imageView的简单动画,类似于gif动画,给一组动画,给出一个时间间隔,控制相隔两个图片的播放时间
首先我们应该设置开始的第一张图片
UIImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"huoju_1.tiff"]];
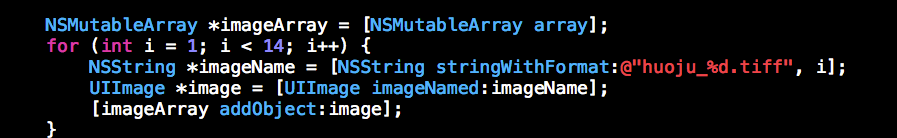
我们应该将我们想要播放的这一组图片的名称放在数组中
然后,设置imageView的动画数组,数组中储存的必须是UIImage类型的对象
UIImageView.animationImages = imageArray;
设置动画图片切换的时间间隔,默认值是 1秒30张
UIImageView.animationDuration = 1;
设置动画的重复次数,默认值是0,代表无限循环
UIImageView.animationRepeatCount = 1;
开始动画
[UIImageView startAnimating];
结束动画
[UIImageView stopAnimating];






















 490
490

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








