摘要:
一个软件测试者的易用性测试套装需要包含多样工具,不仅帮助测试者们“走进他们用户的鞋”并且很快地定位明显的问题以及暴露易用性的特点(或者缺少它们)。高性能不仅是靠人类的技能得到,这些工具也能帮助你发现潜在的事情并使得你的产品对更广泛的观众有更好的用户体验性。
软件需要被最广泛的可能观众使用的概念已到处在超过20年了,因为相当一段时间它从测试和开发努力的主流中依然保留下来。
这在近几年逐渐改变。我们能看到多样化和数字化结论成为社会优先级。在含蓄的社会契约之上,我们现在也能有清晰的合法契约,就像美国康复法508部分和加拿大省级立法(在安大略湖的安大略湖残疾人立法的易用性,易用性的魁北克标准,和其他),定义了政府和公共部分软件的易用标准。这为整体市场设立了一个趋势性例子。
就像设计者,业务分析师,和程序员,测试者们需要在易用性领域获取新的专业技能。
数字易用性暗示着不仅在那些可视的,可听的,或者运动性残疾的网页浏览器中的使用易用,而且由使用者辅助技术支持的软件。使用工具去识别易用性问题时一种普遍方法,但是它隐藏了陷阱。易用性整个是关于人类感知,认知,和交互,并且那些方面很难被机器方法检测。这儿,让我们通过分类,强调它们的优势和风险来看易用性测试工具。
为何对易用性测试来说工具是首要的
测试者识别软件问题基于他们的思维模式,经验,和感觉。但是我们如何能代表有者不同认知和思维模式的一些人高效地测试一个产品呢?
一种方法是学习易用性——特别的语言——搞笑地,启发性思维——为了能识别和分类可能被残疾人遭遇到的障碍。另一个重要的办法是部署工具去替换你自己的思维和认知这样你能建你的顾客的易用性基调模型。
用户导航和操作软件产品的方式可能依赖于他们与软件的交互的认知,运动和习惯特点而变化。它也依赖于用户的域知识,特殊产品的经验,一般以特别的信息技术使用辅助性技术的技能水平。那要求多样性的工具被测试者们部署。
易用性测试工具包含哪些被特别创造于识别错误并且被测试者们以跟残疾人的相同方式使用的规则辅助技术。让我们看一看其中一些最流行的工具。
屏幕读者
视力障碍的人屏幕读者,软件程序能使用速度合成仪或者盲文显示器读出显示在屏幕上的文字。用户能通过按不同的组合键发送指令去指导速度合成仪说什么,读什么或者拼一个单词或者全屏文字,计算机的光标位置发音,或者更多的。
屏幕阅读器作为商业的免费后者开源软件是可获得的(就像流行的说英语选项大白鲨和英伟达),并且它们也是视窗系统,苹果系统,苹果手机操作系统,安卓系统的内置选项。
屏幕阅读器不是打算作测试工具的,但是它们对易用性测试者们去仿真他们的用户亲身体验是无价的
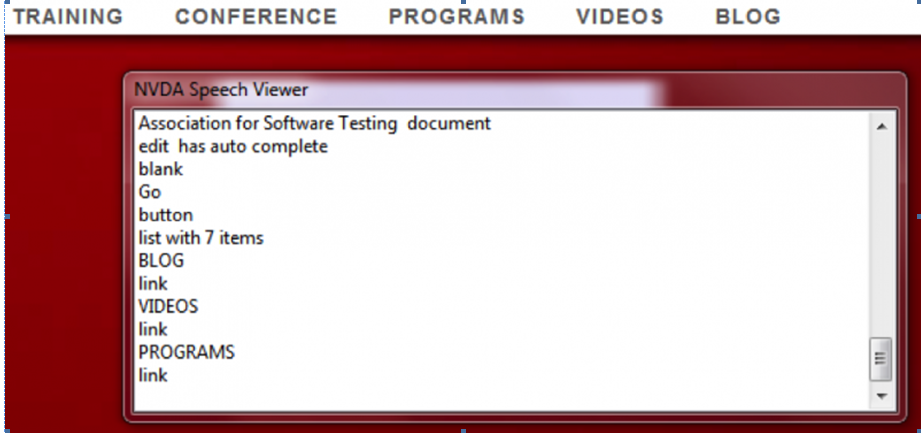
一些屏幕阅读器带着有用的特性比如演说日志,帮助测试者们辨别问题并备份问题报告。如下例子里,免费和开源屏幕阅读器英伟达通过它的演讲观看器显示了网页的口述Tab键顺序和所见顺序不匹配——tab键被设想为按从左到右的顺序,然而只键盘操作,用户从右向左,会先被给予“博客”。

超文本标记语言-检查工具
就像名字所暗示的,超文本标记语言工具扫描网页的内容并检查在它们编码里的违反规则的语法。规则都是基于国际标准的网站内容易用指南,或者WCAG。
在市场上有多样这些工具,免费且开源选项同时收费的企业产品。它们是可获得的就像独立应用程序(比如分类网站),在线应用程序(检查器和波纹),应用程序接口集成(特农),以及多种浏览器插件(波纹也有一样工具)。
这种工具分类对快速查找“低垂水果”是有用的比如明显的由丢失为易用性所需的超文本标记语言元素引起的明显的问题。比如,假如一幅图片没有关联的文本替换物,或者换文本,一样工具将标记它。
无论如何,工具仍然要求人去决定是否替换以特殊文本充分地描述图片的文本。一件工具不会区分出一张只用于视觉装饰的必须含空替代文字的图片与一张必须含有意义的替代文字的例证插图。
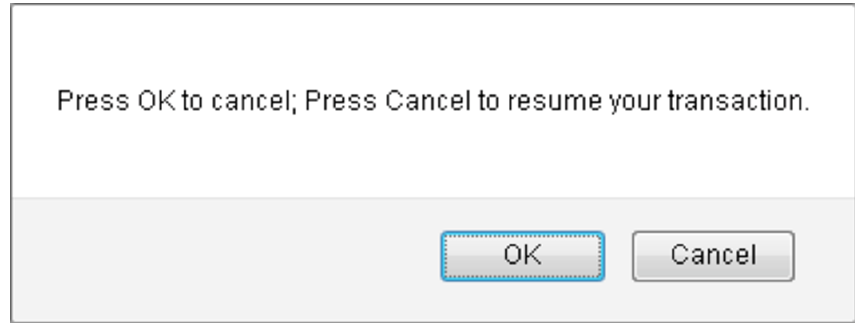
事实上,任何关于用户接口恰当性要求人的评估。举个例子,这个模板对话框屏幕截图没有超文本标记语言违例,但是有相关于理解这条信息的明显的可用性问题。

尤其是超文本标记语言-检查工具评价一个单一网页或者网站。它们没有能力去自动导航到一个网站应用程序因为那需要数据输入和用户操作。它们也不会提供所有的网站内容应用指南准则的完全覆盖并且它们无法捕捉任一标准的所有问题。
颜色和对比度检查器
一些人不能区分某些颜色。他们可能不需要特殊的辅助技术,但是因为这个困难性,一个用户接口不应该孤立依赖于转换信息的颜色。另外,有癫痫的人是对光敏感的,摇曳或者闪烁的光能引发抽搐,所以这些元素也不应该被用于网站。
颜色和对比度检查器有助于检测这些可能有问题的元素。就像名字所暗示的,这个工具家族被用于改变颜色代码和对比度。典型地,它们要求测试者手动选择背景和前台颜色为了计算比率。
在这个例子里,颜色对比度分析器工具评估从维基百科页的图片在色盲和不可预见地,展示文字没通过测试。

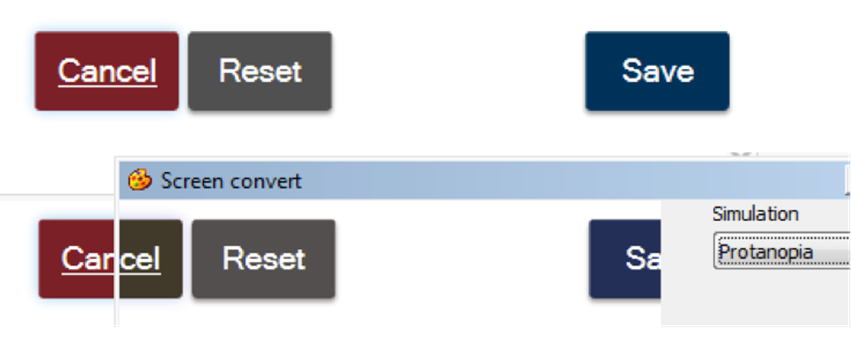
更先进的工具可能包含一个仿真模式提供给测试者们亲身感觉体验,所以他们知道他们的用户将要看什么。在下面,相同的工具以仿真模式展示了对于红色盲或者红-绿色盲的人无法从红色的取消按钮和灰色重置按钮区分开来。

图形用户界面自动化工具
常规的图形用户界面自动化工具,比如同一标准的功能测试(UFT)或者Selenium,能被成功地部署给覆盖部分易用性需求的回归测试。因为图形用户界面自动化工具做交互和导航网页应用程序,有时它对合并自定义检查点去克服通用的易用性检查器是可行的。在HTML中易用性特点的验证不同于ID,标签,和通过图形用户界面自动化通常验证的其他元素的验证。
可读性分析器
对于有限能力去拥有和记忆信息,做决定或者为延展一段时间关注的人来说,过于复杂的语言会很使得迷茫或者沮丧。这类也包括压力或者分心的条件下的人们或者在语言上不流利的人。为了辅助这些用户,软件必须以一种清晰和有组织的方式展示信息,提醒人们关于重要点,并且允许验证和纠正。这些特点一起被称为是可读性。
有语言方法去计算写好文本(比如,弗莱什-金凯德可读性测验)的复杂指数。这个指数估算一个人在第一次阅读时需要理解这个文本的正式教育的年数,并且这能被绑定到认知努力的级别。有免费的在线工具用于基于在这些和其他标准上的文本估算。由于其他机械论的意思,你不能单独依赖这些工具——人的验证仍然是更可取的——但是它们对于快速,粗略地检查为标记潜在的有问题的语言是有用的。
普通工具
低视力,散光视力或者斑点视力的人可能不需要使用屏幕阅读器但是仍然喜欢以阅读的文本协助。他们可能使用在浏览器里的缩放功能,降低屏幕分辨率,或者增加字体大小,对比色阶,和色彩极性。
暂时性或永久地没有对他们身体的渴望控制的人,特别是他们的胳膊或者手,可能使用很多种物理和电的辅助技术,但是在软件操作方面,实际上是没有鼠标帮助只键盘使用模式。
这些选项不要求任何特殊的测试工具。比如,只使用键盘(tab和shift-tab)导航过一个完整的网页能力是基本的符合度。当“指定通过”时,测试者也须检查焦点是否经常是可见的和可很好区分的。
其他对测试者们有用的工具被固定进浏览器里。按F12打开检查模式,允许测试者们去检查一个正在考虑的用户界面元素的超文本标记语言源。
. 在下面的例子,为图片转换的文本被使用网页开发工具栏高亮,并且我们有既充份又不合适的文本描述的例子。

这样浏览器工具可能不特别指出易用性问题,但是它们依然极大帮助测试者们找到它们。
加入你的工具箱
一个软件测试者的易用性测试工具箱应该包含多样工具,不仅帮助测试者们“走进他们用户的鞋”并体验他们所体验的,而且能快速地标记明显的问题和暴露易用性特点(或者缺乏它们)。就像在有技巧的测试的每个方面,高性能只能随着人类技能的深度参与而可获得的,不仅在工具上可信赖,而且这些会帮助你发现潜在的东西并使得你的产品对于更广泛的观众来说有个更好的用户体验。




















 1247
1247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








