今天要说的是,常用的HTML标记。
-------->>1.1标题字标记和文字标记
1.标题字是以一种固定的字号去显示文字,标题字标记分别为:
、 、 、 、 、 。基本语法:

-------->>1.2特殊符号标记
网页中会经常出现一些特殊符号,如:版权信息,数学符号,商标等等。以“&”符号开头,以“;”结尾


-------->>1.3 文本样式和文本修饰样式
1.3.1文本标记
常用属性:1.size:字体大小 (1~7)
2.color:颜色(颜色的十六进制,颜色的英文单词)
3.face:字体样式,如:黑体,楷体
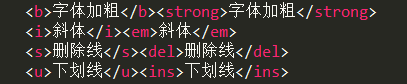
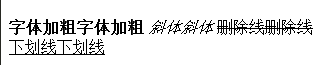
-------->> 1.3.2 文本修饰样式标记
有以下几种:


-------->>1.4 段落标记
-------->>1.5 换行标记
:给文本换行
-------->>1.6 分隔线标记
属性:align:对齐方式,分别为:center、left、right。
size:分隔线的粗细
width:分隔线的宽度
color:分隔线的颜色,颜色的英文单词,十六进制,rgb(rgb)
-------->>1.7图片标记
基本语法:.
属性:src:图片的位置URL,URL分为2种:(1)绝对路径,带盘符,如 “http://www.baidu.com/img”
(2)相对路径,不带盘符,如:“images.jpg”
alt:图片加载不出来时,显示的文字
title:鼠标停留在上面时显示的文字
width:图片的宽度
height:图片的高度
border:图片边框的宽度
vspace:图片与相邻元素的垂直间距
hspace:图片与相邻元素的水平间距
align:图片的水平和垂直对齐方式,分别为:left、center、right、top、middle、bottom.默认值为bottom.
1.8 超链接
但我们在浏览网页的时候,在网页点击相应的内容或者链接,图片,网页就会自动跳转到另一个页面,这就是超链接


属性:(1)href:指定链接指向的目标地址。
(2)target:打开链接页面的方式,有两种方式,一:_self表示目标页面在原窗口打开,默认值是_self;二:_blank表示目标页面在新窗口打开。
(3)title:表示当鼠标指向超链接时显示的文字。
1.9列表
列表可分为:无序列表、有序列表、定义列表;
1.9.1无序列表
嵌套在基本语法:
type属性用于设置列表项前的项目符号,它的值有:disc(实心圆,默认值)、circle(圆)、square(实心的正方形)



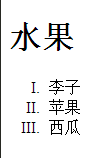
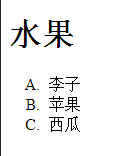
1.9.2有序列表
用于定义无序列表,嵌套在中用于定义列表项。基本语法:
type属性的值有5中:(1)1:项目符号显示为阿拉伯数字
(2)a:项目符号显示为小写英文字母
(3)A:项目符号显示为大写英文字母
(4)i:项目符号显示为小写罗马数字
(5)I:项目符号显示为大写罗马数字



value:可以改变当前列表项的编号大小,并会影响后续的列表项编号,该属性只用于有序列表,它的值只能取阿拉伯数字。

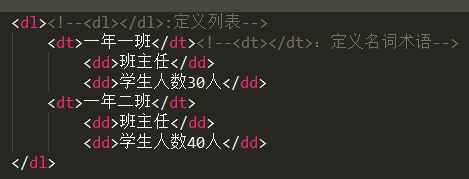
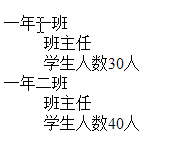
1.9.3定义列表


liststyle可以综合设置列表项的样式
liststyle:列表项符号(list-style-type) 列表项符号的位置(list-style-position) 列表项图像(list-style-image:url(1.jpg)).
今天的HTML标记就先讲这么所吧,再会!






















 1274
1274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








