项目
一、React(脚手架)
1.1、安装脚手架:
cnpm install create-react-app -g //全局安装脚手架
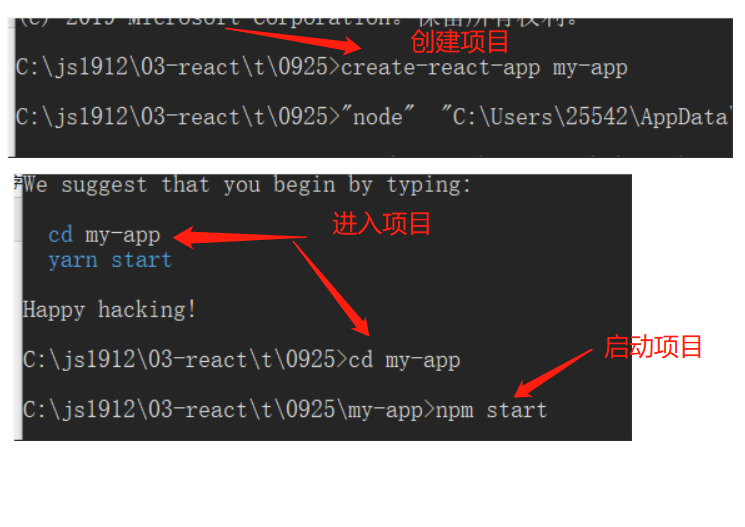
1.2、创建项目
create-react-app my-app // my-app为自己的demo名称
1.3、进入项目
cd my-app
1.4、启动项目
npm start


1、修改脚手架中默认的文件

2、得到的得到的多多多多多多多多多多多
项目
一、React(脚手架)
1.1、安装脚手架:
cnpm install create-react-app -g //全局安装脚手架
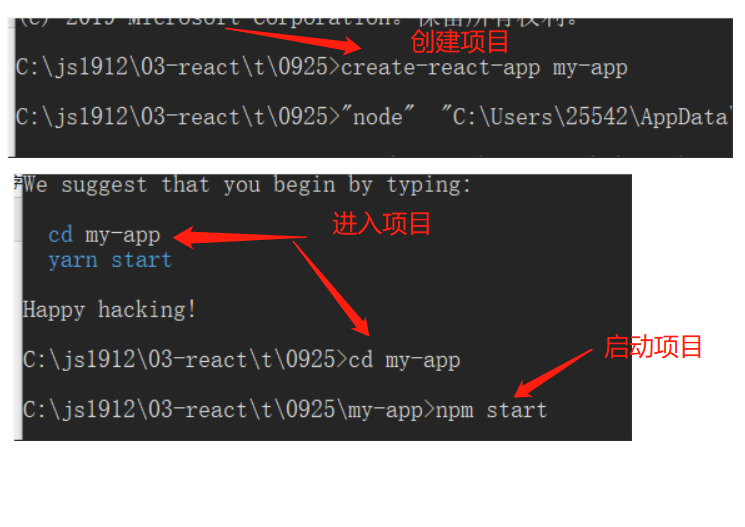
1.2、创建项目
create-react-app my-app // my-app为自己的demo名称
1.3、进入项目
cd my-app
1.4、启动项目
npm start


1、修改脚手架中默认的文件

2、得到的得到的多多多多多多多多多多多
转载于:https://www.cnblogs.com/yuanjili666/p/11585397.html
 1240
1240
 718
718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


