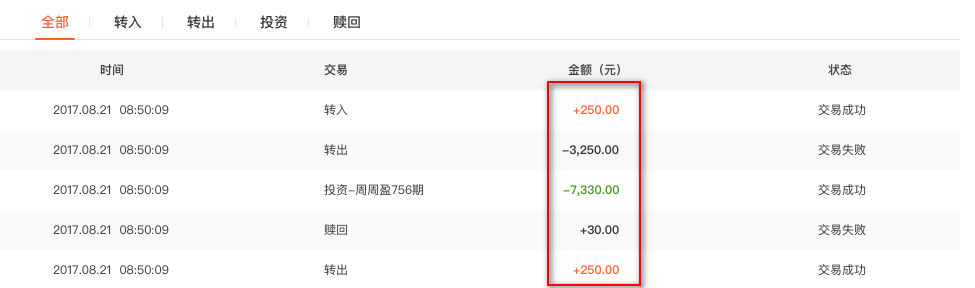
先上两张设计图


代码实现:
<el-table :data="recordLists" stripe style="width: 100%"> <el-table-column prop="created" label="时间"></el-table-column> <el-table-column prop="productname" label="交易"></el-table-column> <el-table-column label="金额(元)"> <template slot-scope="scope"> <span class="red" v-if="scope.row.status==2 && scope.row.direction"><b> {{ scope.row.tranamount }} </b></span> <span class="green" v-else-if="scope.row.status==2 && !scope.row.direction"><b> {{ scope.row.tranamount }} </b></span> <span v-else><b> {{ scope.row.tranamount }} </b></span> </template> </el-table-column> <el-table-column prop="statustext" label="状态"></el-table-column> <div slot="empty"> <div> <img src="../../assets/pcpay/no_record_pic.png" alt="" width="140" height="140" /> </div> <p :style="{'marginTop': '23px'}">未查询到您的交易记录</p> </div> </el-table>
recordLists为后端拿到的数据





















 1669
1669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








