前言:
在翻译FunsionChart V3的时候,发现官方的帮助文档汉化其实是一个很浩大的工程,里面涉及的内容非常多,基本上可以写成一本书了。但是在一些点上,描述又不是很清楚,很多地方只是给出了描述文字,具体使用上的操作或者技巧,就更谈不上了。结合我前一阶段进行的BI项目的情况,结合我本人手头翻译的帮助文档,产生了写一些实例帮助文档的想法,姑且叫做《FusionChart完全入门手册》吧。
一、概述:(略,如果效果好,以后补充)
二、 Charts类型
FusionCharts总共包含了很多的系列,如
l FusionCharts -- 图表系列
l FusionMap -- 地图系列
l FusionWidgets -- 仪表盘系列
l PowerCharts -- 不好翻译,但是其中最著名的是漏斗,姑且称为漏斗系列吧
我们这里介绍的是使用最多,样式也最繁杂的图标系列
三、 一个简单的实例
一个完整的工程应该包含以下几个部分
l 控制文件(如FusionCharts.js,如果需要导出图形还需要FusionChartsExportComponent.js)
l 资源文件(swf文件,如Area2D.swf)
l 程序文件(如.html /.aspx /.asp/.php/.jsp等)
l 数据文件(根据实现方式,此部分可省略,后续进行说明)
下面,先看一个简单的例子,本章节如不加说明,默认显示的是2D柱状图(别小看它,2D学会了其他的水到渠成,大家稍安勿躁)
代码:

 代码
代码
2 < html xmlns ="http://www.w3.org/1999/xhtml" >
3 < head >
4 < meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
5 < title > FusionCharts v3 完全入门手册 </ title >
6 < link rel ="stylesheet" href ="style/Style.css" type ="text/css" />
7 < script language ="JavaScript" src ="JSClass/FusionCharts.js" ></ script >
8 </ head >
9
10 < body >
11 < table width ="98%" border ="0" cellspacing ="0" cellpadding ="3" align ="center" >
12 < tr >
13 < td valign ="top" class ="text" align ="center" > < div id ="chartdiv" align ="center" >
14 FusionCharts. </ div >
15 < script type ="text/javascript" >
16 var chart = new FusionCharts( " Charts/Column2D.swf " , " ChartId " , " 500 " , " 300 " , " 0 " , " 0 " );
17 chart.setDataURL( " Data/Column2D.xml " );
18 chart.render( " chartdiv " );
19 </ script > </ td >
20 </ tr >
21
22 </ table >
23 </ body >
24 </ html >
25
需要说明的是,工程的目录结构如下:

程序中的关键行是

 代码
代码
这里指定了控制文件
< script type ="text/javascript" >
var chart = new FusionCharts( " Charts/Column2D.swf " , " ChartId " , " 500 " , " 300 " , " 0 " , " 0 " );
chart.setDataURL( " Data/Column2D.xml " );
chart.render( " chartdiv " );
</ script >
这里指定了资源文件和数据文件并用控制文件调用资源文件和数据文件,在页面显示。
注意:
一定要注意“ChartId”,需要我们在这段代码前已经定义好
FusionCharts.
</ div >
你把这段代码放到<script></script>后面,看看发生什么。对,只显示<div>中的内容,这是初学者非常容易忽略和犯的一个错误。
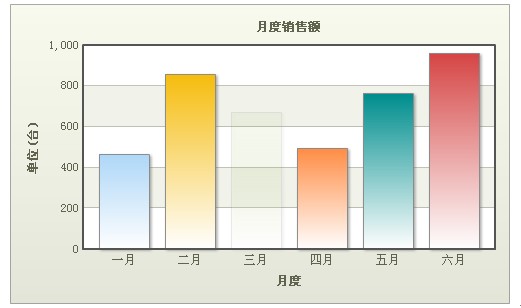
好了,看看效果吧

奥妙在什么地方,关键是数据文件,让我们来看看庐山真面貌:

 代码
代码
< set label ='一月' value ='462' />
< set label ='二月' value ='857' />
< set label ='三月' value ='671' />
< set label ='四月' value ='494' />
< set label ='五月' value ='761' />
< set label ='六月' value ='960' />
</ chart >
这是我们后续学习的重点,在数据文件中如何定义自己想要的值和效果。
这里,我们如果想实现平面化的效果,怎么办呢
useRoundEdges='0' 或者删除useRoundEdges='1'
见下图,是不是很简单啊。

在来一个:
如果想让三月份的数据半透明,怎么办
<set label='三月' value='671' alpha='20' />

是不是很简单,下一节我们就数据文件调用方式进行一个说明,如果大家喜欢,请支持。




















 2452
2452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








