1、需求背景:
很多model反馈需要一个Progressbar 展示在对应的直播视频中,目前各个直播网站只是做了一个简单的progress bar功能,我们可以提供一个在视频直播中展示progress bar的功能。
2、具体方案:

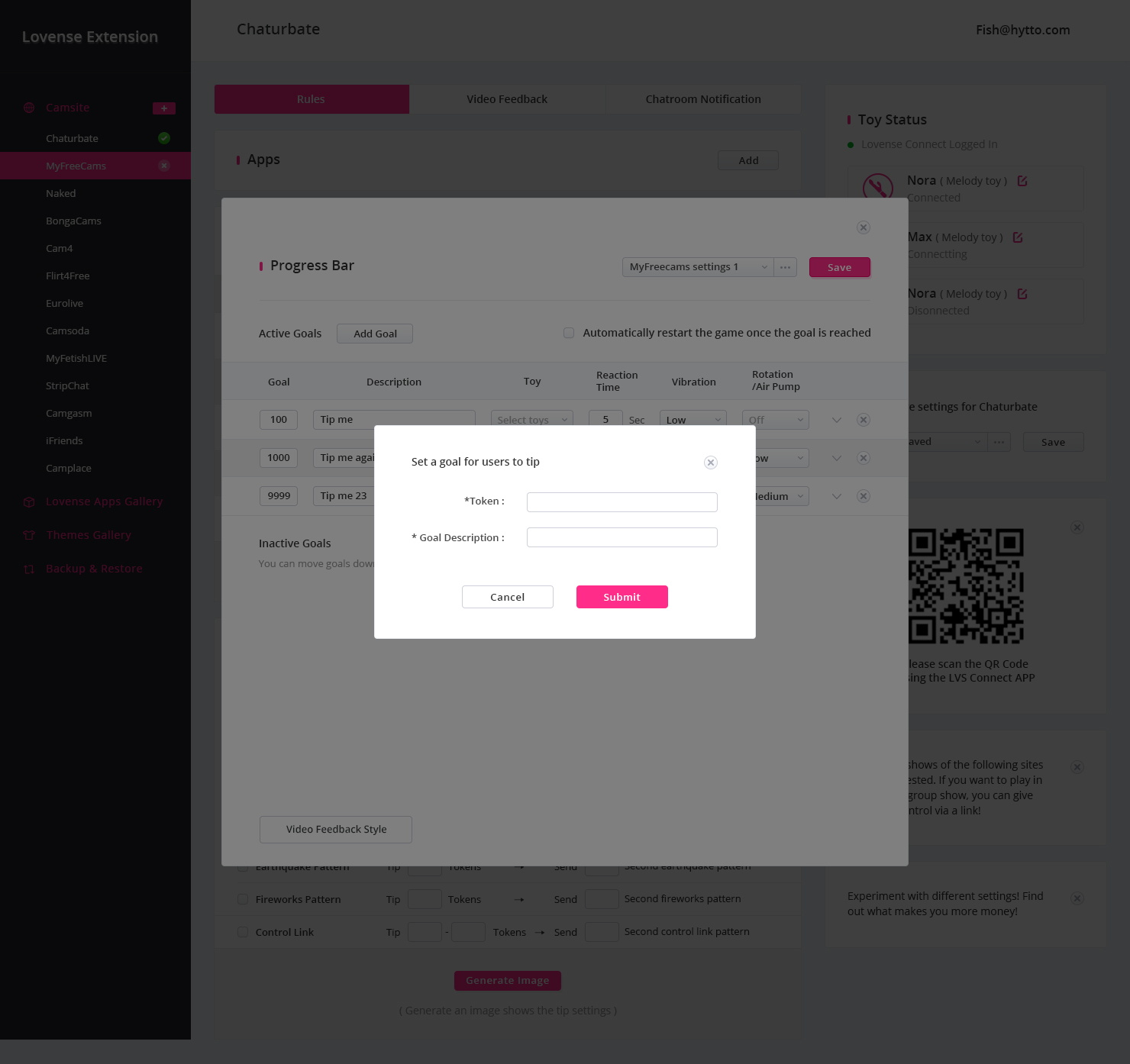
用户点击Add Gaol之后弹出弹窗,用户需要输入达到goal的token值,以及关于goal的描述,用户可以点击需要的内容进行设置,如下图所示

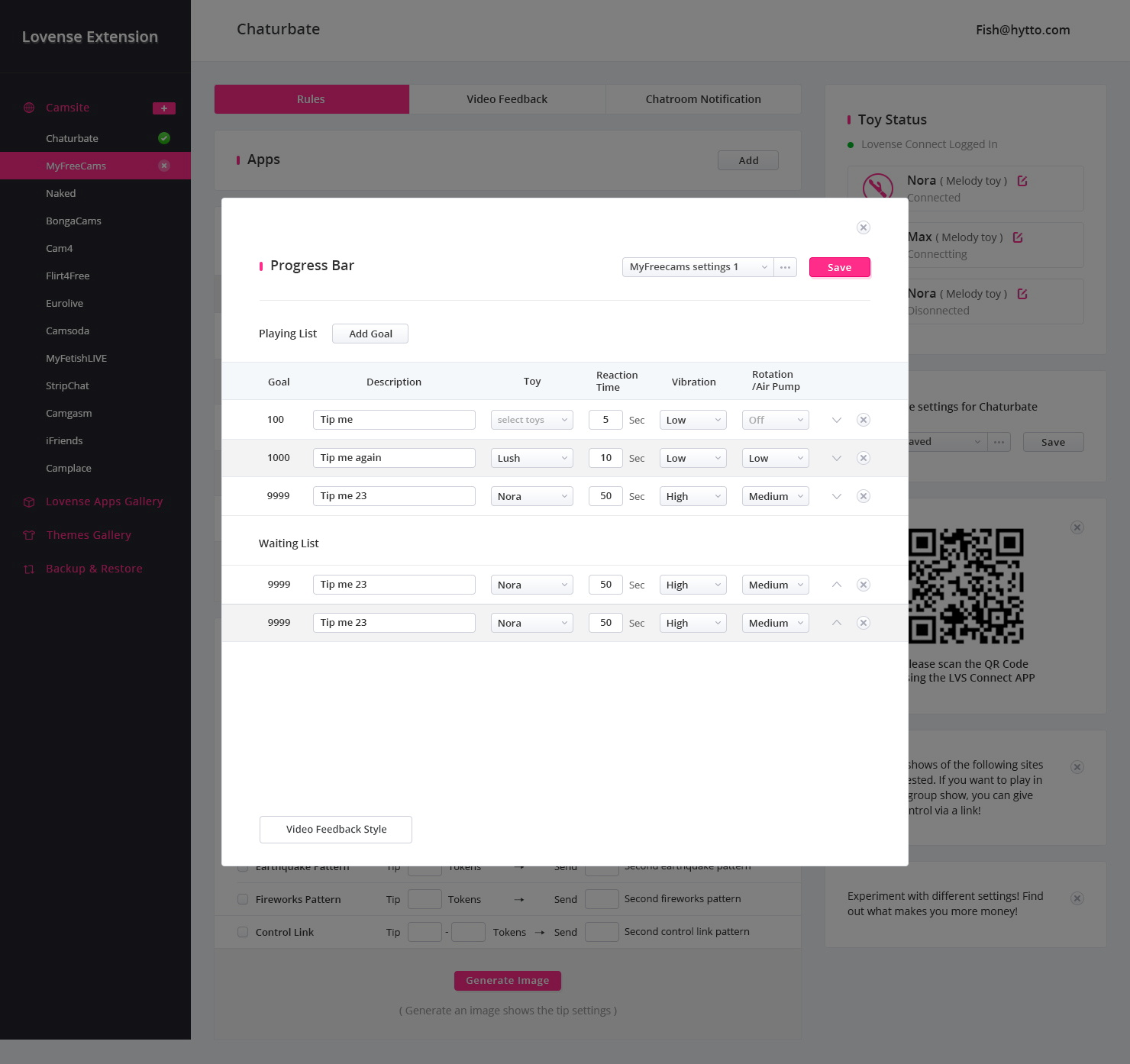
1、激活progress bar之后,直接按goal值从小到大的顺序在直播时使用,只有当一个目标完成后才进入并显示下一个目标值
2、点击“add goal”,弹出设定目标的填写页,点击“summit”,在目标列表中新增一列
3、新增的goal,默认没有选择任何玩具
4、Toy,Reaction Time,Vibaration,Rotation的关系
Toy为Choose选择,后面三项都为禁用状态
• Toy为Max、Nora,后面三项都为启用状态
• Toy为其他玩具,则Rotation为禁用状态
5、waiting list中的目标为禁用状态
请使用手机"扫一扫"x


























 2565
2565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








