使用vue-cli安装好一个vue的项目
- npm install -g vue-cli
- vue init webpack my-project
- cd my-project
- npm run dev
配置vue插件 lib-flexible
- 安装插件 lib-flexible
npm i lib-flexible --save-dev- 在main.js中引入lib-flexible
import 'lib-flexible/flexible'- 安装px2rem loader
npm install px2rem-loader --save-dev- 配置px2rem-loader
在build文件中找到util.js,将px2rem-loader添加到cssLoaders中,如:
const cssLoader = { loader: 'css-loader', options: { minimize: process.env.NODE_ENV === 'production', sourceMap: options.sourceMap } } const px2remLoader = { loader: 'px2rem-loader', options: { remUnit: 75 } }
同时,在generateLoaders方法中添加px2remLoader
function generateLoaders (loader, loaderOptions) { const loaders = [cssLoader,px2remLoader] if (loader) { loaders.push({ loader: loader + '-loader', options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) }
5.在vue的项目的根目录中打开 /src/HelloWorld.vue 文件,把template里面的东西全干掉,写上以下这些代码:
<template> <div class="hello"> 适配移动端 </div> </template> <script> export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> .hello { width: 200px; height: 200px; font-size: 36px; margin: 0 auto; box-sizing: border-box; border: 1px solid green; } </style>
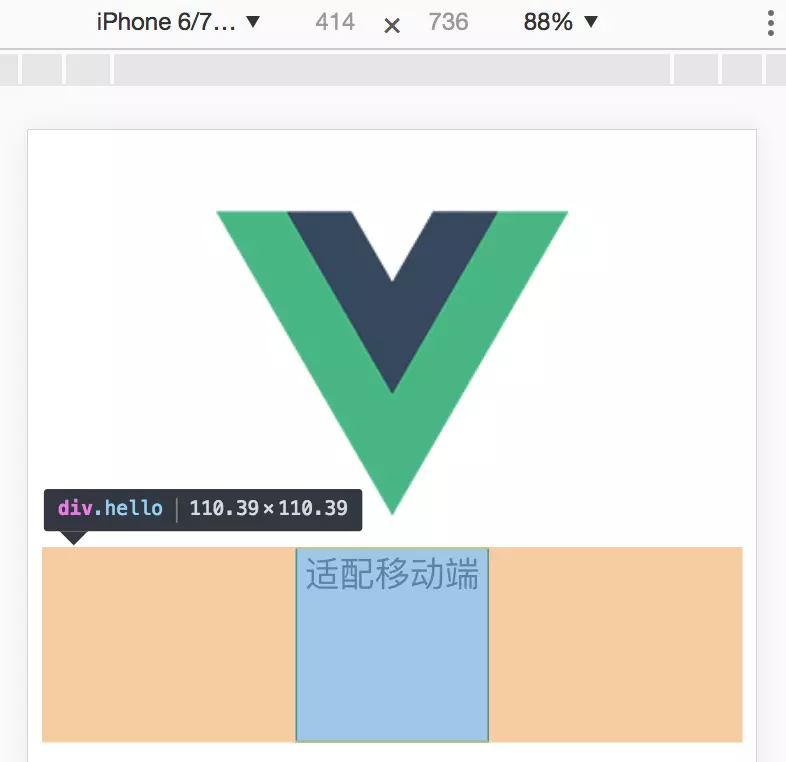
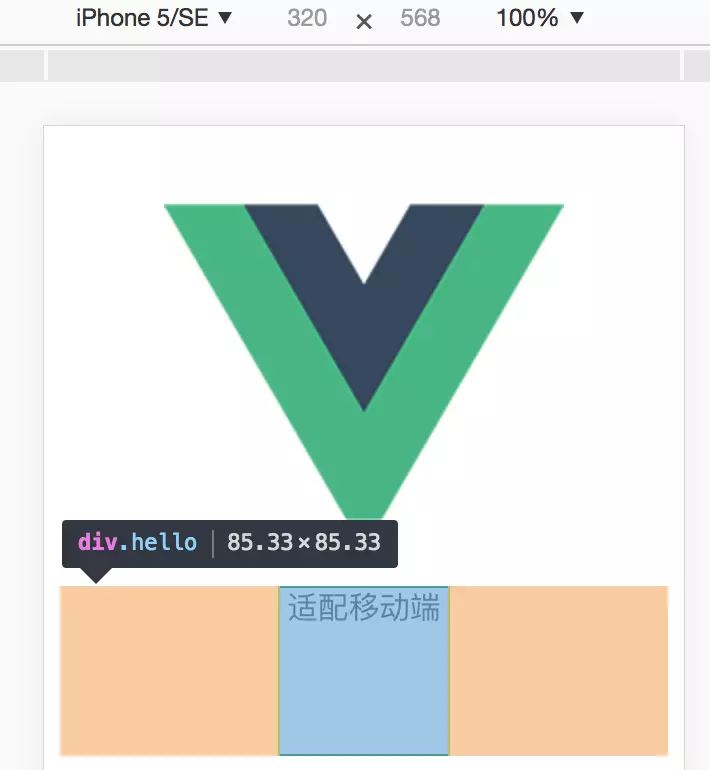
在这里,我们设置了一个div的宽度是200px,接下来我们来查看div在不同分辨率手机下显示的情况
iPhone6(屏幕宽度为375px)
iPhone6px(屏幕宽度为414px)

iPhone5

注意:
1.此方法只能将.vue文件style标签中的px转成rem,不能将script标签和元素style里面定义的px转成rem
2.如果在.vue文件style中的某一行代码不希望被转成rem,只要在后面写上注释 /* no*/就可以了
结论
1.使用了vue的lib-flexible后,给div设置了一个宽度,它会跟手机分辨率大小自动调节
2.当设置手机屏幕大小为375时,它的宽度是100px,说明设计稿是按照750px来设计的,375刚好是一半





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








