1.关于app页面生成图片下载保存
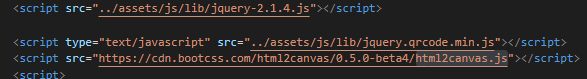
再次过程中需要注意的是我们要通过 jquery.qrcode.js 和 html2canvas.js 两个文件
使用过程中文件的线下引入和线上使用(线上是为了方便)
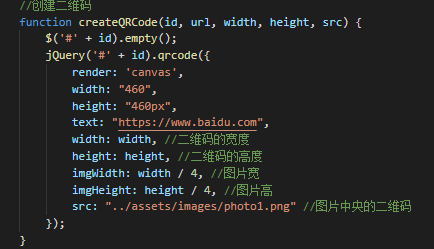
在生成二维码的过程中:首先需要将二维码转换格式
在创建二维码的过程中:

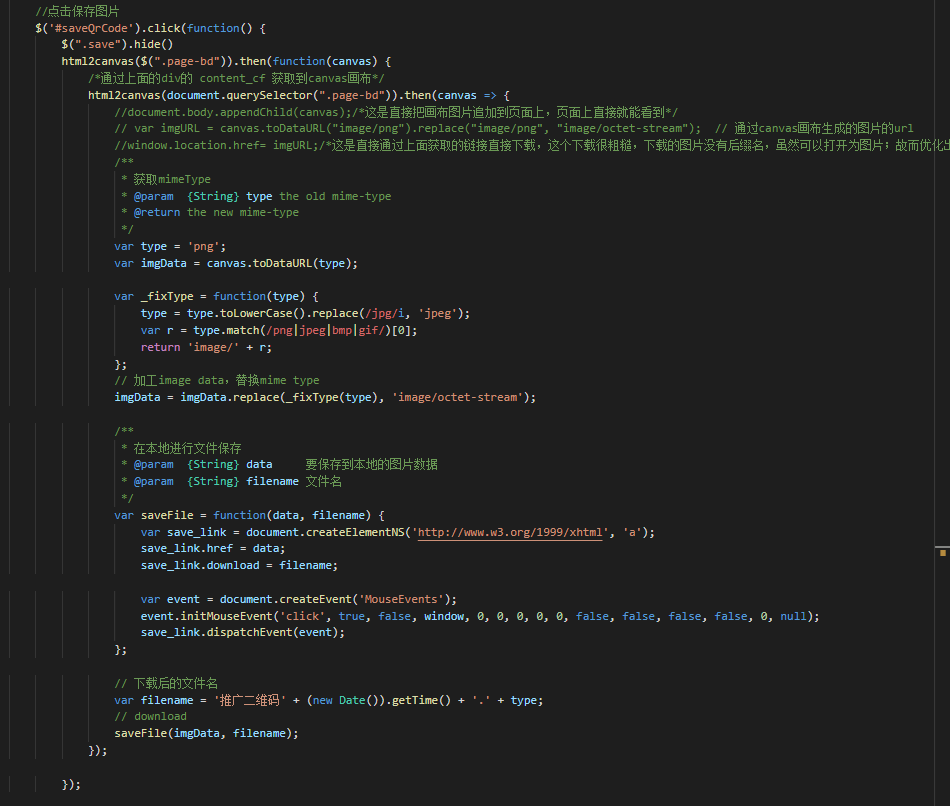
在保存下载以便于分享的过程中:
注意:再次过程中,完全借鉴了前人的方法:
http://www.cnblogs.com/zhaodazzle/p/6236236.html
http://www.cnblogs.com/fonour/archive/2016/09/01/JqueryQrcode.html
https://blog.csdn.net/zds12345sdfs/article/details/80784791
https://blog.csdn.net/tangtang5963/article/details/73338299
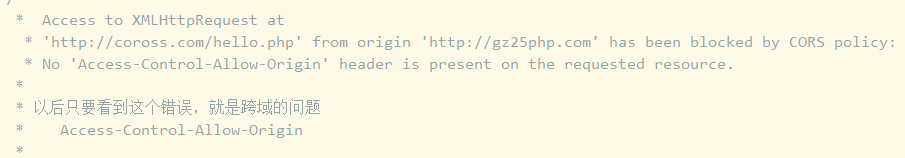
2 遇到的跨域问题提示
- 判断进入的是pc端还是移动端,以及屏蔽一个不仅要的报错
try {
if(window.auc.isApp()) {
$('.float-t').hide();
$(".swiper-container").removeClass("active")
}
} catch(err) {
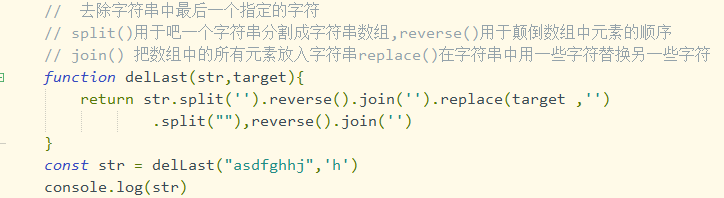
}4.关于删除指定元素最后一位的一种写法

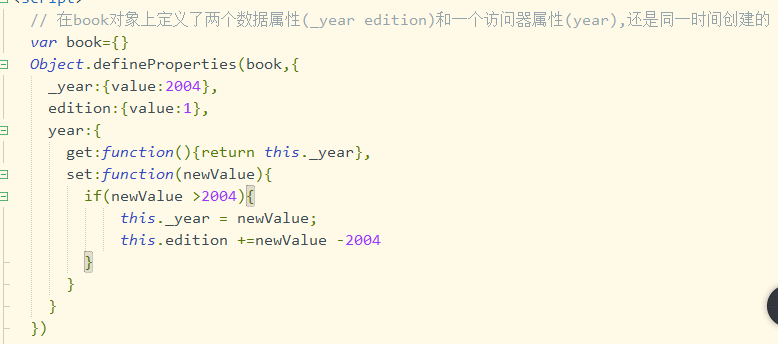
5.在一个对象中创建多个属性的时候可以使用Object.defineProperties()同时创建
值得自己记住的是:
在今后的开发过程中,要想的在具体在细化一点,代码要清晰,结构要简单,





















 1756
1756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








