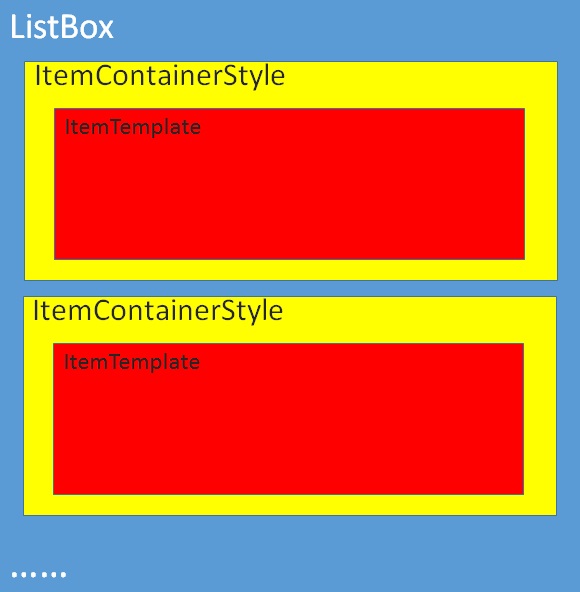
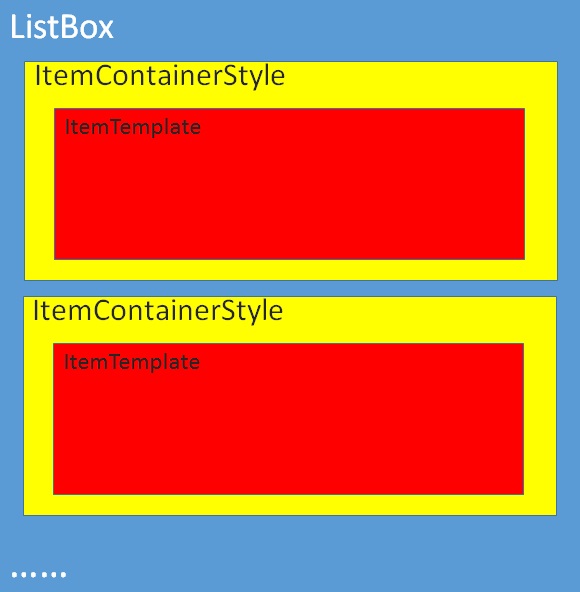
在项目中使用ListBox时,经常会将ItemContainerStyle和ItemTemplate的作用搞混,ItemTemplate可以搞定一切好似ItemContainerStyle有点多余。我们再来看下ItemContainerStyle和ItemTemplate。
ItemContainerStyle用于给每个Item的容器定义样式,其类型是Style。包含了操作Item的Triggers。
ItemTemplate是每个Item的现实样式,其类型是DataTemplate。

在实际应用中,我们往往需要根据用户操作不断的改变ListBox中Items的显示样式。这里 总结一下ListBox中3种应用场景中的最优解决方案。
A.选中Item时改变Item项的背景颜色。
S.在 ItemContainerStyle中写ControlTemplate的样式给定背景色,使用Trigger在Selected为True时改变背景色,代码如下:
<Style x:Key="containerstyle1" TargetType="{x:Type ListBoxItem}">
<Setter Property="Template" >
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListBoxItem}">
<Border x:Name="b1" Background="Red">
<ContentPresenter></ContentPresenter>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="Green" TargetName="b1"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
B. 选中Item时改变Item项的部分显示。
S. 使用改变变量的方式,代码如下:
<Style x:Key="containerstyle1" TargetType="{x:Type ListBoxItem}">
<Setter Property="Template" >
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListBoxItem}">
<Border x:Name="b1" Background="Red">
<Label x:Name="l1" Margin="5" Content="{Binding A1}" FontSize="26" Foreground="DarkBlue"></Label>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Content" Value="{Binding A2}" TargetName="l1"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
C. 选中Item时需要完全改变Item呈现的样式,如圆形变成矩形等等。
S. 改变Item项的DataTemplate,代码如下:
<DataTemplate x:Key="ItemTemplate" DataType="{x:Type ListBoxItem}">... </DataTemplate>
<DataTemplate x:Key="SelectedTemplate" DataType="{x:Type ListBoxItem}">... </DataTemplate>
<Style x:Key="SeatListStyle" TargetType="{x:Type ListBoxItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListBoxItem}">
<ContentPresenter></ContentPresenter>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="ContentTemplate" Value="{StaticResource SelectedTemplate}" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="ContentTemplate" Value="{StaticResource ItemTemplate}"></Setter>
</Style>
其他更多的应用方式,欢迎大家补充。
转载时,请注明本文来源:www.cnblogs.com/tmywu
作者: 淘米部落
mail:tommywu23@126.com






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








