请各位先看代码,如下:
Document.container1 {
width: 400px;
overflow-x: auto;
}
.div1 {
background-color: blue;
}
.div2 {
background-color: green;
}
.container2 {
width: 400px;
overflow-x: auto;
}
.container2 div {
display: inline-block;
}
11111111111111111111111111111111111111
222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222
11111111111111111111111111111111111111
222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222
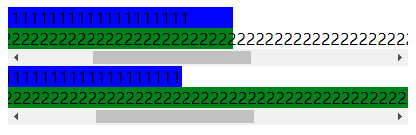
chrome72下的效果如下图:
有问题的地方:
在.container1下面的div滚动到最右边时,第二个div的背景色“失效了”。
将子div设为display: inline-block;后,虽然看起来解决了问题,但并不是期望的效果,期望的效果是:不论子div宽度如何,向右、向左滚动时,子div的背景色都要填充满容器。
请问如何使两个div的背景色(或者说宽度)能充满容器的滚动宽度?






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








