HEADER 部分
* name="viewport" //限制窗口的宽度, 初始化比例为1.0 最小缩放/最大缩放都为1.0 禁止用户手动缩放, 默认进入全屏状态
<meta name="viewport" content="320.1,initial-scale=1.0, minimum-scale=1.0,
maximum-scale=1.0,user-scalable=no, minimal-ui" />
<!-- 删除默认苹果的菜单栏与工具栏 -->
<meta name="apple-mobile-web-app-capable" content="yes" />
<!-- 手机号不被显示为拨号连接 -->
<meta content="telephone=no" name="format-detection" />HTML- 5标签
- header footer article aside nav section hgroup menu ... 等等标签
第一步骤分析结构
本网页是由四个部分组成的
- 1.header
- 2.nav
- 3.footer
4.aside
CSS分类规划
common.css
main.css
着重分析【自我学到的新概念方法】
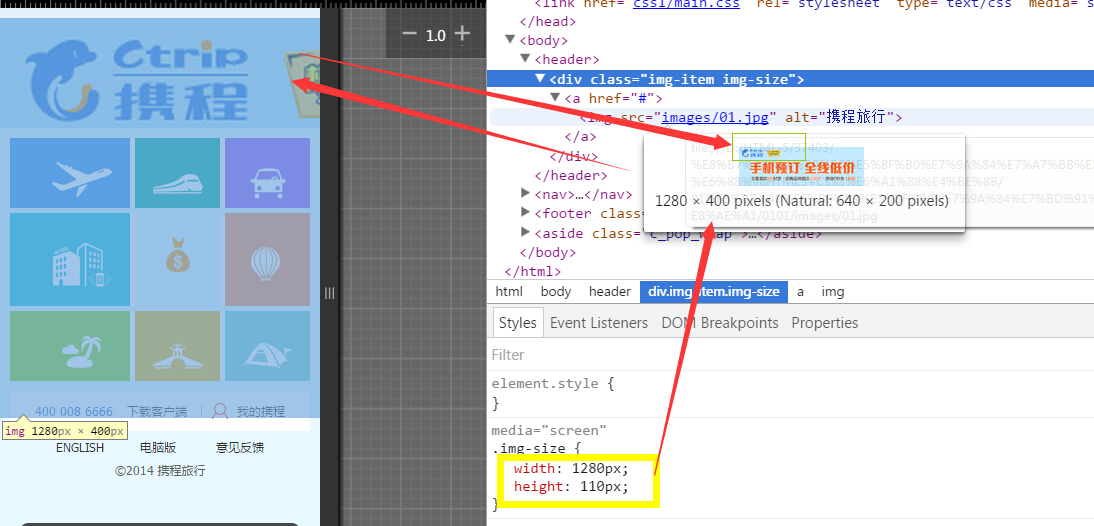
1.头部banner 这个父级定义一个想要的宽高度,子级img 定义width:100%;如图

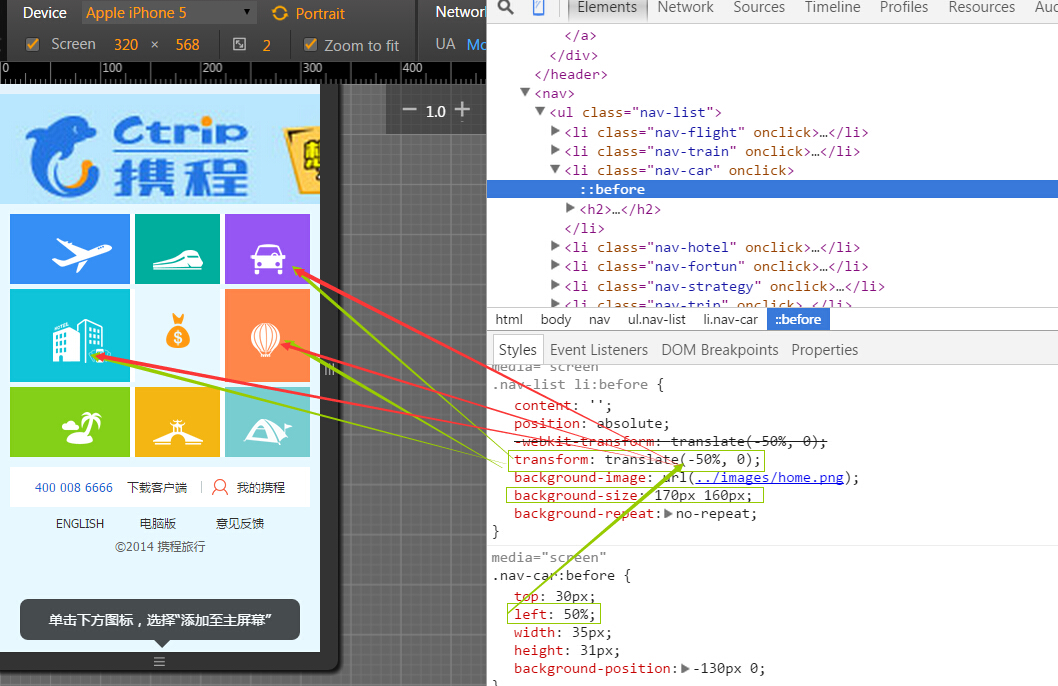
2.关于背景icons的使用,其实transform:translate可以不用【改元素本身的偏移】,直接用Left去定位就好了【针对父级的偏移】,但是用他的好处就是【我刚刚发现其实是可以居中显示的(之前的方法是margin-left:**px; 也就是box宽的一半)】

3.aside 可以用来做一些侧边栏,浮动图层的标签























 722
722

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








