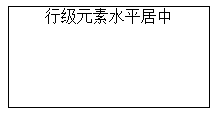
一、行级元素水平居中对齐(父元素设置 text-align:center)
- <div style="width: 200px; height: 100px;border: 1px solid;text-align:center;">
- <span>行级元素垂直居中</span>
- </div>
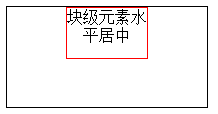
二、块级元素水平居中对齐(margin: 0 auto)
- <div style="width: 200px; height: 100px;border: 1px solid;text-align: center;">
- <div style="border: 1px solid red;margin: 0 auto;height: 50px;width: 80px;"> 块级元素水平居中</div>
- </div>
三、让绝对定位的元素水平居中对齐
- .center{
- position: absolute; /*绝对定位*/
- width: 500px;
- height:300px;
- background: red;
- margin: 0 auto; /*水平居中*/
- left: 0; /*此处不能省略,且为0*/
- right: 0; /*此处不能省略,且为0*/
- }
经验分享:水平居中的主要属性有
1. text-alin:center;
2. margin:0 auto
3. position:relative|absolute; left:50%;























 1298
1298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








