<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>地理编码</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css" />
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.2&key=4406d51e2d0fe4135fe7553c5e328f24&plugin=AMap.Geocoder"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
</head>
<body οnlοad="GetGeocoder()">
<div id="container"></div>
<div id="tip">
<span id="result"></span>
</div>
<div class="container body-content">
@RenderBody()
<hr />
</div>
<script type="text/javascript">
var map = new AMap.Map("container", {
resizeEnable: true
});
//缩放工具栏
map.plugin(["AMap.ToolBar"], function () {
map.addControl(new AMap.ToolBar());
});
function GetGeocoder() {
var geocoder = new AMap.Geocoder({
city: "广西壮族自治区", //城市,默认:“全国”
radius: 10 //范围,默认:500
});
//地理编码,返回地理编码结果
geocoder.getLocation("南宁市青秀区长塘镇定西村四季果园", function (status, result) {
if (status === 'complete' && result.info === 'OK') {
geocoder_CallBack(result);
} else {
geocoder_CallBack("");
}
});
}
//火星坐标GCJ02转百度坐标BD09(在这里没什么卵用)
//function gcj02tobd09(i, d) {
// var x_PI = Math.PI * 3000.0 / 180.0;
// var z = Math.sqrt(d.location.lng * d.location.lng + d.location.lat * d.location.lat) + 0.00002 * Math.sin(d.location.lat * x_PI);
// var theta = Math.atan2(d.location.lat, d.location.lng) + 0.000003 * Math.cos(d.location.lng * x_PI);
// var lnga = z * Math.cos(theta) + 0.0065;
// var lata = z * Math.sin(theta) + 0.006;
// d.location.lng = lnga;
// d.location.lat = lata;
// addMarker(i, d.location.lng, d.location.lat);
//}
function addMarker(i,d) {
var marker = new AMap.Marker({
map: map,
position: [d.location.getLng(), d.location.getLat()]
});
var infoWindow = new AMap.InfoWindow({
content: d.formattedAddress,
offset: { x: 0, y: 0 }
});
marker.on("mouseover", function (e) {
infoWindow.open(map, marker.getPosition());
});
}
//地理编码返回结果展示
function geocoder_CallBack(data) {
var resultStr = "";
if (data.info == undefined) {
resultStr += "<span style=\"font-size: 12px;padding:0px 0 4px 2px; border-bottom:1px solid #C1FFC1;\">" + "<b>地址</b>:" + "无法定位该地址" + "</span>";
} else
{
//地理编码结果数组
var geocode = data.geocodes;
for (var i = 0; i < geocode.length; i++) {
//拼接输出html
resultStr += "<span style=\"font-size: 12px;padding:0px 0 4px 2px; border-bottom:1px solid #C1FFC1;\">" + "<b>地址</b>:" + geocode[i].formattedAddress + "" + " <b>的地理编码结果是:</b><b> 坐标</b>:" + geocode[i].location.getLng() + ", " + geocode[i].location.getLat() + "" +"</span>";//+ "<b> 匹配级别</b>:" + geocode[i].level +
addMarker(i, geocode[i]);
}
map.setFitView();
}
document.getElementById("result").innerHTML = resultStr;
}
</script>
</body>
</html>
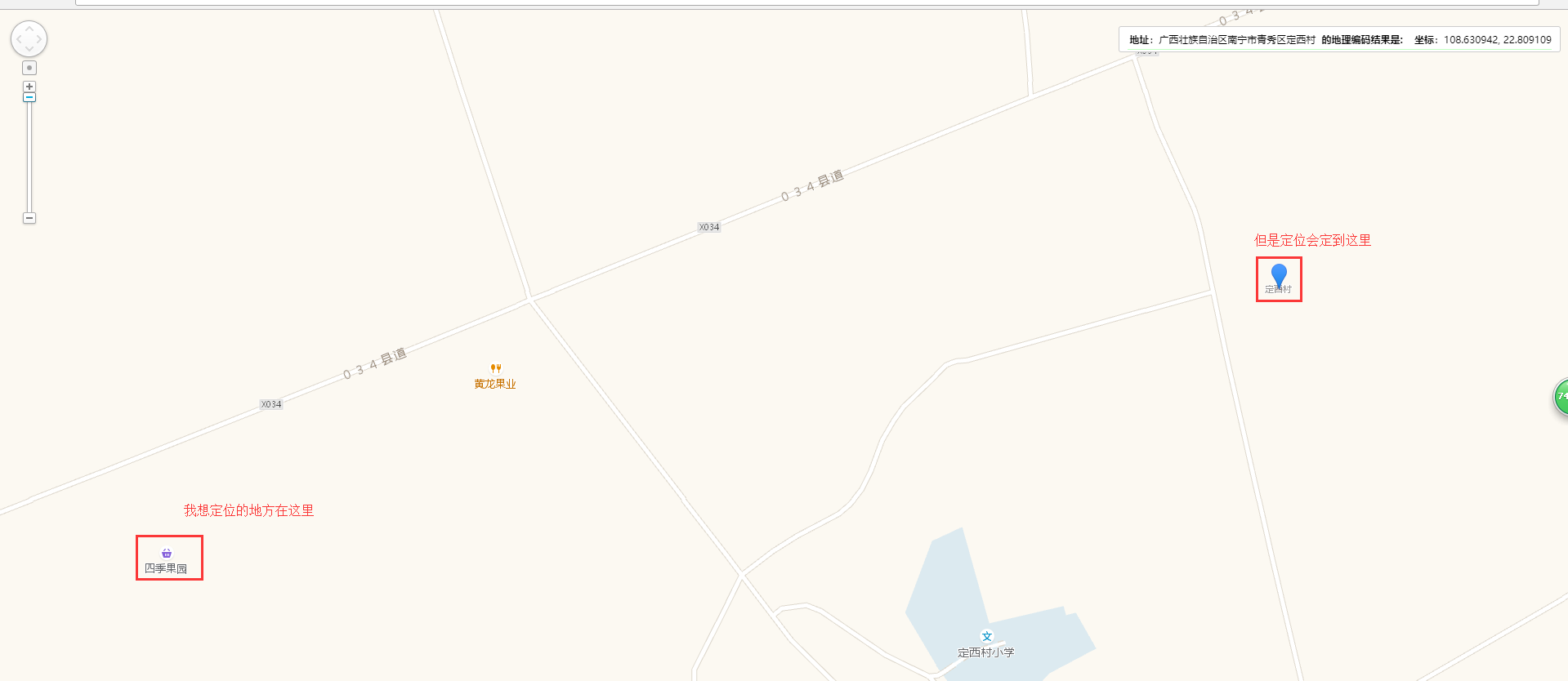
效果:






















 2274
2274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








