如果你需要经常创建自己的特殊工程的话,那么预先建立自定义的工程模块,可能会让你的工作变得更轻松一些。
实现方法很简单,一共只需要六个步骤:
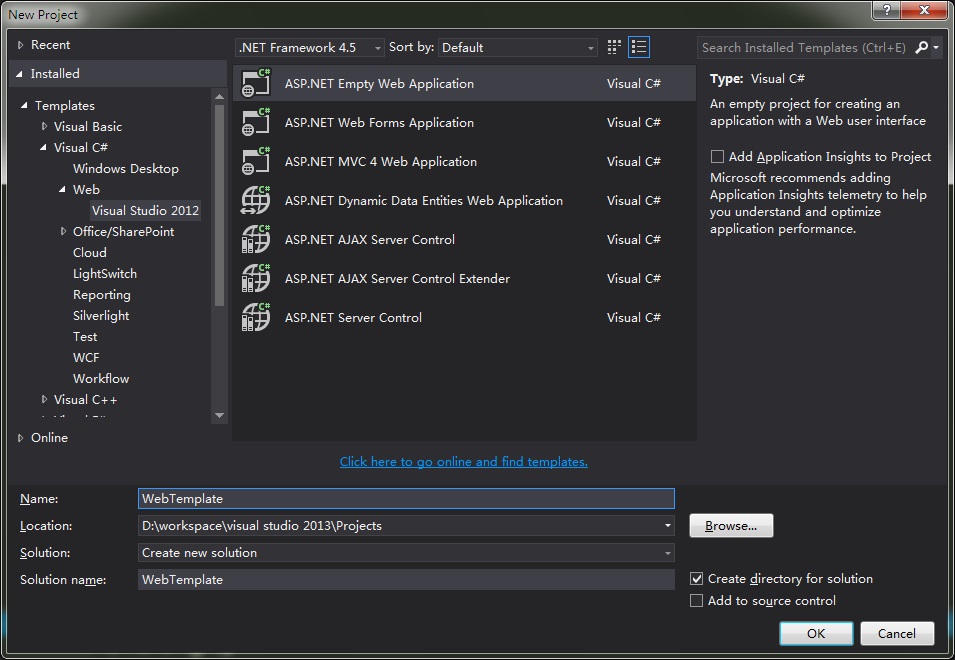
一. 新建工程

* 这里选用空白的Web工程。
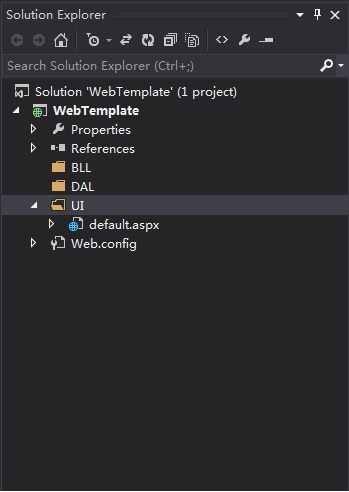
二. 建立必要的目录及文件

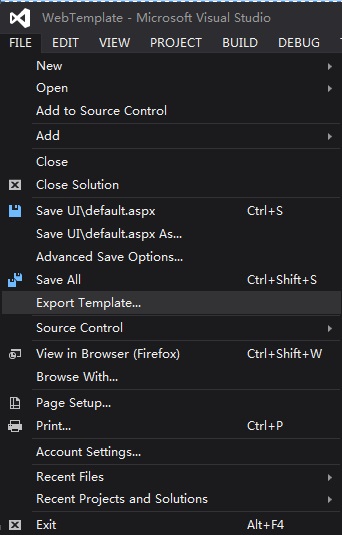
三. 点击导出模板菜单选项

* 点击菜单栏「文件」->「导出模块」。
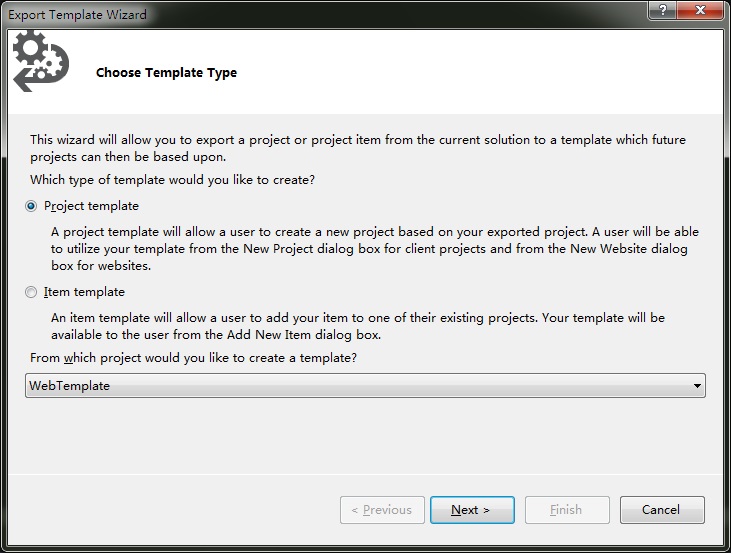
四. 点击下一步按钮

* 弹出的窗体默认即选择了工程模板,所以无需任何变动。
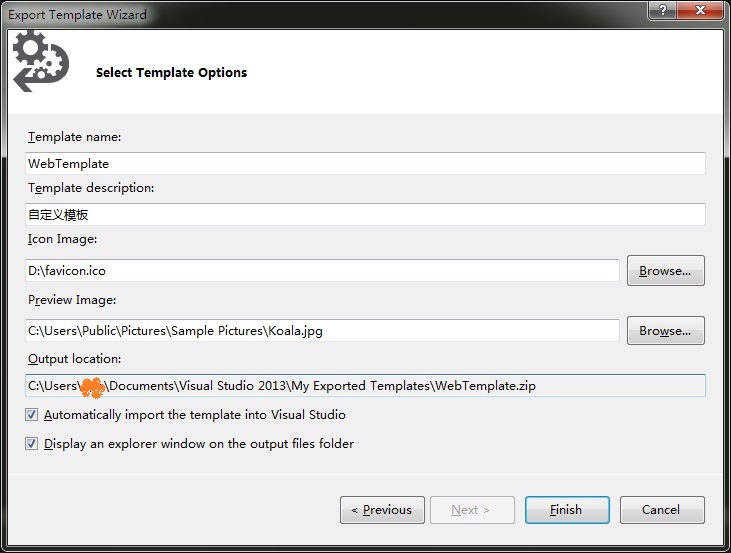
五. 添入必要的属性

* 你可以在这一步选择自己喜欢的工程图标及预览图,最后点击完成。
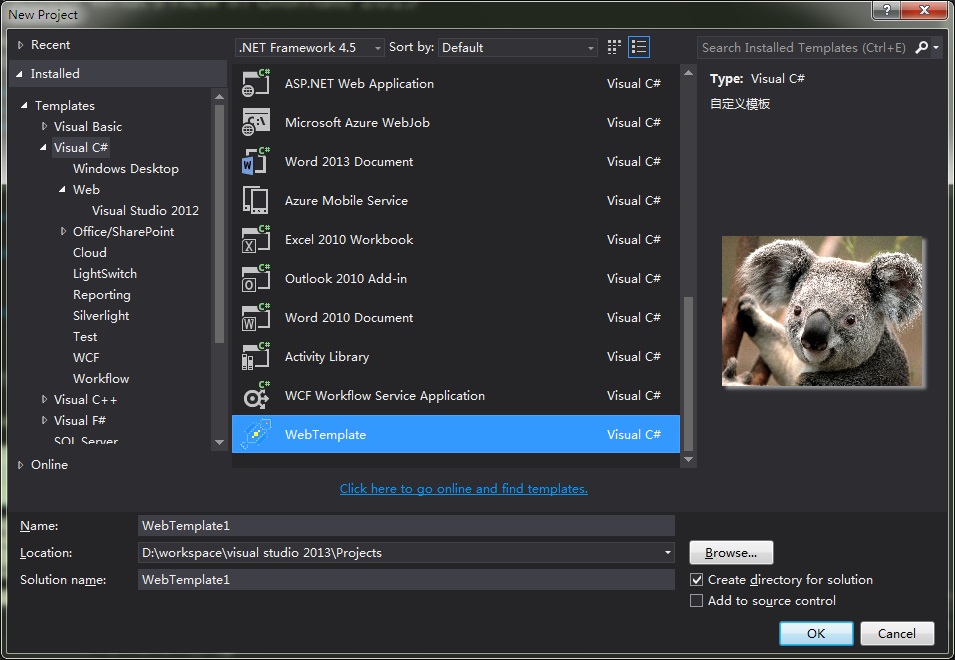
六. 使用新建自定义模板

补充:
新建的自定义工程模块文件置于C:\Users\{User Name}\Documents\{Visual Studio目录}\Templates\ProjectTemplates目录之下。





















 184
184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








