更新内容
自2013年1月30日起,GitHub现在支持标记文档中的相对链接。
这意味着您的代码.md现在可以正常工作。
正如@Brad指出的那样,这还可以缓解以下情况:两个分支中的图像不同,但具有相同的图像。 在那种情况下,从一个分支切换到另一个分支将动态地在渲染视图中切换图像,因此无需对自述内容进行任何更改。
博客文章公告
帮助文章
GitHub不支持相对链接时的先前答案
您必须使用原始网址格式。 在您的情况下,这将是[https://raw.githubusercontent.com/i-saumitra/Voice-control-MP3-Player/master/screenshot.jpg]
这意味着正确的降价如下

在GitHub上的30050663574122014201472文件中使用此文件将显示以下图片;-)

更新您的评论
这个正式记录在哪里,我们必须使用原始...我在任何地方都找不到
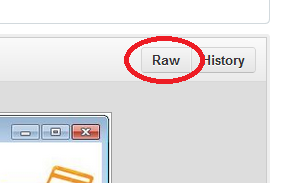
此URL格式是GitHub站点的未记录功能。 这意味着以后可能会更改。 如果发生这种情况,为了“重新发现”新格式,请在显示图像时单击“原始”按钮。 这将“打开”浏览器中的图像。 复制网址和Voilà!

注意:尽管该存储库不再托管在GitHub上,但我已经更新了URL以反映有关用户内容的GitHub新政策





















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








