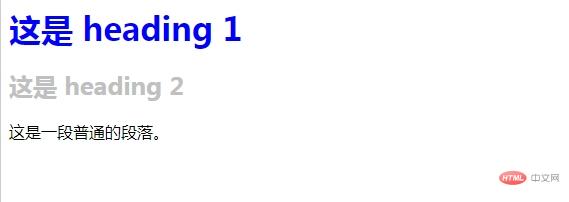
运行结果:

可以将某个样式从一个元素切换到另一个元素。
假设您决定将上面的段落文本(而不是 h1 元素)设置为灰色。只需要把 h1 选择器改为 p:
html {color:black;}
p {color:blue;}
h2 {color:silver;}
这是 heading 1
这是 heading 2
这是一段普通的段落。
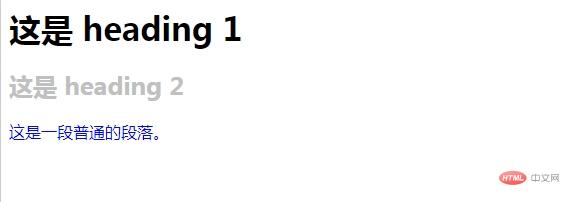
运行结果:

在 W3C 标准中,元素选择器又称为类型选择器(type selector)。
“类型选择器匹配文档语言元素类型的名称。类型选择器匹配文档树中该元素类型的每一个实例。”
下面的规则匹配文档树中所有 h1 元素:h1 {font-family: sans-serif;}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








