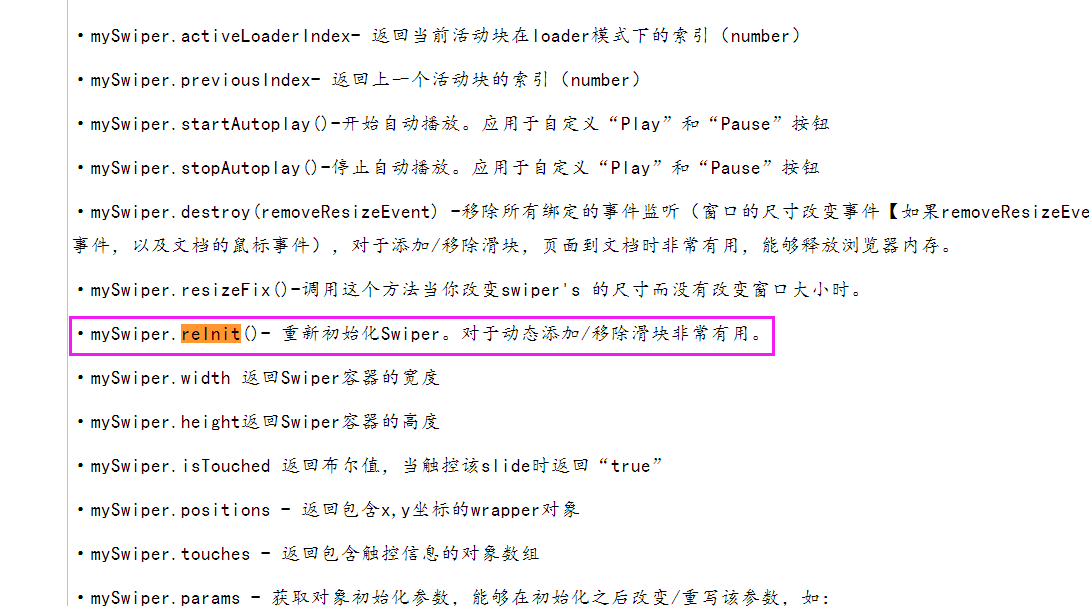
重新初始化Swiper。对于动态添加/移除滑块非常有用
//初始化swiper
var swiper1 = new Swiper('.style .swiper-container', {
pagination: '.style .swiper-pagination',
slidesPerView: 'auto',
centeredSlides: true,//centeredSlides---默认false第一块居左,设置为true后居中
paginationClickable: true,
spaceBetween: 50,
//loop:true//设置为true 则开启loop模式。loop模式:会在原本slide前后复制若干个slide并在合适的时候切换,让Swiper看起来是循环的。
});
重新初始化方法:
swiper1.init();//重新初始化Swiper
纠正一篇博客(http://www.cnblogs.com/duanhuajian/p/4097310.html)初始化方法reInit(),此方法是错误的。
错误截图:























 7612
7612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








