内容为创建一个简单的React项目(前端项目)。
准备工作
1 安装node
2 安装脚手架(npm install -g create-react-app)此处为全局安装
创建项目
1 创建一个文件夹,比如 projects
2 使用命令窗口进入projects目录
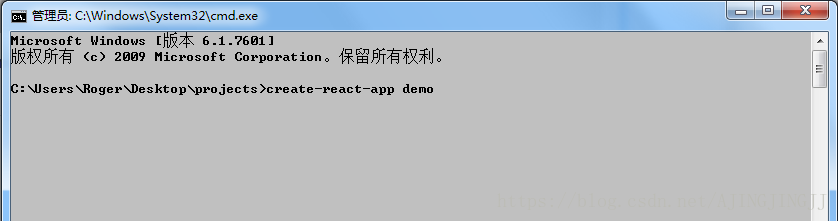
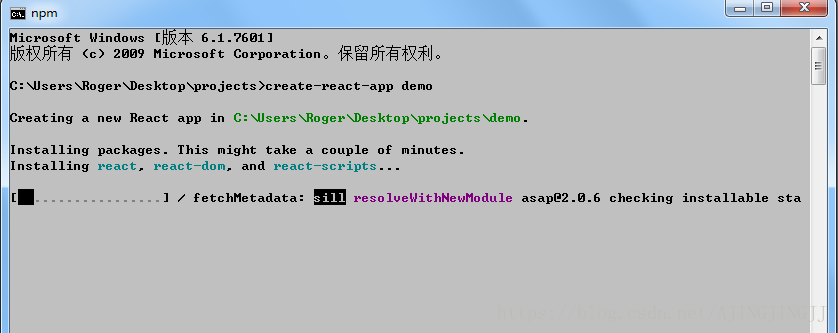
3 使用脚手架创建一个项目 create-react-app [project name], 比如create-react-app demo
需要一些时间进行下载安装相关的依赖,需要耐心等待
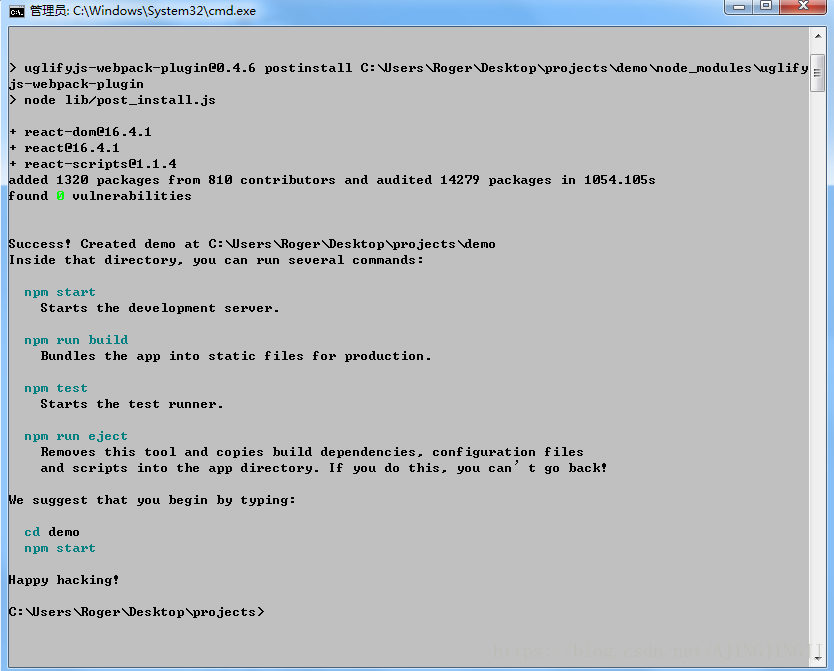
上图表示项目已经创建完成
4 进入项目目录 cd demo
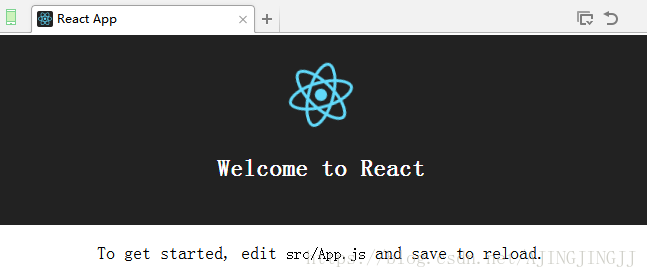
5 启动项目 npm start,浏览器自动打开网页




























 5160
5160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








