1、先安装vue-cli 脚手架安装:npm install -g @vue/cli # OR yarn global add @vue/cli
https://cli.vuejs.org/zh/guide/installation.html安装 cnpm install @vue/cli -g
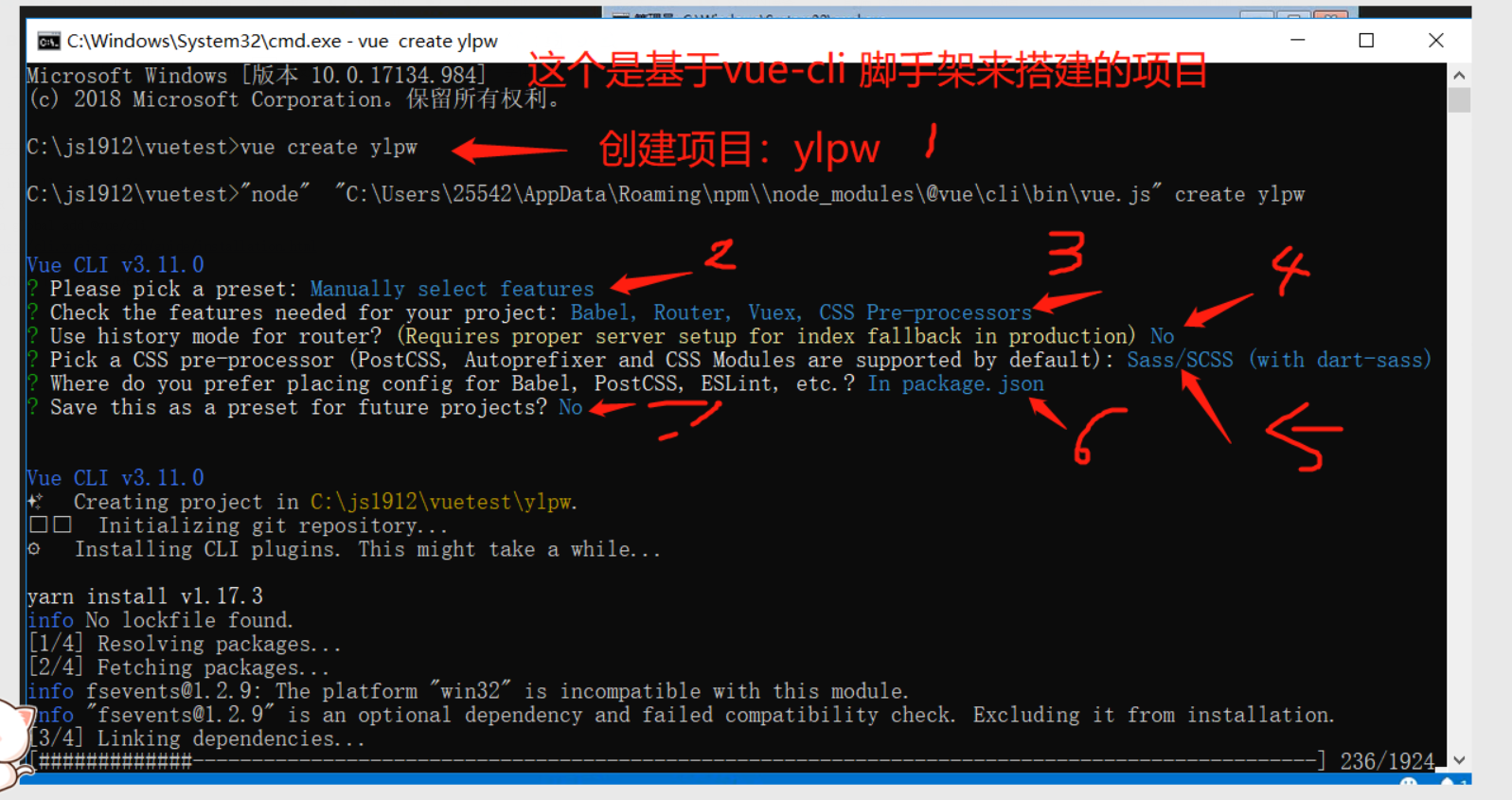
在创挨近的时候设置

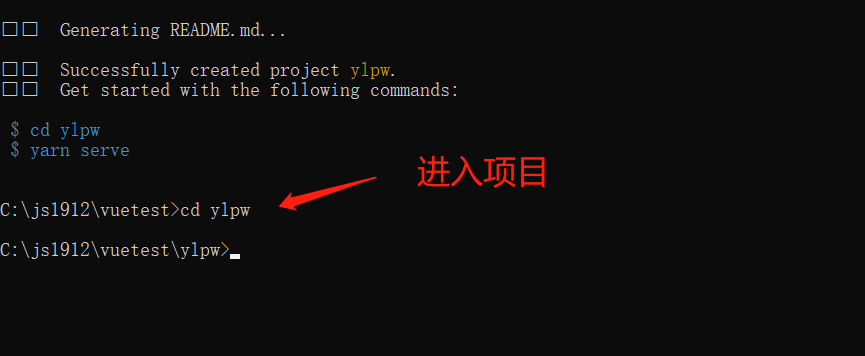
cd ylpw 进入项目:ylpw

先不要启动项目,先把文件整理一下,去掉某些文件,重头开始自己写
删除src 中的某些文件

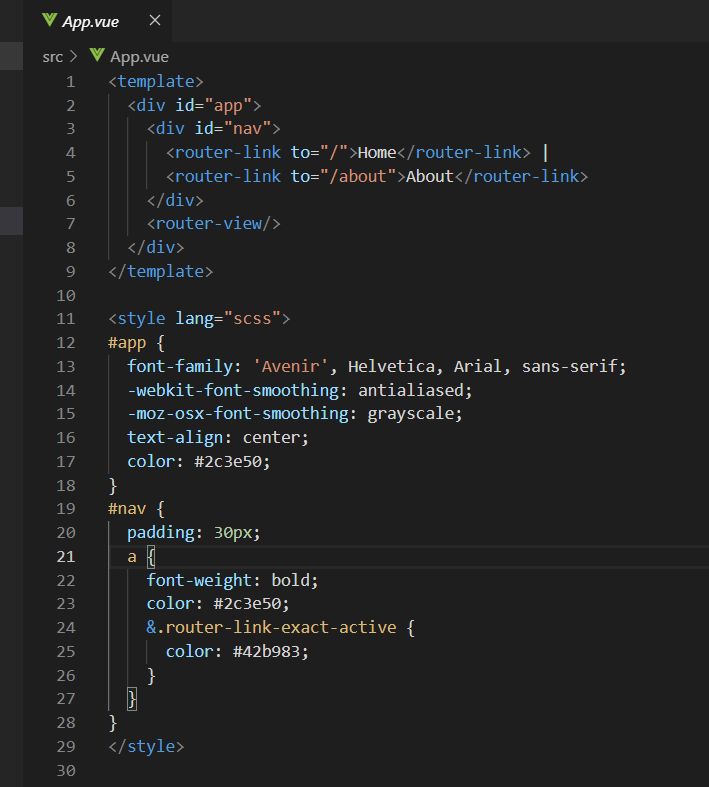
删除App.vue 中某些代码,从头开始自己写
删除前的app.vue文件

删除后的App.vue 文件

main.js 文件删除






















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








