1 float实现
基于纯float实现的三栏布局需要将中间的内容放在HTML结构的最后,否则右侧会沉在中间内容的下侧
原理:元素浮动后,脱离文档流,后面的元素受浮动影响,设置受影响元素的margin值即可
两边固定宽度,中间宽度自适应。
利用中间元素的margin值控制两边的间距
宽度小于左右部分宽度之和时,右侧部分会被挤下去
.wrap {background: #eee; overflow: hidden; padding: 20px;}
.left {width: 200px; height: 50px; float: left; background: coral;}
.right {width: 120px; height: 200px; float: right; background: lightblue;}
.middle {margin-left: 220px; background: lightpink; margin-right: 140px;}

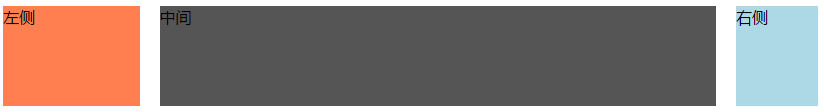
2 position实现
基于绝对定位的三栏布局:注意绝对定位的元素脱离文档流,相对于最近的已经定位的祖先元素进行定位。无需考虑HTML中结构的顺序
缺点:有顶部对齐问题,需要进行调整,注意中间的高度为整个内容的高度
.wrap {background: lightpink;}
.left {width: 200px; height: 100px; position: absolute; top: 0; left: 0; background: coral;}
.right {width: 120px; height: 100px; position: absolute; top:0; right: 0; background: lightblue;}
.middle {height: 50px; margin: 0 140px 0 220px; background: #555;}

3 float和BFC配合圣杯布局
必须将中间部分的HTML结构写在最前面,三个元素均设置向左浮动。两侧元素宽度固定,中间设置为100%;然后利用左侧元素负的margin值进行偏移,覆盖在中间的宽度之上;右侧的元素同样利用负的margin值进行覆盖
存在的问题:不能自适应高度
.wrap {overflow: hidden;}
.left {float: left; width: 200px; height: 100px; background: coral; margin-left: -100%;}
.middle {float: left; width: 100%; height: 100px; background: lightblue;}
.right {float: left; width: 120px; height: 100px; background: gray; margin-left: -120px;}
.main {margin: 0 140px 0 220px; background: lightpink;}
4 flex布局
flexbox布局最简洁使用,并且没有明显缺陷。
仅需将容器设置为display:flex;,盒内元素两端对其,将中间元素设置为100%宽度即可填充空白,再利用margin值设置边距即可
并且盒内元素的高度撑开容器的高度
.wrap {display: flex; justify-content: space-between;}
.left, .right, .middle {height: 100px;}
.left {width: 200px; background: coral;}
.right {width: 120px; background: lightblue;}
.middle {background: #555; width: 100%; margin: 0 20px;}
5 总结
纯float的三栏布局需要将中间的内容放在最后;
绝对定位的三栏布局:元素对其有点问题
圣杯布局:容器内不能撑开高度
flex布局最好,基本没有大的缺点。
纯







 本文详细介绍了五种不同的前端布局技术:浮动布局、绝对定位、圣杯布局、Flexbox布局。每种技术都有其特点和适用场景。浮动布局要求中间内容置于最后,而绝对定位可能导致顶部对齐问题。圣杯布局通过负margin实现,但无法自适应高度。相比之下,Flexbox布局最为简洁,能轻松实现三栏布局,且没有明显缺点。对于现代网页开发,Flexbox已成为首选解决方案。
本文详细介绍了五种不同的前端布局技术:浮动布局、绝对定位、圣杯布局、Flexbox布局。每种技术都有其特点和适用场景。浮动布局要求中间内容置于最后,而绝对定位可能导致顶部对齐问题。圣杯布局通过负margin实现,但无法自适应高度。相比之下,Flexbox布局最为简洁,能轻松实现三栏布局,且没有明显缺点。对于现代网页开发,Flexbox已成为首选解决方案。
















 645
645

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








