DOM scrollWidth属性用于返回元素的宽度。此属性包括填充以及由于溢出而在屏幕上不可见的内容,但不包括边框,滚动条或边距。这是一个只读属性。
用法:
element.scrollWidth
返回值:它以像素为单位返回元素内容的宽度。
例:
HTML DOM scrollWidth Property
#box {
width:250px;
overflow:auto;
}
#content {
width:500px;
padding:10px;
background-color:green;
color:white;
}
function Geeks() {
var doc = document.getElementById("content");
var x = doc.scrollWidth;
document.getElementById ("p").innerHTML
= "Width:" + x + "px";
}
GeeksforGeeks
DOM scrollWidth Property
Click Here!
Text content...
输出:
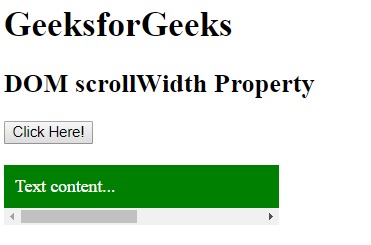
在单击按钮之前:

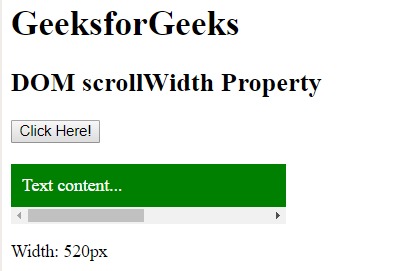
单击按钮后:

支持的浏览器:下面列出了DOM scrollWidth属性支持的浏览器:
谷歌浏览器
IE浏览器
火狐浏览器
Opera
苹果浏览器





















 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








