用data属性初始化swiper

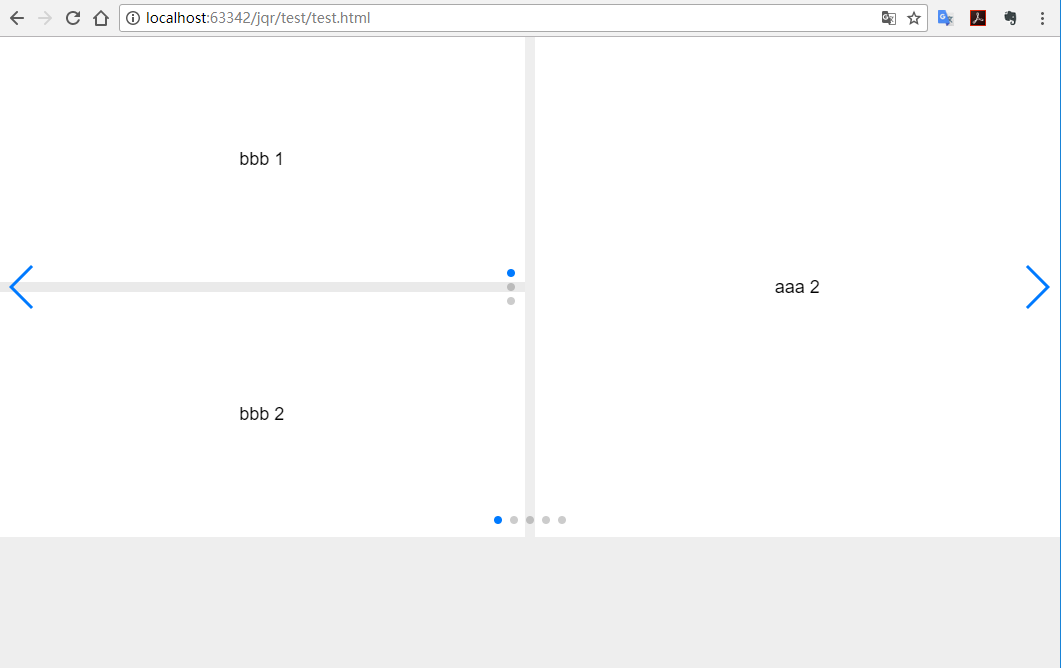
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Swiper</title> <link href="https://cdn.bootcss.com/Swiper/4.0.6/css/swiper.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script> <script src="https://cdn.bootcss.com/Swiper/4.0.6/js/swiper.js"></script> <style> html, body { position: relative; height: 100%; } body { background: #eee; font-family: Helvetica Neue, Helvetica, Arial, sans-serif; font-size: 14px; color: #000; margin: 0; padding: 0; } .swiper-container { width: 100%; height: 100%; } .swiper-slide { text-align: center; font-size: 18px; background: #fff; /* Center slide text vertically */ display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } .box { display: block; height: 500px; } .bg-gray { background: #eaeaea; } </style> </head> <body> <div class="box"> <div class="swiper-container swiper-init" data-swiper="{slideToClickedSlide:false,autoplay:false,slidesPerView:2,spaceBetween:10,breakpoints:{992:{slidesPerView:1}}}"> <div class="swiper-wrapper"> <div class="swiper-slide bg-gray"> <div class="swiper-container swiper-init" data-swiper="{autoplay:false,slidesPerView:2,spaceBetween:10,direction:'vertical',mousewheel:true,}"> <div class="swiper-wrapper"> <div class="swiper-slide">bbb 1</div> <div class="swiper-slide">bbb 2</div> <div class="swiper-slide">bbb 3</div> </div> <div class="swiper-pagination"></div> </div></div> <div class="swiper-slide">aaa 2</div> <div class="swiper-slide">aaa 3</div> <div class="swiper-slide">aaa 4</div> <div class="swiper-slide">aaa 5</div> </div> <div class="swiper-pagination"></div> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> </div> </div> <script> $(function () { $('.swiper-container.swiper-init').each(function () { var $swiper = $(this); var defaults = { navigation: { prevEl: $swiper.children('.swiper-button-prev')[0], nextEl: $swiper.children('.swiper-button-next')[0], }, pagination: { el: $swiper.children('.swiper-pagination')[0], clickable: true, }, autoplay: { disableOnInteraction: false, }, /*slideToClickedSlide: true,*/ /*centeredSlides : true,*/ setWrapperSize: true, observer: true, observeParents: true, loop: true, }; var options = (new Function('return ' + $swiper.data('swiper')))(); var settings = $.extend({}, defaults, options); var swiper = new Swiper(this, settings); swiper.on('resize', function () { swiper.update(); }); /*if (!!settings.loop && swiper.slides.length <= 3) { swiper.destroy(); }*/ }) }); </script> </body> </html>





















 4015
4015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








