删除节点的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>删除节点元素</title>
<script type="text/javascript" src="../jquery-3.3.1/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
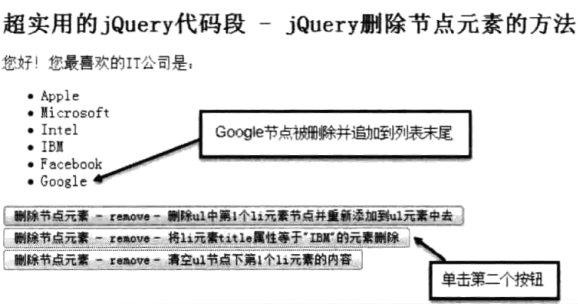
//删除节点元素-remove-删除ul中第1个li元素节点并重新添加到ul元素中去
$("button#button-delete-1").click(function () {
var $li = $("ul li:eq(0)").remove();//删除<ul>节点中第1个元素节点
$("ul").append($li);//把刚删的元素节点重新添加到<ul>元素中去
});
//删除节点元素-remove-删除li元素title属性等于“IBM”的元素表删除
$("button#button-delete-2").click(function () {
$("ul li").remove("li[title=IBM]");//将<ul>元素下title属性等于"IBM"的li元素删除
});
//清空<ul>节点全部<li>元素的内容
$("button#button-empty-3").click(function () {
$("ul").empty();//清空<ul>节点全部<li>元素的内容
});
});
</script>
</head>
<body>
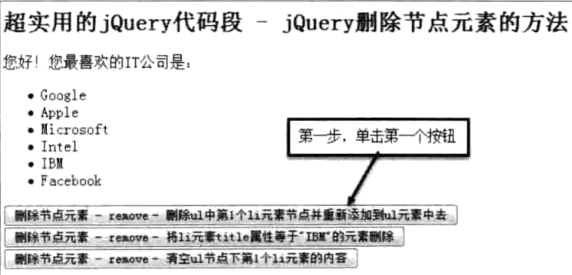
<p>您好!您最喜欢的IT公司是:</p>
<ul>
<li title="Google">Google</li>
<li title="Apple">Apple</li>
<li title="Microsoft">Microsoft</li>
<li title="Intel">Intel</li>
<li title="IBM">IBM</li>
<li title="Facebook">Facebook</li>
</ul>
<button id="button-delete-1">
删除节点元素-remove-删除ul中第1个li元素节点并重新添加到ul元素中去
</button>
</br>
<button id="button-delete-2">
删除节点元素-remove-删除li元素title属性等于“IBM”的元素表删除
</button>
</br>
<button id="button-empty-3">
清空ul节点全部li元素的内容
</button>
</br>
</body>
</html>
效果图如下:


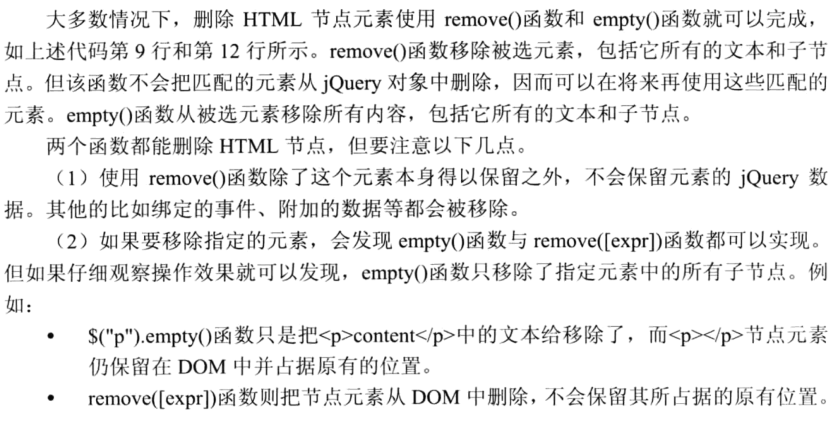
总结:






















 2769
2769

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








